-
Notifications
You must be signed in to change notification settings - Fork 47
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
18 changed files
with
776 additions
and
113 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| export default { | ||
| esm: 'babel', | ||
| cjs: 'babel', | ||
| extractCSS: true, | ||
| lessInBabelMode: true, | ||
| runtimeHelpers: true, | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| registry = "https://registry.npmjs.com/" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,4 +1,3 @@ | ||
| **/*.md | ||
| **/*.svg | ||
| **/*.ejs | ||
| **/*.html | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,11 @@ | ||
| import { defineConfig } from 'umi'; | ||
| import { defineConfig } from 'dumi'; | ||
|
|
||
| export default defineConfig({ | ||
| nodeModulesTransform: { | ||
| type: 'none', | ||
| }, | ||
| routes: [{ path: '/', component: '@/pages/index' }], | ||
| fastRefresh: {}, | ||
| title: 'slider-vertify', | ||
| favicon: 'http://h5.dooring.cn/uploads/logo_1742fd359da.png', | ||
| logo: 'http://h5.dooring.cn/uploads/logo_1742fd359da.png', | ||
| outputPath: '../dooring-bs/server/static/slider-vertify', | ||
| base: '/slider-vertify/', | ||
| publicPath: '/slider-vertify/', | ||
| // more config: https://d.umijs.org/config | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
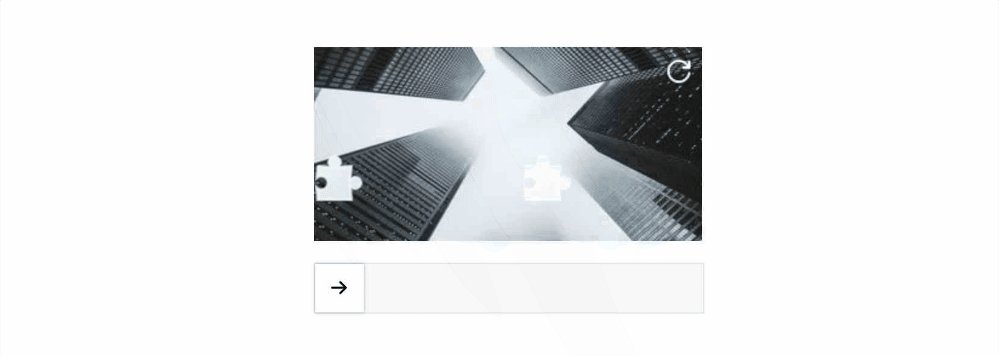
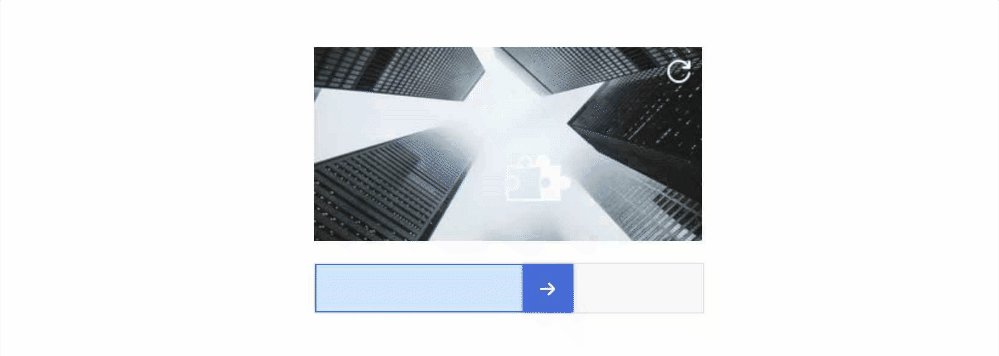
| ## Hello react-slider-vertify! | ||
|
|
||
| react-slider-vertify 是一款前端实现的滑动验证码组件, 我们可以通过它轻松的控制验证的整个生命周期(刷新时, 验证成功时, 验证失败时的回调), 并拥有一定的配置化能力. | ||
|
|
||
|  | ||
|
|
||
| ### More Production | ||
|
|
||
| | name | Description | | ||
| | --------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------- | | ||
| | [H5-Dooring](https://github.com/MrXujiang/h5-Dooring) | 让 H5 制作像搭积木一样简单, 轻松搭建 H5 页面, H5 网站, PC 端网站, LowCode 平台. | | ||
| | [V6.Dooring](https://github.com/MrXujiang/v6.dooring.public) | 可视化大屏解决方案, 提供一套可视化编辑引擎, 助力个人或企业轻松定制自己的可视化大屏应用. | | ||
| | [dooring-electron-lowcode](https://github.com/MrXujiang/dooring-electron-lowcode) | 基于 electron 的 H5-Dooring 编辑器桌面端. | | ||
| | [PC-Dooring](https://github.com/MrXujiang/pc-Dooring) | 网格式拖拽搭建 PC 端页面. | | ||
| | [DooringX](https://github.com/H5-Dooring/dooringx) | 快速高效搭建可视化拖拽平台. | | ||
|
|
||
| ## 赞助 | Sponsored | ||
|
|
||
| 开源不易, 有了您的赞助, 我们会做的更好~ | ||
|
|
||
| <img src="http://cdn.dooring.cn/dr/WechatIMG2.jpeg" width="180px" /> | ||
|
|
||
| ## 技术反馈和交流群 | Technical feedback and communication | ||
|
|
||
| 微信:beautifulFront | ||
|
|
||
| <img src="http://cdn.dooring.cn/dr/qtqd_code.png" width="180px" /> |
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,162 @@ | ||
| .vertifyWrap { | ||
| position: relative; | ||
|
|
||
| .block { | ||
| position: absolute; | ||
| left: 0; | ||
| top: 0; | ||
| cursor: pointer; | ||
| cursor: grab; | ||
| } | ||
|
|
||
| .block:active { | ||
| cursor: grabbing; | ||
| } | ||
|
|
||
| .sliderContainer { | ||
| position: relative; | ||
| text-align: center; | ||
| width: 310px; | ||
| height: 40px; | ||
| line-height: 40px; | ||
| margin-top: 15px; | ||
| background: #f7f9fa; | ||
| color: #45494c; | ||
| border: 1px solid #e4e7eb; | ||
| } | ||
|
|
||
| .sliderContainer_active .slider { | ||
| height: 38px; | ||
| top: -1px; | ||
| border: 1px solid #486cd6; | ||
| } | ||
|
|
||
| .sliderContainer_active .sliderMask { | ||
| height: 38px; | ||
| border-width: 1px; | ||
| } | ||
|
|
||
| .sliderContainer_success .slider { | ||
| height: 38px; | ||
| top: -1px; | ||
| border: 1px solid #0db87f; | ||
| background-color: #0ca14a !important; | ||
| } | ||
|
|
||
| .sliderContainer_success .sliderMask { | ||
| height: 38px; | ||
| border: 1px solid #0db87f; | ||
| background-color: #d2f4ef; | ||
| } | ||
|
|
||
| .sliderContainer_success .sliderIcon { | ||
| background-position: 0 -26px !important; | ||
| } | ||
|
|
||
| .sliderContainer_fail .slider { | ||
| height: 38px; | ||
| top: -1px; | ||
| border: 1px solid #f57a7a; | ||
| background-color: #f57a7a !important; | ||
| } | ||
|
|
||
| .sliderContainer_fail .sliderMask { | ||
| height: 38px; | ||
| border: 1px solid #f57a7a; | ||
| background-color: #fce1e1; | ||
| } | ||
|
|
||
| .sliderContainer_fail .sliderIcon { | ||
| top: 14px; | ||
| background-position: 0 -82px !important; | ||
| } | ||
|
|
||
| .sliderContainer_active .sliderText, | ||
| .sliderContainer_success .sliderText, | ||
| .sliderContainer_fail .sliderText { | ||
| display: none; | ||
| } | ||
|
|
||
| .sliderMask { | ||
| position: absolute; | ||
| left: 0; | ||
| top: 0; | ||
| height: 40px; | ||
| border: 0 solid #486cd6; | ||
| background: #d1e9fe; | ||
| } | ||
|
|
||
| .slider { | ||
| position: absolute; | ||
| top: 0; | ||
| left: 0; | ||
| width: 40px; | ||
| height: 40px; | ||
| background: #fff; | ||
| box-shadow: 0 0 3px rgba(0, 0, 0, 0.3); | ||
| transition: background 0.2s linear; | ||
| cursor: pointer; | ||
| cursor: grab; | ||
| } | ||
|
|
||
| .slider:active { | ||
| cursor: grabbing; | ||
| } | ||
|
|
||
| .slider:hover { | ||
| background: #486cd6; | ||
| } | ||
|
|
||
| .sliderIcon { | ||
| font-size: 18px; | ||
| color: #000; | ||
| } | ||
|
|
||
| .slider:hover .sliderIcon { | ||
| color: #fff; | ||
| } | ||
|
|
||
| .refreshIcon { | ||
| position: absolute; | ||
| right: 5px; | ||
| top: 5px; | ||
| width: 30px; | ||
| height: 30px; | ||
| cursor: pointer; | ||
| background-size: 32px; | ||
| } | ||
|
|
||
| .loadingContainer { | ||
| position: absolute; | ||
| left: 0; | ||
| top: 0; | ||
| width: 310px; | ||
| height: 155px; | ||
| display: flex; | ||
| flex-direction: column; | ||
| justify-content: center; | ||
| align-items: center; | ||
| font-size: 14px; | ||
| color: #45494c; | ||
| z-index: 2; | ||
| background: #edf0f2; | ||
| } | ||
|
|
||
| .loadingIcon { | ||
| width: 32px; | ||
| height: 32px; | ||
| margin-bottom: 10px; | ||
| background: url(http://cdn.dooring.cn/dr/icon12.png); | ||
| background-size: 32px; | ||
| animation: loading-icon-rotate 0.8s linear infinite; | ||
| } | ||
|
|
||
| @keyframes loading-icon-rotate { | ||
| from { | ||
| transform: rotate(0); | ||
| } | ||
| to { | ||
| transform: rotate(360deg); | ||
| } | ||
| } | ||
| } |
Oops, something went wrong.