-
Notifications
You must be signed in to change notification settings - Fork 60
EhTagBuilder
该项目及翻译数据库已迁移到 GitHub 组织 EhTagTranslation。本项目及 Wiki 即日起停止更新。
需要安装新的翻译工具,请移步 EhTagTranslation/EhSyringe;想要提供或使用新的翻译,请移步 EhTagTranslation/Database。
本脚本仍然可用,若仍需使用本脚本,请参考下方说明,在新数据库页面更新数据。
EhTagBuilder 简称 "ETB"。
翻译实现方式:ETB 先获取数据库网页,获得翻译数据,生成对应格式的 CSS 代码,再由 Stylus 扩展附加到 E 绅士网页上。
-
用户脚本扩展,用于生成翻译CSS。
-
FireFox 安装
Tampermonkey扩展,已不再对GreaseMonkey提供支持。
-
Chromium系安装
Tampermonkey扩展。
注:使用过程中若弹出联网要求,请允许本脚本的所有网络请求(允许域名),否则无法正常使用。
- 其他浏览器参见:安装一个用户脚本管理器
-
- 用户样式扩展,用于在网页中显示CSS。
先到 Sleazy Fork 安装 "EhTagBuilder" 脚本,也可以直接在本项目直接访问源码安装。
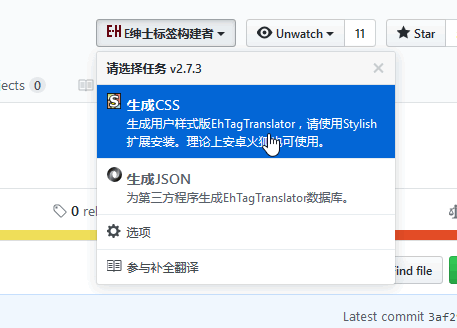
之后新数据库页面下即会显示操作菜单(没有就刷新)。

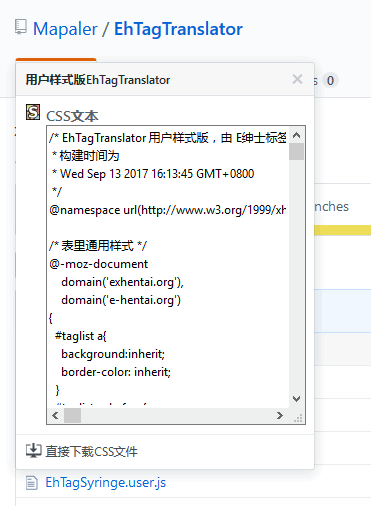
点击“生成 CSS”,程序运行后会生成窗口显示输出的用户样式。

保存 CSS 后,ETB 脚本就不是必要的了,甚至可以卸载脚本与脚本扩展。(下次更新数据库则需要再重新安装)
你在其他的电脑上生成 CSS 安装到自己的浏览器。
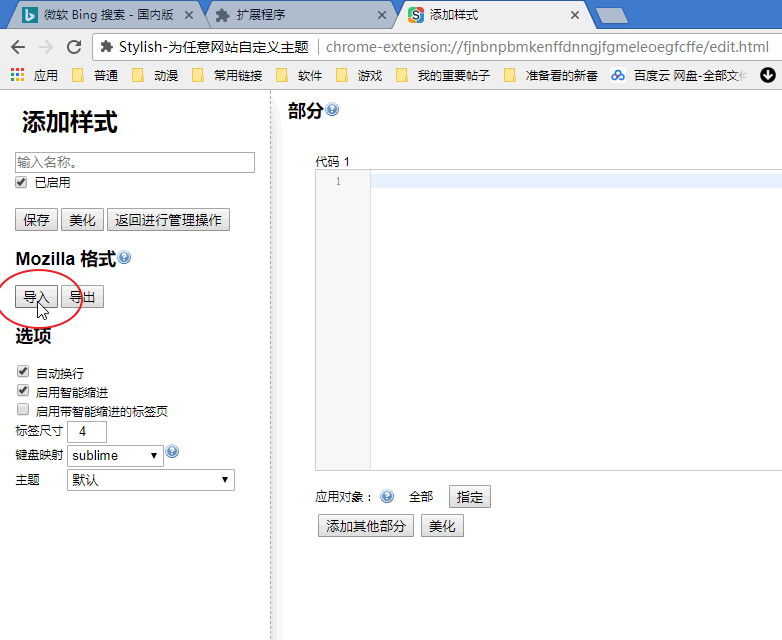
Stylus 新建一个样式,然后选择导入 Mozilla 格式。

在新数据库页面重新获取数据库生成 CSS
编辑原有的 CSS 样式,仍然选择导入 Mozilla 格式,然后选择覆盖即可。
在同一页面上不会重复获取数据库,需要重新获取数据库先刷新页面再获取。
此程序是免费软件。你可以将它根据“GNU 通用公共许可证第三版(GPLv3)”重新分发和/或修改。LICENSE
该项目及翻译数据库已迁移到 GitHub 组织 EhTagTranslation。本项目及 Wiki 即日起停止更新。
需要安装新的翻译工具,请移步 EhTagTranslation/EhSyringe;想要提供或使用新的翻译,请移步 EhTagTranslation/Database。
本项目全部内容禁止商业使用。
程序代码除另有声明外,均在 GNU 通用公共许可证第三版(GPLv3)下提供。
Wiki文本内容除另有声明外,均在知识共享(Creative Commons) 署名-非商业性使用-相同方式共享 3.0 协议下提供,附加条款亦可能应用。
该项目及翻译数据库已迁移到 GitHub 组织 EhTagTranslation。本项目及 Wiki 即日起停止更新。
需要安装新的翻译工具,请移步 EhTagTranslation/EhSyringe;想要提供或使用新的翻译,请移步 EhTagTranslation/Database。

 Chromium系安装
Chromium系安装