-
Notifications
You must be signed in to change notification settings - Fork 60
EhTagBuilder
EhTagBuilder简称“ETB”。
翻译实现方式:ETB先获取Wiki数据库网页,获得翻译数据,生成对应格式的CSS代码,再由Stylish扩展附加到E绅士网页上。
- 用户脚本扩展,用于安装EhTagBuilder,从翻译数据库生成CSS。
-
FireFox安装
 GreaseMonkey扩展。
GreaseMonkey扩展。 -
Chromium系安装
Tampermonkey扩展。
-
- 用户样式扩展,用于运行执行翻译的CSS。
- 安装
Stylish扩展(两浏览器都有,见网页底部)。
- 安装
先到Sleazy Fork安装“EhTagBuilder”脚本,油猴可以自动更新脚本。
也可以直接在本项目直接访问源码安装。
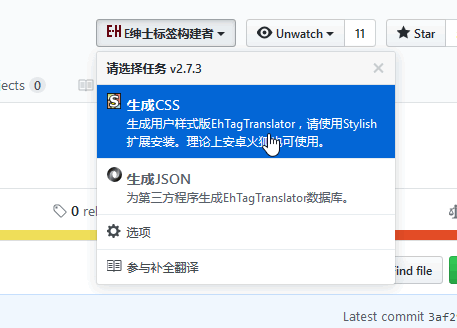
之后本项目页面下即会显示操作菜单(没有就刷新)。

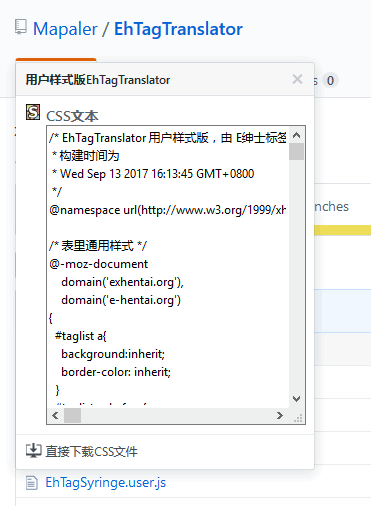
点击“生成CSS”,程序运行后会生成窗口显示输出的用户样式。

保存CSS后,ETB脚本就不是必要的了,甚至可以卸载脚本与脚本扩展。(下次更新数据库则需要再重新安装)
你甚至还可以自己不安装,在别人安装了的电脑上生成CSS安装到自己的浏览器。
火狐安装方式如下
-
在Stylish菜单中选择“编写新样式”-“空白样式...”。
然后复制生成的CSS文本,粘贴到编辑框中。之后将样式命名为“EhTagTranslator”(或者你自己喜爱的其他名字)即可。
-
还有一种方法,复制“直接下载CSS文件”的链接地址,然后在附加组件管理器中选择“从 URL 安装...”。之后将样式命名为“EhTagTranslator”(或者你自己喜爱的其他名字)即可。
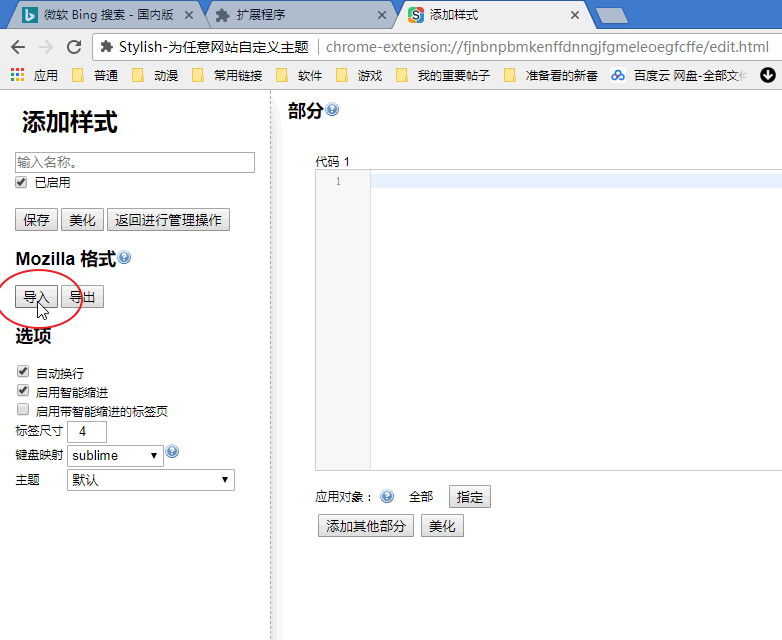
Chrome需要新建一个样式,然后选择导入 Mozilla 格式。

在本项目页面重新获取数据库生成CSS
在“工具栏按钮”上或者“附加组件管理器”中,点击右键选择编辑,然后替换新的代码保存即可。
在同一页面上不会重复获取数据库,需要重新获取数据库先刷新页面再获取。
Wiki编辑者在保存Wiki页面的时候就刷新了,不需重复刷新。若不确定,观察运行程序是否会出现获取进度窗口即可。
详见译文数据库介绍
此程序是免费软件。你可以将它根据“GNU通用公共许可证第三版(GPLv3)”重新分发和/或修改。LICENSE
如果你想分发你修改后的程序,但是你不想要公布修改后的源代码,请与我联系。
该项目及翻译数据库已迁移到 GitHub 组织 EhTagTranslation。本项目及 Wiki 即日起停止更新。
需要安装新的翻译工具,请移步 EhTagTranslation/EhSyringe;想要提供或使用新的翻译,请移步 EhTagTranslation/Database。
本项目全部内容禁止商业使用。
程序代码除另有声明外,均在 GNU 通用公共许可证第三版(GPLv3)下提供。
Wiki文本内容除另有声明外,均在知识共享(Creative Commons) 署名-非商业性使用-相同方式共享 3.0 协议下提供,附加条款亦可能应用。
该项目及翻译数据库已迁移到 GitHub 组织 EhTagTranslation。本项目及 Wiki 即日起停止更新。
需要安装新的翻译工具,请移步 EhTagTranslation/EhSyringe;想要提供或使用新的翻译,请移步 EhTagTranslation/Database。

 Chromium系安装
Chromium系安装



