-
Notifications
You must be signed in to change notification settings - Fork 84
Enabling Edit In Place On Site Pages
Edit in place mode allows editing of translations right in the page where they are located. Sometimes it is more convenient to fix a translation where you see it instead of trying to find the key that is used for the display string.
There are two in place edit modes. The first converts all translated string to links that can be
edited. This modifies the layout but gives more flexibility with what can be edited in place.
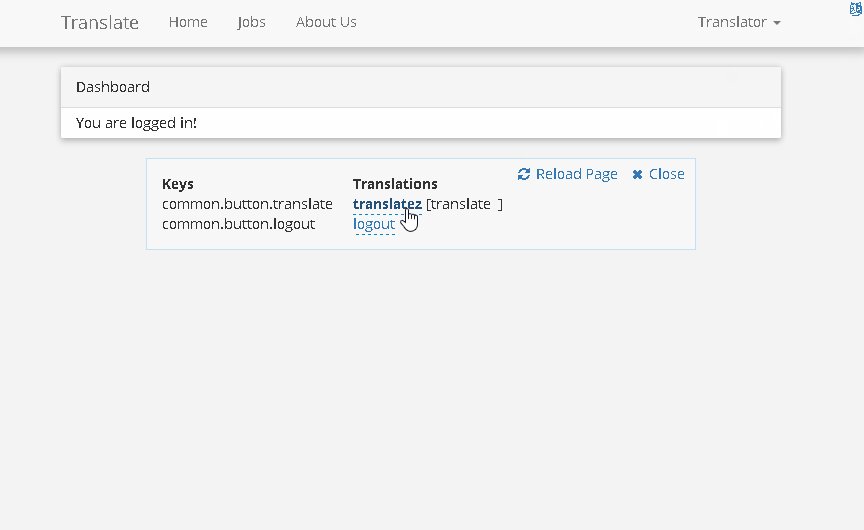
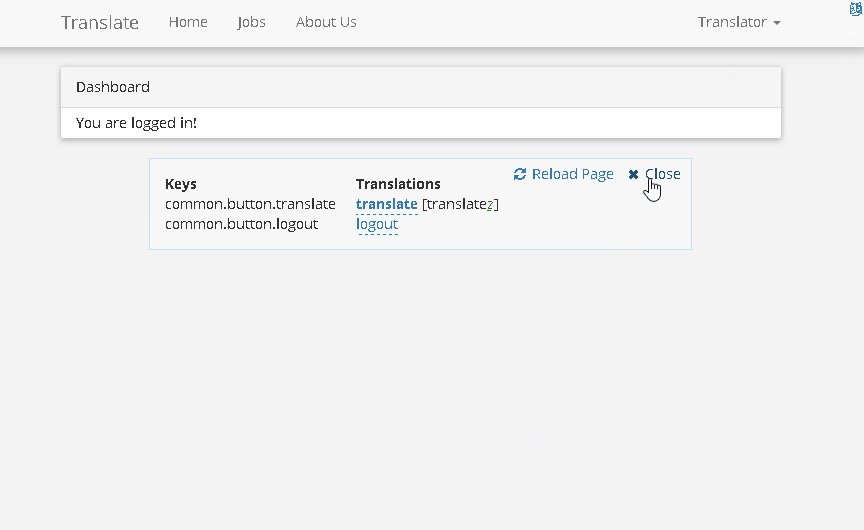
The second does not modify the layout but adds a hidden div that can be shown via a link.
This in place edit mode is available thanks to GitHub user yurtesen who graciously provided a PR with the implementation. This in place edit mode is set as default in the config file.

To allow this mode on your pages will require some support code in your views:
-
In the
config/laravel-translation-manager.phpset the'inplace_edit_mode' => 2, -
Add the link in the header to Font Awesome in your master layout or view you wish to support in place editing:
@if(isInPlaceEditing(2))
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel='stylesheet' type='text/css'>
@endif- You will need to add a link that will toggle the in place edit mode via the url:
<a href="{{ url('/'.config('laravel-translation-manager.route')['prefix'].'/toggle-in-place-edit') }}">
{{ noEditTrans('laravel-translation-manager::messages.in-place-edit') }}
</a>-
You will need to add the contents of the hidden
divto your master layout via a call to a global helper functiongetEditableLinks()which includes both the button to display the hiddendivand thedivwith the links.Alternately, you can place the button separately from the links via the
getEditableTranslationsButton()andgetEditableLinksOnly()if you require the placement of the toggle button separately.getEditableTranslationsButton()can take an optional string parameter to add to the attributes of theitag used to create the button. If null or not provided thenstyle="position: fixed; right: 5px; top: 5px; z-index:99999;"will be used.The
getEditableTranslationsButton()function is a convenience you can use anything that works for you by following the code of this function as an example.See: master.blade.php
getEditableLinksOnly() or the getEditableLinks()
functions since any translations queried after this call will not contribute the to hidden div
content. This may be addressed with a bit more involved code in a future release.
If the instructions on how to do this are not completely clear you can also see how the
index.blade.php file, in the package's resources/views directory, generates buttons from a
links and in forms using formSubmit() function to generate the submit button.
While in In-Place-Edit mode the translator will return a link instead of the translated text.
The link is identical to one used to edit translations on the translations page. Therefore your
pages will need to have the required stylesheets and supporting js files added these are found
in the translations.css and the .js files in the laravel-translation-manager/public/js
directory. The translations.js is required, translations_page.js is not, it contains scripts
specific to the web interface. The rest of the files are dependencies of translations.js and
should be loaded before it. Use minified versions unless you are debugging or want to see the
un-mangled source.
Additionally, areas where translated text cannot contain html have to be addressed. For this there are other functions which are identical to trans(), choice(), etc. but ignore the in-place-edit mode. Yet others, will only produce output when in this mode so that you can display links for translations which would otherwise be inaccessible for in-place edit mode.
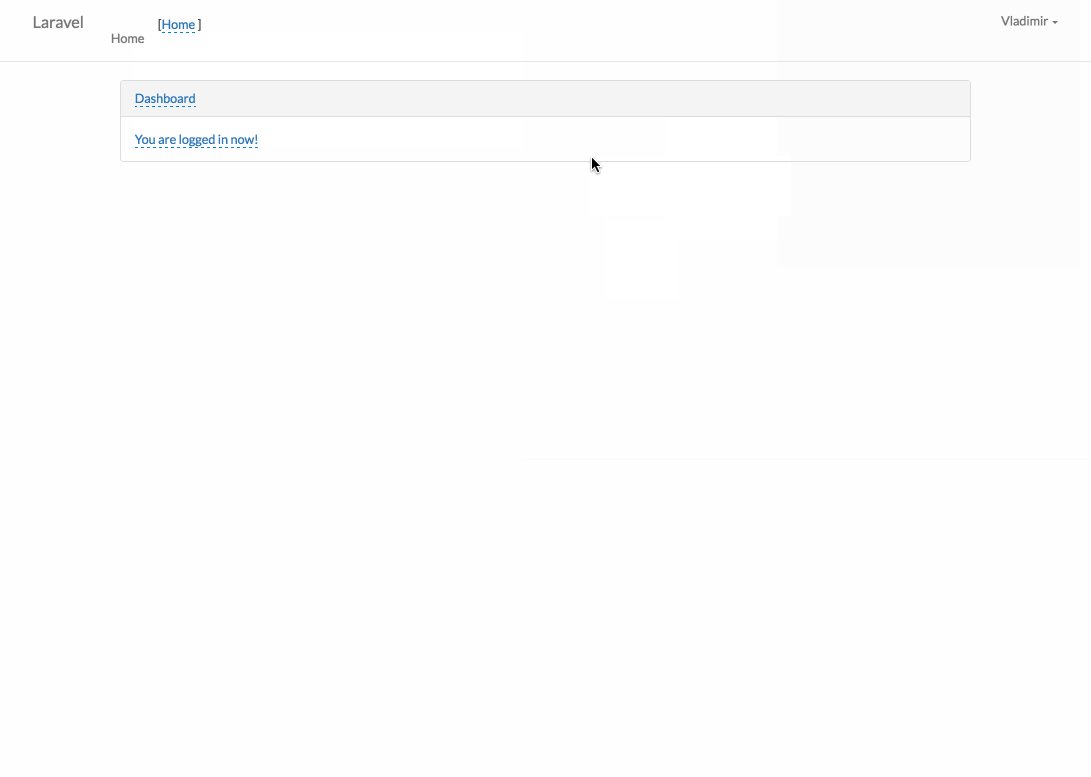
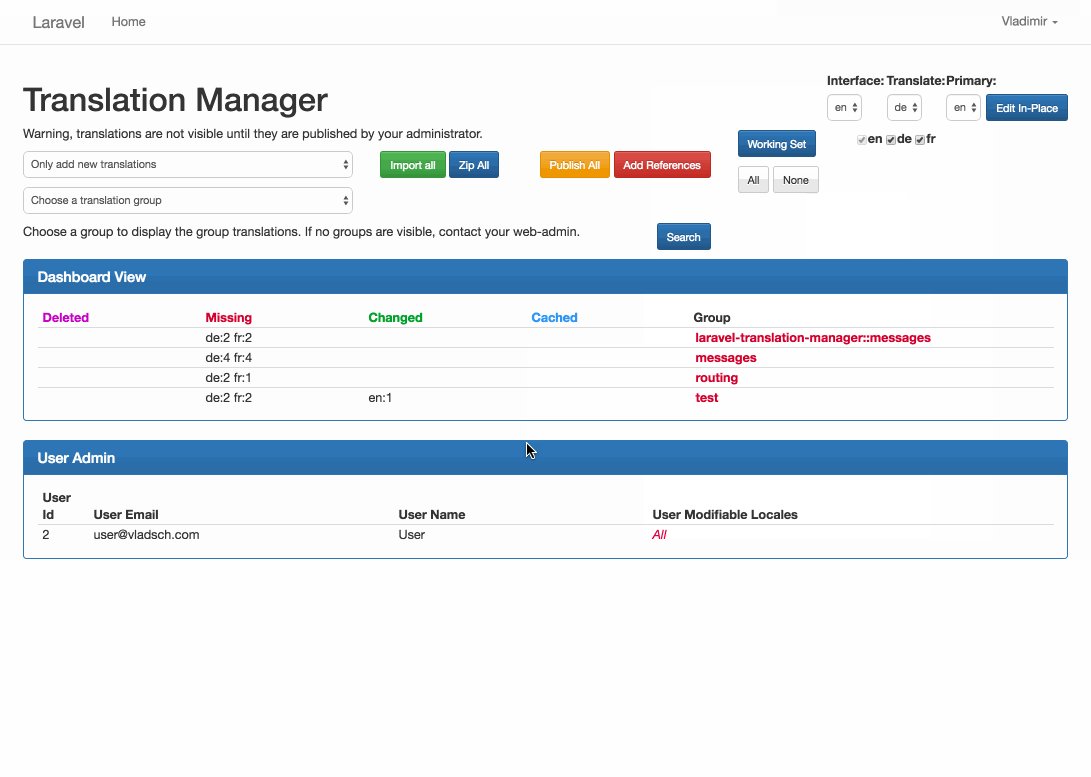
This is what happens when you select this mode in the translation manager's web interface page, you suddenly see a lot of links for editing translations which were not there before. These translations are used during normal utilization of the page but are not exposed until a condition or an operation requires it. However, for in-place-edit mode they are made available so that all translations relating to an element of the the page can be edited.
To allow this mode on your pages will require some support code in your views:
-
In the
config/laravel-translation-manager.phpset the'inplace_edit_mode' => 1, -
You will need to add a link that will toggle this mode via the url:
<a href="{{ url('/'.config('laravel-translation-manager.route')['prefix'].'/toggle-in-place-edit') }}">
{{ noEditTrans('laravel-translation-manager::messages.in-place-edit') }}
</a>-
The current edit in place state is stored in the session store but it is only restored if you call
\Lang::inPlaceEditing()with no argument.You need to add a call to
\Lang::editInPlace()somewhere in your middleware or service provider that is loaded before handling a request. That way this setting will be restored from the session store. -
You will need to add supporting stylesheets and JS to you pages when in-place-edit mode is turned on. The meta part is needed to allow CSRF token handling for AJAX translation calls.
In the page head:
@if(isInPlaceEditing(1))
<meta name="csrf-token" content="{{ csrf_token() }}"/>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.1/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<link href="/vendor/laravel-translation-manager/css/translations.css" rel="stylesheet">
@endifAnd at the bottom of the body with the rest of the scripts:
@if(isInPlaceEditing(1))
<script src="https://cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.1/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script src="/vendor/laravel-translation-manager/js/inflection.js"></script>
<script src="/vendor/laravel-translation-manager/js/translations.js"></script>
@endif-
All links that contain translations and need to support the in place edit need to be changed since the in-place-edit mode changes the translation string to a link that opens the edit pop-up. A link cannot contain another link so the following changes need to be made:
From:
<a href="/some-link">@lang('group.key')</a> To (or its blade equivalent, make sure to use {!! ifEditTrans(...) !!} so as not to escape the
HTML returned by this function):
{!! ifEditTrans('group.key') !!}
<a href="/some-link">{{noEditTrans('group.key')}}</a> Similarly, you don't want links to be embedded in buttons and should use the noEditTrans() for
translating button labels and using ifEditTrans() to generate a link beside the button for
editing the button label's translation. This way the UI can still be navigated while
in-place-edit mode is on and the translation can be edited.
trans() or choice() you should use the php tags <?= ?>
or the blade unsafe html operator {!! !!} so that the HTML returned by these during edit in
place mode is not escaped. It is easier to use @lang() and @choice() instead.
For noEditTrans() you can use the safe HTML escaping clause of {{ }} since this function
always returns the translation string, even during edit in place mode.
The noEditTrans() function will always return the translation string regardless of the
in-place-edit mode. So all links in pages that can have this mode turned on should use this
function instead of @lang()
The ifEditTrans() function is only needed for those translations that you wish to be editable
within the page. By default the function will return a link wrapped in <br>[] so it is
identifiable as a translation link when in-place-edit is turned on and an empty string when it
is not.
You can include multiple ifEditTrans() with different parameters for all strings that you will
want to edit in the pages. This is also useful for translations that are not visible in the page
but you want to expose for editing.
The ifEditTrans() takes the same parameters as \Lang::trans() with the addition of an extra
$noWrap boolean, which if true will not wrap the returned edit link in <br>[]. The function
is defined as:
/**
* @param $key
* @param array $parameters
* @param null $locale
* @param null $useDB
* @param null $noWrap
*
* @return mixed
*/
function ifEditTrans($key, $parameters = null, $locale = null, $useDB = null, $noWrap = null)
{
$trans = App::make('translator');
if ($trans->isInPlaceEditing(1)) {
/* @var $trans Translator */
$text = $trans->getInPlaceEditLink($key, $parameters ?: [], $locale, $useDB);
return $noWrap ? $text : "<br>[$text]";
}
return '';
}-
Pop-up or drop-down menus can also have editable links but editing them will require two clicks. First click to open the drop-down and click on the edit link. This will open the pop-up but close the drop down menu. Second click to open the drop down will show the menu with the edit pop up opened.
-
After a translation is edited the group will need to be published before it will display in the page, the same as if it was edited in the LTM Web UI.