-
Notifications
You must be signed in to change notification settings - Fork 8
Home
Wir sind uns gewohnt, die Begrenzungen unserer Geräte als Begrenzungen von Applikationen zu verstehen, was aber, falls sich beliebig Geräte zuschalten könnten und die Applikation würde automatisch auf den gesamten verfügbaren Platz reagieren? Was, wenn Reihenfolge, Grösse und Position der Geräte bekannt wäre?
Das Design und die Entwicklung von Cross-Device Applikationen ist ein aktives Forschungsfeld (siehe hier). Es gibt noch nicht so viele Anwendungen auf dem Markt. Im Studio WebMobile 2 experimentiert ihr in den ersten zwei Wochen in diesem Umfeld.
Das Ziel ist es, eine beliebige Anzahl von Geräten zu benutzen, um Interaktionen zu ermöglichen / ein Spiel oder Ablauf aus Sound und / oder Visuellem zu schaffen.
Die Sensoren der mobilen Geräte könnten benutzt werden, um die Applikation auf dem Desktop zu steuern oder Funktionen zu erweitern. Der Abstraktions-/Detaillierungsgrad könnte sich verändern, je nachdem wieviel Platz vorhanden ist. Die Geräte könnten auch als Teil einer Gesamtbildfläche bespielt werden. Auf jedem angeschlossenen Gerät könnte sich die Applikation fortsetzen, antworten, verändern. Statt eines Chat-Protokolls könnten Informationen über Farben, Proportionen, Sound etc. direkt zwischen den Geräten ausgetauscht werden.
Lina Haag, Nicole Jeannerat, Julian Birrer, Moritz Züst, Mash Room, 2023, Video
Nicolas Vondru, Vanessa Buchmann, Nathalie Schwartz, Babushka Run, 2022, Video
Jonas Wolter, Soap Bubbles, 2021, Code & Video

Giada Rastelli

Karin Fischer

Christoph Schmid

André Legier
Miro Bossert
Github: https://github.com/mirobossert/websocket-animation
Karin Fischer
Github:
https://github.com/digitalideation/Web2_Karin_Spirale
André Lergier
Github: https://github.com/andre-lergier/hslu-studio-web-2
Dariush Mehdiaraghi
Github: https://github.com/Dariush-Mehdiaraghi/Digital-Orchestra
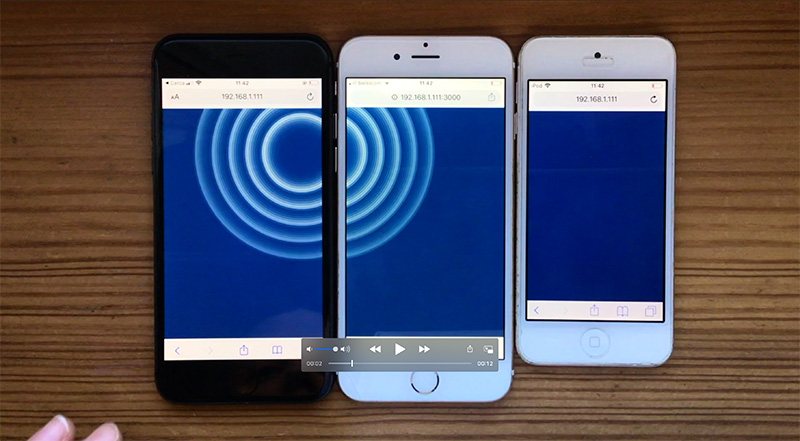
Giada Rastelli
https://github.com/giadarastelli/ripple-effect-animation
Jonas Wolter
Github: https://github.com/moonclimber1/soap-bubbles
Studio UX 2 and Web & Mobile Design and Engineering 2 – 2024 ©Digital Ideation, HSLU, Angie Born and Maria Husmann. With material generously provided by Hanna Züllig.
- Introduction
- Introduction to cross device applications
- Protocols
- Node.js and Socket.io
- CSS Animations and SVG
- Playful CSS
- Javascript Events und CSS
- Interactions with cross device applications
- Sensors on the Web
- Deploying with Render
- Technical diagrams and tools for drawing them
- System architectures and latency
- HTTP deep dive
- Cloud Services
- Deploying your web app to the cloud (with HTTPS)
- Google Cloud Setup