-
Notifications
You must be signed in to change notification settings - Fork 47
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
11 changed files
with
291 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| # http://editorconfig.org | ||
| root = true | ||
|
|
||
| [*] | ||
| indent_style = space | ||
| indent_size = 2 | ||
| end_of_line = lf | ||
| charset = utf-8 | ||
| trim_trailing_whitespace = true | ||
| insert_final_newline = true | ||
|
|
||
| [*.md] | ||
| trim_trailing_whitespace = false | ||
|
|
||
| [Makefile] | ||
| indent_style = tab |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /npm-debug.log* | ||
| /yarn-error.log | ||
| /yarn.lock | ||
| /package-lock.json | ||
|
|
||
| # production | ||
| /dist | ||
|
|
||
| # misc | ||
| .DS_Store | ||
|
|
||
| # umi | ||
| /src/.umi | ||
| /src/.umi-production | ||
| /src/.umi-test | ||
| /.env.local |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| **/*.md | ||
| **/*.svg | ||
| **/*.ejs | ||
| **/*.html | ||
| package.json | ||
| .umi | ||
| .umi-production | ||
| .umi-test |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| { | ||
| "singleQuote": true, | ||
| "trailingComma": "all", | ||
| "printWidth": 80, | ||
| "overrides": [ | ||
| { | ||
| "files": ".prettierrc", | ||
| "options": { "parser": "json" } | ||
| } | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| import { defineConfig } from 'umi'; | ||
|
|
||
| export default defineConfig({ | ||
| nodeModulesTransform: { | ||
| type: 'none', | ||
| }, | ||
| routes: [{ path: '/', component: '@/pages/index' }], | ||
| fastRefresh: {}, | ||
| }); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,83 @@ | ||
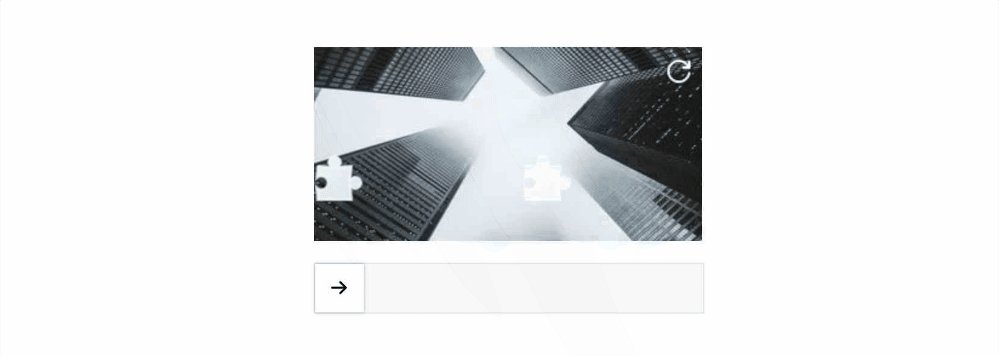
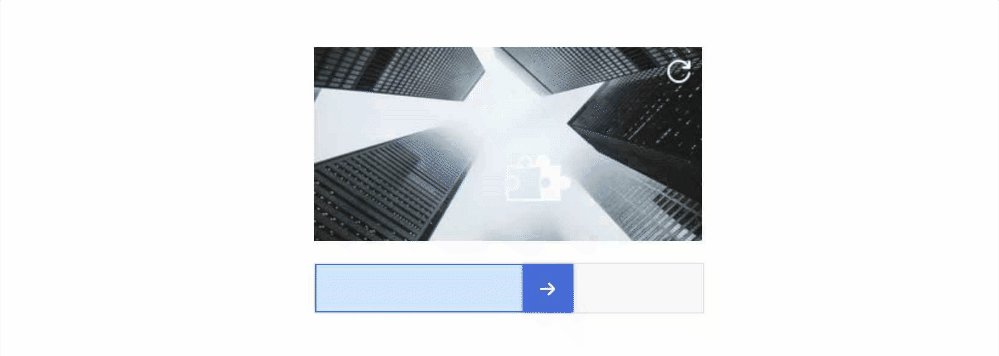
| ## Hello react-slider-vertify! | ||
|
|
||
| react-slider-vertify 是一款前端实现的滑动验证码组件, 我们可以通过它轻松的控制验证的整个生命周期(刷新时, 验证成功时, 验证失败时的回调), 并拥有一定的配置化能力. | ||
|
|
||
|  | ||
|
|
||
| ## doc | ||
|
|
||
| [react-slider-vertify](http://h5.dooring.cn/slider-vertify/) | ||
|
|
||
| ## Getting Started | ||
|
|
||
| Install dependencies, | ||
|
|
||
| ```bash | ||
| $ npm i @alex_xu/react-slider-vertify | ||
| ``` | ||
|
|
||
| ## Use | ||
|
|
||
| ```tsx | ||
| import React, { useState } from 'react'; | ||
| import { Vertify } from 'react-slider-vertify'; | ||
|
|
||
| export default () => { | ||
| const [visible, setVisible] = useState(false); | ||
| const show = () => { | ||
| setVisible(true) | ||
| } | ||
| const hide = () => { | ||
| setVisible(false) | ||
| } | ||
| const style = { | ||
| display: 'inline-block', | ||
| marginRight: '20px', | ||
| marginBottom: '20px', | ||
| width: '100px', | ||
| padding: '5px 20px', | ||
| color: '#fff', | ||
| textAlign: 'center', | ||
| cursor: 'pointer', | ||
| background: '#1991FA' | ||
| } | ||
| return <> | ||
| <div onClick={show} style={style}>显示</div> | ||
| <div onClick={hide} style={style}>隐藏</div> | ||
| <Vertify | ||
| width={320} | ||
| height={160} | ||
| visible={visible} | ||
| onSuccess={() => alert('success')} | ||
| onFail={() => alert('fail')} | ||
| onRefresh={() => alert('refresh')} | ||
| /> | ||
| </> | ||
|
|
||
| }; | ||
| ``` | ||
|
|
||
| ## More Production | ||
|
|
||
| | name | Description | | ||
| | ----------- | ----------- | | ||
| | [H5-Dooring](https://github.com/MrXujiang/h5-Dooring) | 让H5制作像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站, LowCode平台. | ||
| | [V6.Dooring](https://github.com/MrXujiang/v6.dooring.public) | 可视化大屏解决方案, 提供一套可视化编辑引擎, 助力个人或企业轻松定制自己的可视化大屏应用. | | ||
| | [dooring-electron-lowcode](https://github.com/MrXujiang/dooring-electron-lowcode) | 基于electron的H5-Dooring编辑器桌面端. | | ||
| | [PC-Dooring](https://github.com/MrXujiang/pc-Dooring) | 网格式拖拽搭建PC端页面. | | ||
| | [DooringX](https://github.com/H5-Dooring/dooringx) | 快速高效搭建可视化拖拽平台. | | ||
|
|
||
| ## Inspired by | ||
|
|
||
| https://github.com/yeild/jigsaw | ||
|
|
||
| ## 赞助 | Sponsored | ||
| 开源不易, 有了您的赞助, 我们会做的更好~ | ||
|
|
||
| <img src="http://cdn.dooring.cn/dr/WechatIMG2.jpeg" width="180px" /> | ||
|
|
||
| ## 技术反馈和交流群 | Technical feedback and communication | ||
| 微信:beautifulFront | ||
|
|
||
| <img src="http://cdn.dooring.cn/dr/qtqd_code.png" width="180px" /> | ||
|
|
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,53 @@ | ||
| { | ||
| "scripts": { | ||
| "start": "umi dev", | ||
| "build": "umi build", | ||
| "postinstall": "umi generate tmp", | ||
| "prettier": "prettier --write '**/*.{js,jsx,tsx,ts,less,md,json}'", | ||
| "test": "umi-test", | ||
| "test:coverage": "umi-test --coverage" | ||
| }, | ||
| "name": "react-slider-vertify-demo", | ||
| "description": "Slide verification component based on react", | ||
| "keywords": [ | ||
| "component", | ||
| "components", | ||
| "design", | ||
| "framework", | ||
| "frontend", | ||
| "react", | ||
| "react-component", | ||
| "ui", | ||
| "slider-vertify", | ||
| "react-slider-vertify", | ||
| "徐小夕" | ||
| ], | ||
| "gitHooks": { | ||
| "pre-commit": "lint-staged" | ||
| }, | ||
| "lint-staged": { | ||
| "*.{js,jsx,less,md,json}": [ | ||
| "prettier --write" | ||
| ], | ||
| "*.ts?(x)": [ | ||
| "prettier --parser=typescript --write" | ||
| ] | ||
| }, | ||
| "dependencies": { | ||
| "@alex_xu/react-slider-vertify": "^1.0.4", | ||
| "@ant-design/pro-layout": "^6.5.0", | ||
| "react": "17.x", | ||
| "react-dom": "17.x", | ||
| "umi": "^3.5.17" | ||
| }, | ||
| "devDependencies": { | ||
| "@types/react": "^17.0.0", | ||
| "@types/react-dom": "^17.0.0", | ||
| "@umijs/preset-react": "1.x", | ||
| "@umijs/test": "^3.5.17", | ||
| "lint-staged": "^10.0.7", | ||
| "prettier": "^2.2.0", | ||
| "typescript": "^4.1.2", | ||
| "yorkie": "^2.0.0" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| import { useState } from 'react'; | ||
| import { Vertify } from '@alex_xu/react-slider-vertify'; | ||
|
|
||
| export default function IndexPage() { | ||
| const [visible, setVisible] = useState(true); | ||
| const show = () => { | ||
| setVisible(true); | ||
| }; | ||
| const hide = () => { | ||
| setVisible(false); | ||
| }; | ||
| const style = { | ||
| display: 'inline-block', | ||
| margin: '20px', | ||
| width: '100px', | ||
| padding: '5px 20px', | ||
| color: '#fff', | ||
| textAlign: 'center', | ||
| cursor: 'pointer', | ||
| background: '#1991FA', | ||
| }; | ||
| return ( | ||
| <div style={{ width: '600px', margin: '60px auto', textAlign: 'center' }}> | ||
| <Vertify | ||
| width={320} | ||
| height={160} | ||
| visible={visible} | ||
| onSuccess={() => alert('success')} | ||
| onFail={() => alert('fail')} | ||
| onRefresh={() => alert('refresh')} | ||
| /> | ||
| <div onClick={show} style={style}> | ||
| 显示 | ||
| </div> | ||
| <div onClick={hide} style={style}> | ||
| 隐藏 | ||
| </div> | ||
| <div style={{ marginTop: '60px' }}> | ||
| <div>更多精彩</div> | ||
| <img src="http://cdn.dooring.cn/dr/qtqd_code.png" width="180px" /> | ||
| </div> | ||
| </div> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| { | ||
| "compilerOptions": { | ||
| "target": "esnext", | ||
| "module": "esnext", | ||
| "moduleResolution": "node", | ||
| "resolveJsonModule": true, | ||
| "importHelpers": true, | ||
| "jsx": "react-jsx", | ||
| "esModuleInterop": true, | ||
| "sourceMap": true, | ||
| "baseUrl": "./", | ||
| "strict": true, | ||
| "paths": { | ||
| "@/*": ["src/*"], | ||
| "@@/*": ["src/.umi/*"] | ||
| }, | ||
| "allowSyntheticDefaultImports": true | ||
| }, | ||
| "include": [ | ||
| "mock/**/*", | ||
| "src/**/*", | ||
| "config/**/*", | ||
| ".umirc.ts", | ||
| "typings.d.ts" | ||
| ], | ||
| "exclude": [ | ||
| "node_modules", | ||
| "lib", | ||
| "es", | ||
| "dist", | ||
| "typings", | ||
| "**/__test__", | ||
| "test", | ||
| "docs", | ||
| "tests" | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| declare module '*.css'; | ||
| declare module '*.less'; | ||
| declare module '*.png'; | ||
| declare module '*.svg' { | ||
| export function ReactComponent( | ||
| props: React.SVGProps<SVGSVGElement>, | ||
| ): React.ReactElement; | ||
| const url: string; | ||
| export default url; | ||
| } |