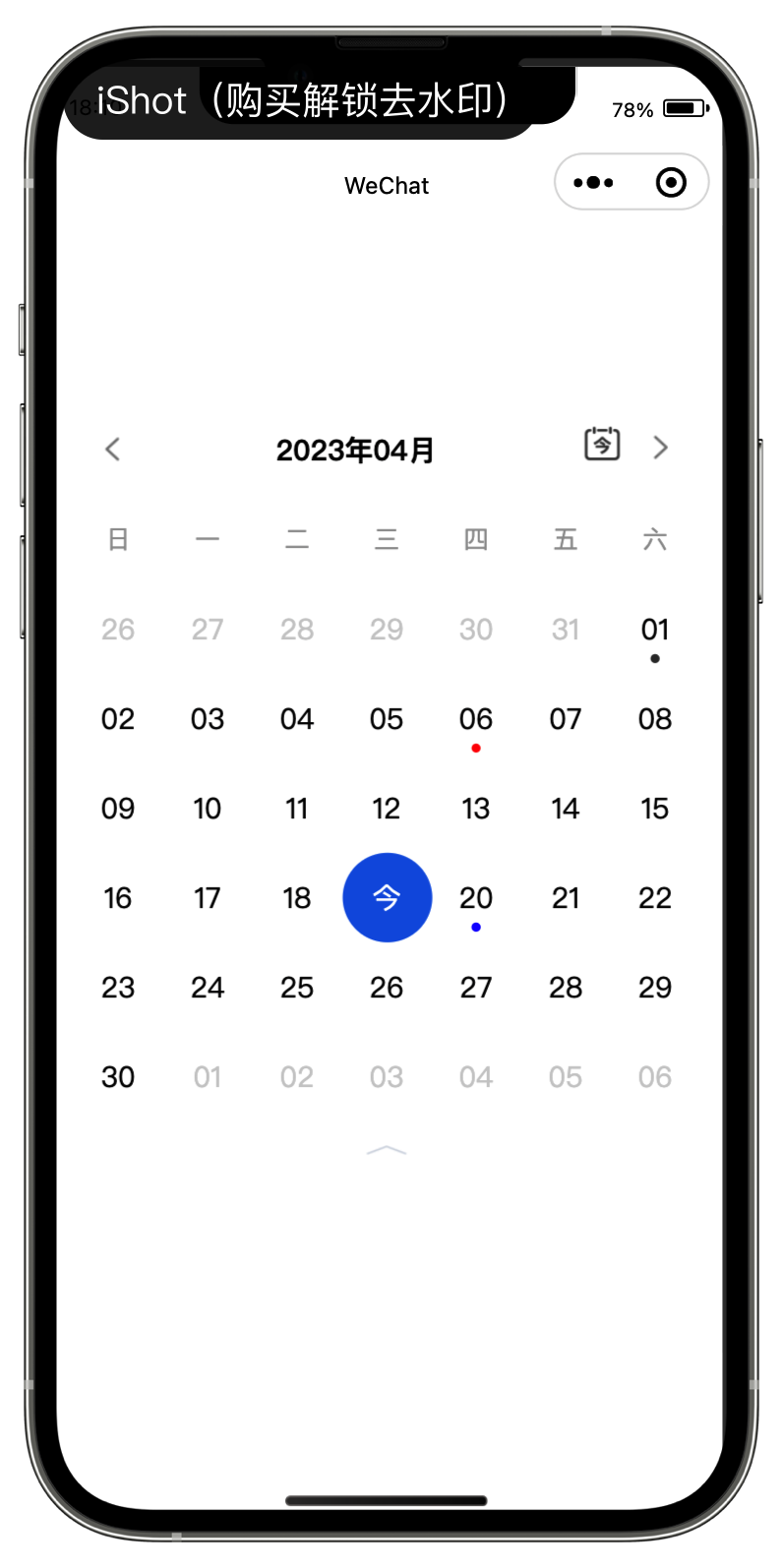
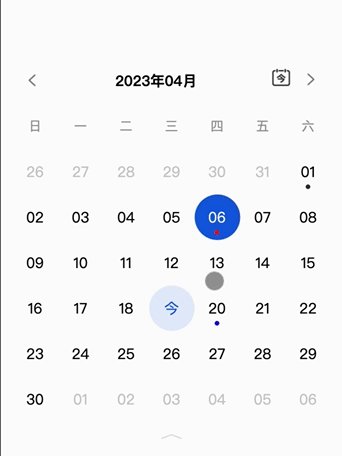
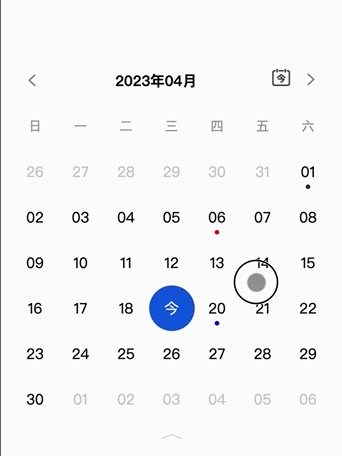
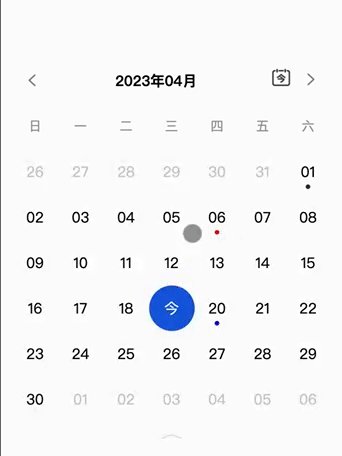
一个支持滑动、自定义折叠、标记日期、轻快的小程序日期组件 使用ESbuild 构建,现在的快速响应的
npm i miniprogram-wecalendaror
yarn add miniprogram-wecalendar
在使用地方
page.json或者app.json中使用 👇🏻
{
"usingComponents": {
"WeCalendar": "miniprogram-wecalendar"
}
}
打开开发工具less模式1.2.0 支持 wxss
"useCompilerPlugins": [
"less"
]- 在 wxml 加入使用 👇🏻
<WeCalendar markCalendarList="{{markCalendarList}}" isToday="{{true}}" bind:onRangeDate="onRangeDate" bind:onSelect="onSelect" />| Property | Type | Default | required | Description |
|---|---|---|---|---|
| isToday | Boolean | False | 0 | 是否展示今天按钮icon |
| markCalendarList | Array[{ date: YYYY-MM-DD pointColor: #ccc }] |
[] | 0 | 标记日历的数组,支持自定义颜色 |
| defaultDate | String: YYYY-MM-DD | Null | 0 | 默认时间 |
| showFolding | Boolean | True | 0 | 日历折叠功能 |
| weeekLayer | Number | 1 | 0 | 日历折叠的等级 | 行数 |
| Property | Type | Description |
|---|---|---|
| onSelect | Function Callback | 日历每天的点击事件 |
| onRangeDate | Function Callback | 日历渲染的日期范围 |
- onSelect
onSelect: (e) => {
const {day} = e.detail
// ...
}- onRangeDate
onRangeDate: (e) => {
const {beginTime, endTime} = e.detail
// ...
}npm run dev- 用微信小程序开发工具打开
demo文件夹即可,更改src下面的文件会自动构建