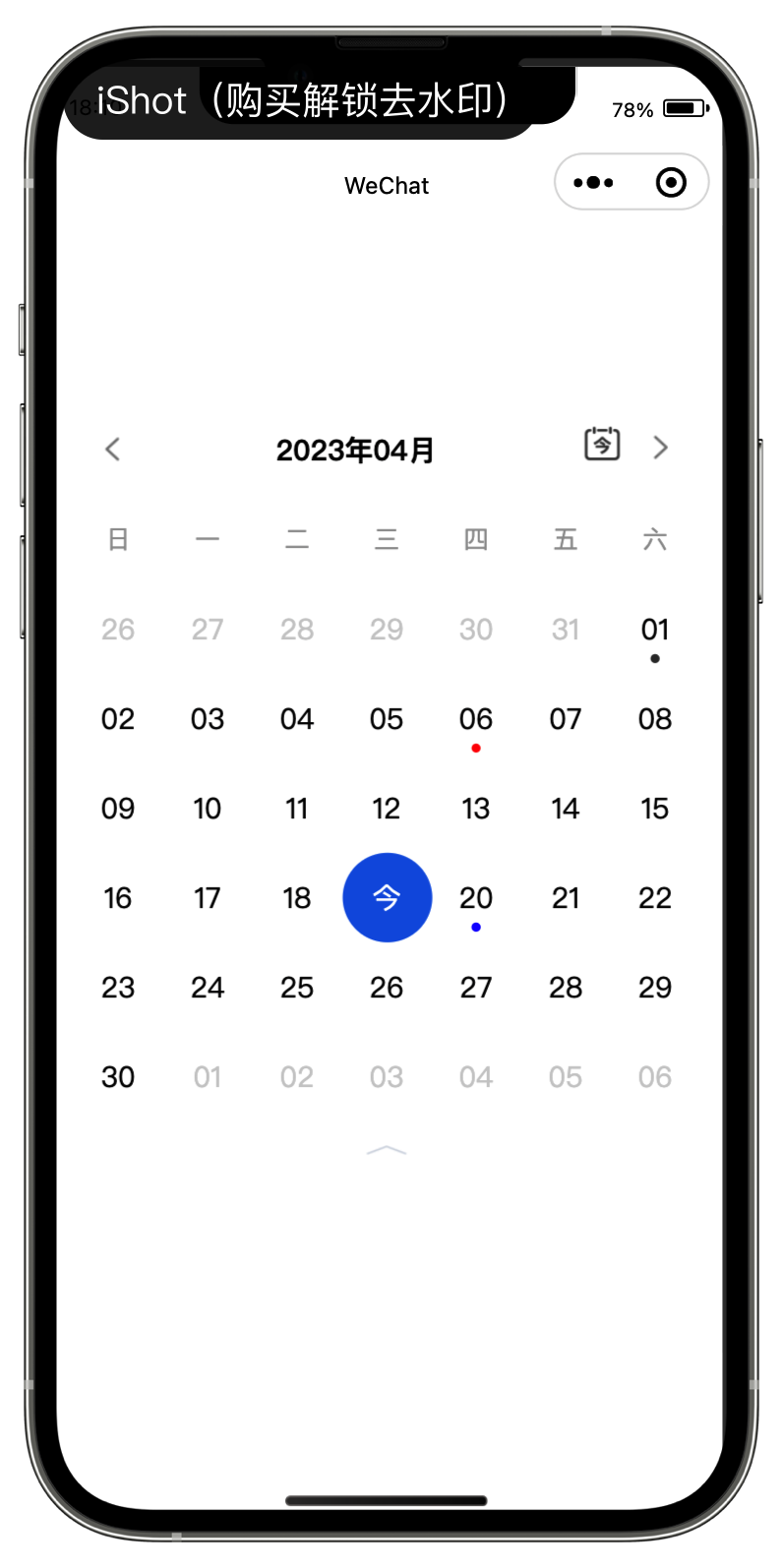
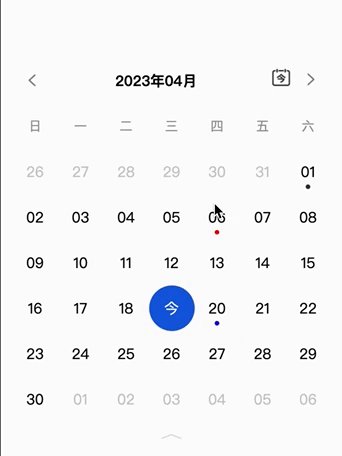
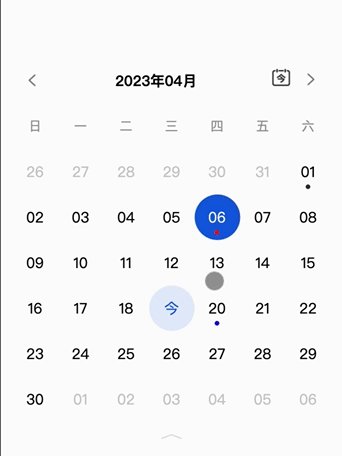
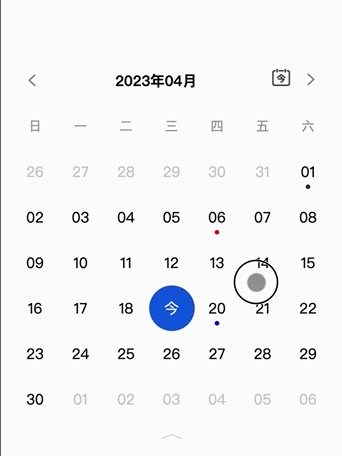
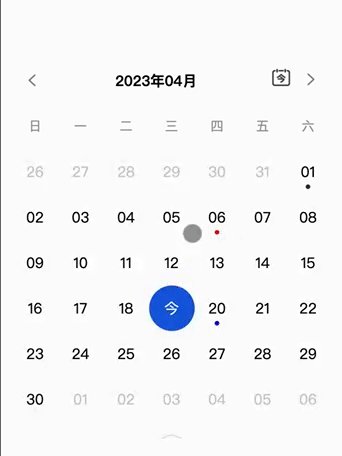
A miniprogram date component that supports sliding, weekly folding, and brisk Built with ESbuild, now responsive
npm i miniprogram-wecalendaror
yarn add miniprogram-wecalendar
Add the calendar custom component configuration to the page page.json or app.json that needs to use the calendar
{
"usingComponents": {
"WeCalendar": "miniprogram-wecalendar"
}
}
open Development tools modeless1.2.0 Support wxss
"useCompilerPlugins": [
"less"
]- Use 👇🏻 in wxml
<WeCalendar markCalendarList="{{markCalendarList}}" isToday="{{true}}" bind:onRangeDate="onRangeDate" bind:onSelect="onSelect" />| Property | Type | Default | required | Description |
|---|---|---|---|---|
| isToday | Boolean | False | 0 | Whether to show today button |
| markCalendarList | Array[{ date: YYYY-MM-DD pointColor: #ccc }] |
[] | 0 | Calendar markers, color can be customized |
| defaultDate | String: YYYY-MM-DD | Null | 0 | Default date |
| showFolding | Boolean | True | 0 | Calendar folding function |
| weeekLayer | Number | 1 | 0 | Number of rows in collapsed state |
| Property | Type | Description |
|---|---|---|
| onSelect | Function Callback | How to choose a date |
| onRangeDate | Function Callback | The scope of each rendering of the calendar |
- onSelect
onSelect: (e) => {
const {day} = e.detail
// ...
}- onRangeDate
onRangeDate: (e) => {
const {beginTime, endTime} = e.detail
// ...
}npm run dev-
- Use the WeChat applet development tool to open the
demofolder, change the file undersrcand it will be automatically built
- Use the WeChat applet development tool to open the