-
Notifications
You must be signed in to change notification settings - Fork 7
Adding Toolbar Buttons

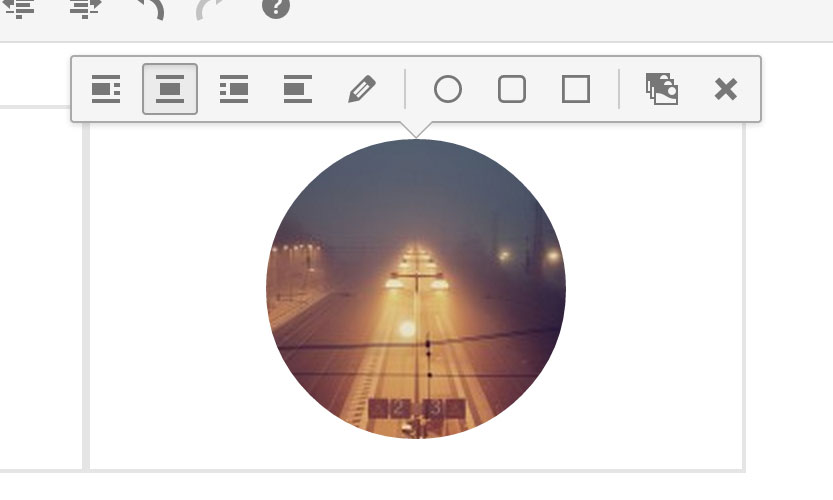
An image's toolbar
You can add toolbar buttons if you want to perform some actions on shortcodes or views in Sandwich. Sandwich core has a bunch of toolbar buttons already implemented such as clone, adjust columns and edit columns. Sandwich pro extends this further by adding more functionality such as responsive buttons to hide or show rows in desktop, tablet or mobile screens.
Adding toolbar buttons is done in 2 parts:
- Add the button with the
pbs_toolbar_buttonsfilter in PHP, then - Perform the actions on the element using Javascript
The filter pbs_toolbar_buttons makes available the $toolbarButtons array variable that contains all the toolbar buttons that will be added. To add buttons, you will have to add them to this array.
Example
add_filter( 'pbs_toolbar_buttons', 'add_my_button' );
function add_my_button( $toolbarButtons ) {
// Add my new button
$toolbarButtons[] = array(
'action' => 'my-button',
'icon' => 'dashicons dashicons-admin-links',
'label' => __( 'My button' ),
);
return $toolbarButtons;
}
This adds a button with the icon dashicons-admin-links that fires the action my-button. The snippet above only adds the button but it doesn't do anything yet, the second part part deals with the functionality of the button.
Parameters
| Parameter | Type | Default | Description |
|---|---|---|---|
| action | string | The name of the event action to be called when the button is clicked. You can leave this empty to place a label instead of a functional button. | |
| icon | string | dashicons dashicons-edit | The class used for the icon. You can enter any class or classes here. Dashicons are automatically included in the WordPress admin and can be readily used. |
| label | string | The tooltip label for the button, or the label to display. If the action parameter above is left blank, the value here will be displayed as a label instead.You can also enter a pipe ` |
|
| shortcode | string/array | You can specify which shortcodes the toolbar button should be displayed on in this parameter. Leaving this blank will display the button in the toolbar of all shortcodes (except in column/row toolbars). If you want to put column and row toolbar buttons, you will need to specifically place column or row here.You can use an array of names here for buttons for multiple shortcodes. |
|
| priority | number | 10 | The priority/placement of the toolbar button. A priority of:
|
In this step you will need to create a TinyMCE plugin to accomodate the Javascript code that will be executed when your toolbar button is clicked (don't worry, it's not that long). If you already have a TinyMCE plugin of your own, you can use that one and skip to the next piece of code below.
Example
First create your TinyMCE plugin in PHP (the code here is a continuation of the example code above):
add_action( 'admin_head', 'my_toolbar_plugin' );
function my_toolbar_plugin() {
// check user permissions
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) {
return;
}
add_filter( 'mce_external_plugins', 'my_tinymce_plugin' );
}
function my_tinymce_plugin( $pluginArray ) {
$pluginArray['my_toolbar_plugin'] = plugins_url( 'js/mytoolbar.js', __FILE__ );
return $pluginArray;
}
The code above will prompt TinyMCE to load our script js/mytoolbar.js.
Now we create our js/mytoolbar.js script that will house the action for the toolbar button:
(function() {
tinymce.PluginManager.add( 'my_toolbar_plugin', function( editor, url ) {
editor.on('toolbar-my-button', function(e) {
alert( 'Hello Sandwich' );
console.log(e);
});
});
})();
The event being listened to for toolbar events names are formatted as toolbar-{action}. In our example, our action name is my-button (in the first part in #1), so we're listening for the event toolbar-my-button.
Now every time our button is clicked, your browser should popup an alert that says "Hello Sandwich". It would also display some console debugging information on the variable e.
The e variable contains various information regarding the toolbar click event, you can use this to manipulate your content. Here's what's inside the e variable:
The e variable
| Property | Type | Description |
|---|---|---|
| action | string | The name of the action called |
| editor | object | The editor instance where the toolbar button event was fired |
| shortcode | string | The name of the shortcode that triggered the toolbar button event. This can be used to perform different actions depending on the shortcode. |
| target | object | The element inside the editor that represents the shortcode |
When manipulating the target object, remember that you are not manipulating the content directly, but instead what you're getting is the TinyMCE representation of the shortcode/content.