-
Notifications
You must be signed in to change notification settings - Fork 6
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
AUTOMATED: fetch new vuepress themes and themes
- Loading branch information
github-actions
committed
Nov 26, 2023
1 parent
6b7706f
commit 2b59464
Showing
26 changed files
with
86 additions
and
1,915 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,6 @@ | ||
| --- | ||
| author: | ||
| avatar: https://avatars.githubusercontent.com/u/16408157?v=4 | ||
| avatar: null | ||
| email: [email protected] | ||
| name: OrekiSH | ||
| url: null | ||
|
|
@@ -18,7 +18,7 @@ keywords: | |
| - theme | ||
| - documentation | ||
| - dumi | ||
| license: MIT License | ||
| license: null | ||
| maintainers: null | ||
| name: '@vuepress-dumi/vuepress-theme-dumi' | ||
| npm: https://www.npmjs.com/package/%40vuepress-dumi%2Fvuepress-theme-dumi | ||
|
|
@@ -30,107 +30,10 @@ publisher: | |
| username: orekish | ||
| repository: https://github.com/OrekiSH/vuepress-dumi | ||
| score: 0.32521281057596096 | ||
| stars: 10 | ||
| stars: 0 | ||
| unstable: true | ||
| version: 0.3.11 | ||
| watchers: 10 | ||
| watchers: 0 | ||
|
|
||
| --- | ||
|
|
||
| <h1 align="center">vuepress-theme-dumi</h1> | ||
|
|
||
| 📖 A dumi style theme for VuePress. | ||
|
|
||
| English | <a href="https://github.com/OrekiSH/vuepress-dumi/blob/main/README-zh_CN.md">简体中文</a> | ||
|
|
||
| ## Install | ||
|
|
||
| * First of all, install [vuepress v1.x](https://github.com/vuejs/vuepress) | ||
|
|
||
| * Then install the theme | ||
|
|
||
| ```bash | ||
| $ npm i -D @vuepress-dumi/vuepress-theme-dumi | ||
| # OR | ||
| $ yarn add -D @vuepress-dumi/vuepress-theme-dumi | ||
| ``` | ||
|
|
||
| ## Usage | ||
| Write vuepress config | ||
|
|
||
| ```js | ||
| // .vuepress/config.js | ||
| module.exports = { | ||
| theme: '@vuepress-dumi/dumi', | ||
| } | ||
| ``` | ||
|
|
||
| ## Preview | ||
|
|
||
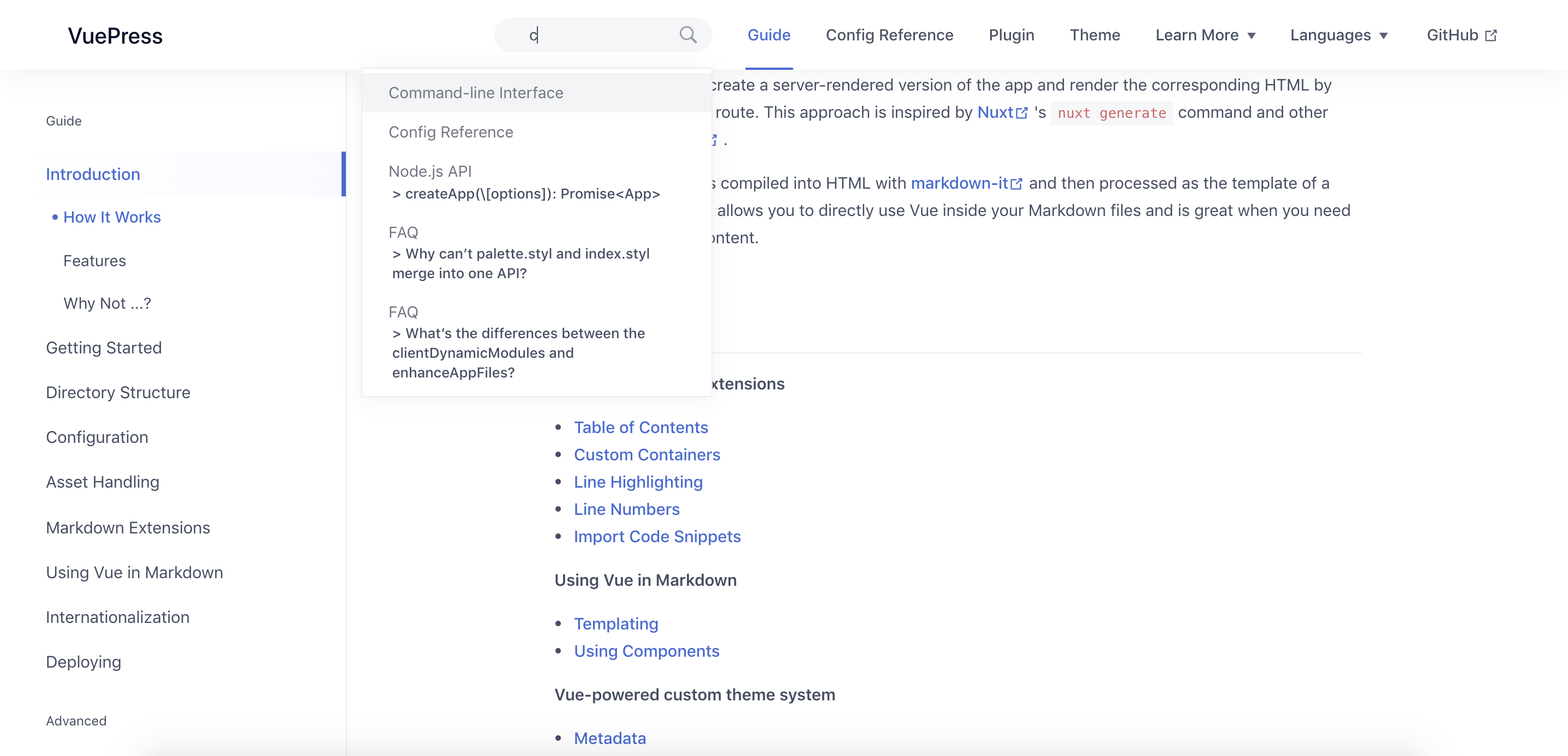
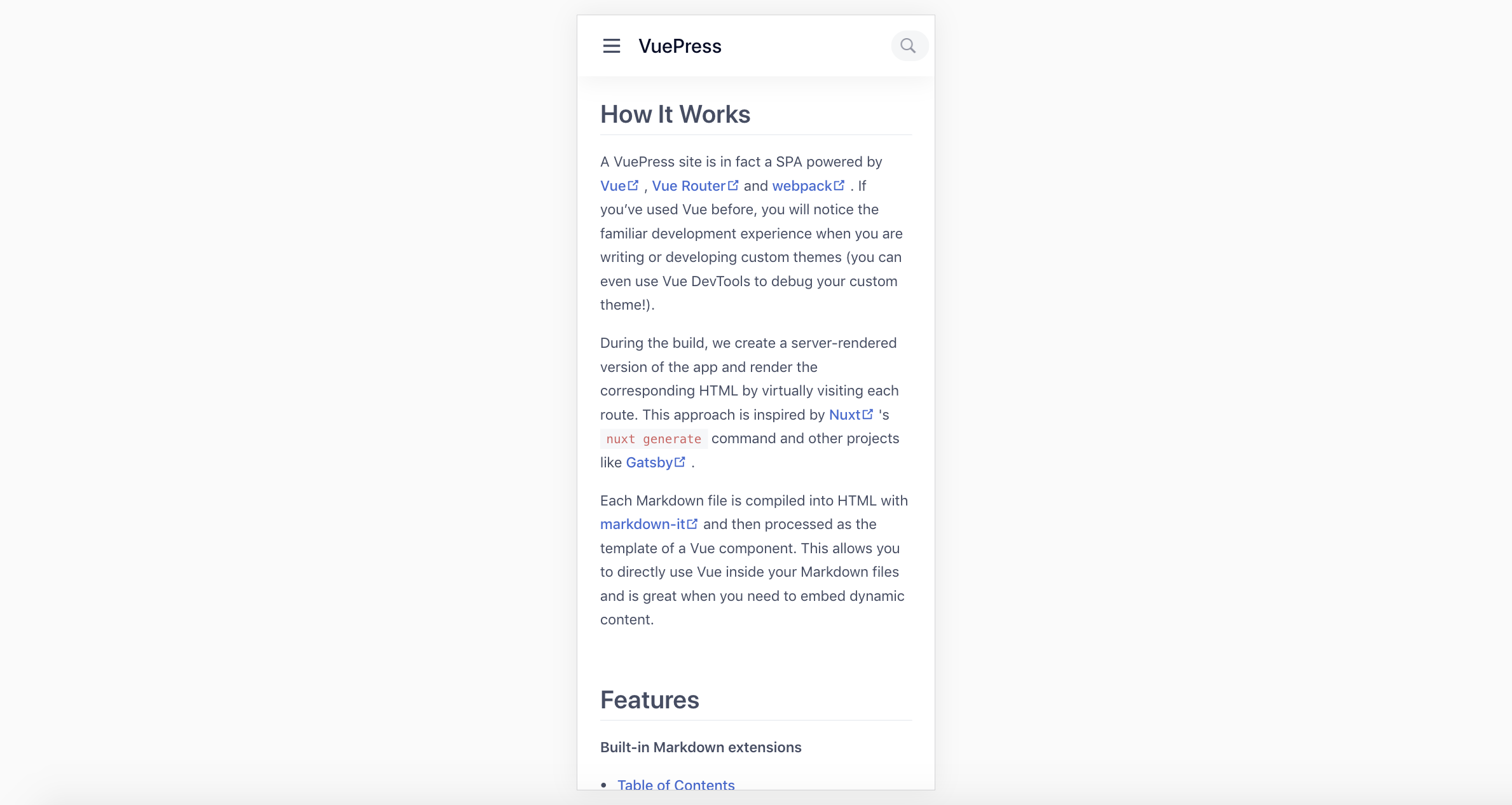
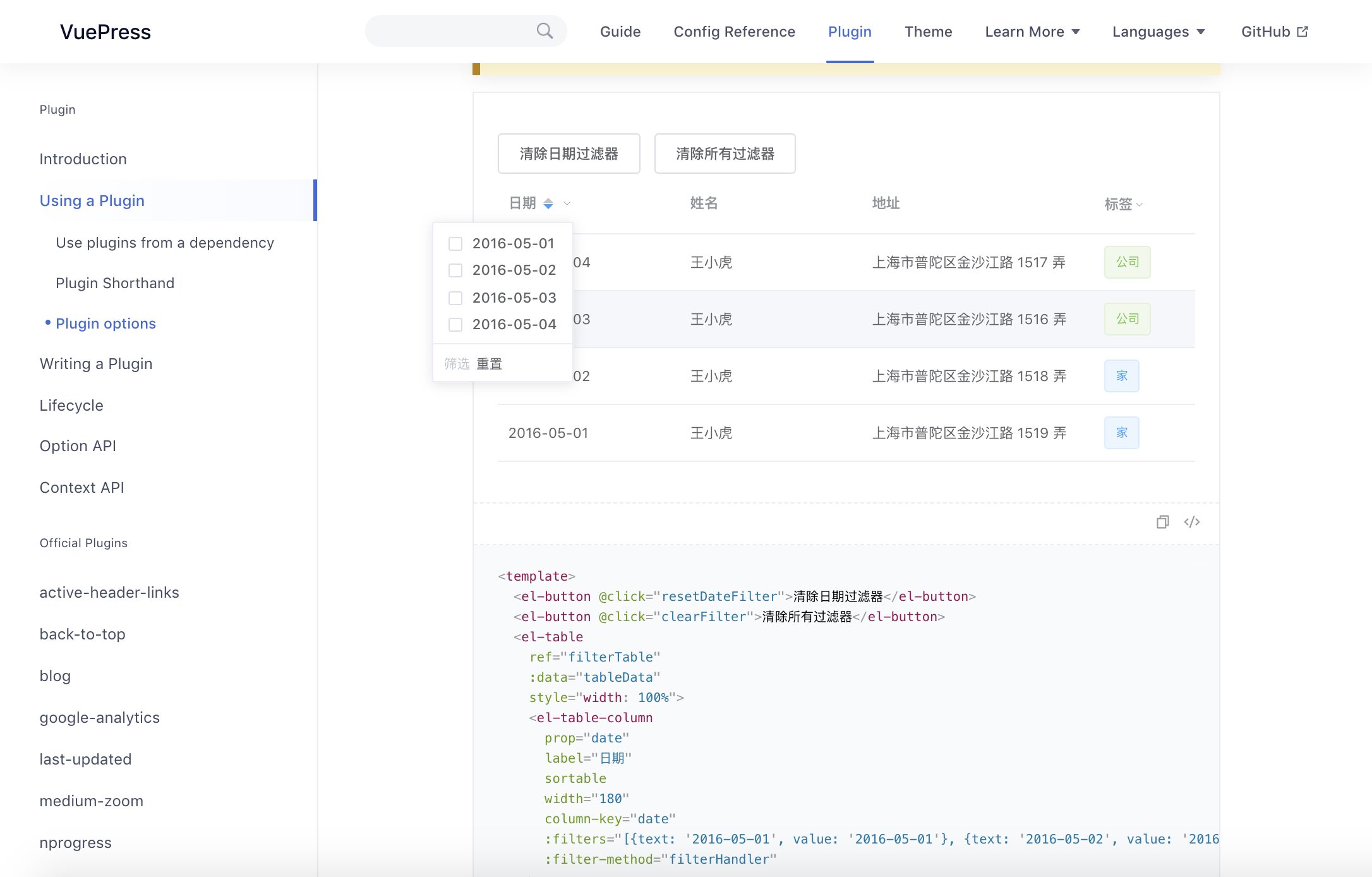
|  | ||
|  | ||
|  | ||
|
|
||
| 💡attention: if you want to import element-ui like me, you need install [email protected] | ||
|
|
||
| ``` bash | ||
| $ npm i -D [email protected] | ||
| # OR | ||
| $ yarn add -D [email protected] | ||
| ``` | ||
|
|
||
| ## Code Previewer Usage | ||
|
|
||
| 💡attention: whitespace is in need before `demo` | ||
|
|
||
| ```md | ||
| ::: demo | ||
| <div @click="handleClick">click me</div> | ||
|
|
||
| <script> | ||
| export default { | ||
| methods: { | ||
| handleClick() { | ||
| console.warn('clicked') | ||
| } | ||
| } | ||
| } | ||
| </script> | ||
| ::: | ||
| ``` | ||
|
|
||
| If you need code scope, you can use `demo[scope]`. | ||
|
|
||
| 💡attention: `<template></template>` is in need, and you can not use `import` statment in scope mode. And if you use `demo[scope]` and `demo` in one markdown file, browser may print some error. | ||
|
|
||
| ```md | ||
| ::: demo[scope] | ||
| <template> | ||
| <div>{{ foo }}</div> | ||
| </template> | ||
|
|
||
| <script> | ||
| export default { | ||
| data() { | ||
| return { foo: 'foo' } | ||
| } | ||
| } | ||
| </script> | ||
| ::: | ||
| ``` | ||
|
|
||
| ```md | ||
| ::: demo[scope] | ||
| <template> | ||
| <div>{{ foo }}</div> | ||
| </template> | ||
|
|
||
| <script> | ||
| export default { | ||
| data() { | ||
| return { foo: 'bar' } | ||
| } | ||
| } | ||
| </script> | ||
| ::: | ||
| ``` | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,10 +1,10 @@ | ||
| --- | ||
| author: | ||
| avatar: https://avatars.githubusercontent.com/u/34507012?v=4 | ||
| avatar: null | ||
| email: [email protected] | ||
| name: sanbaofeng | ||
| url: null | ||
| username: baofengs | ||
| username: null | ||
| bugs: https://github.com/x-bao/vuepress-theme-bb/issues | ||
| category: themes | ||
| date: '2019-07-05T14:52:09.406Z' | ||
|
|
@@ -15,7 +15,7 @@ homepage: https://github.com/x-bao/vuepress-theme-bb#readme | |
| keywords: | ||
| - vuepress | ||
| - vuepress-theme | ||
| license: MIT License | ||
| license: null | ||
| maintainers: null | ||
| name: vuepress-theme-bb | ||
| npm: https://www.npmjs.com/package/vuepress-theme-bb | ||
|
|
@@ -34,73 +34,3 @@ watchers: 0 | |
|
|
||
| --- | ||
|
|
||
| # vuepress-theme-bb | ||
|
|
||
| > This plugin requires VuePress >= **1.0.0** | ||
| A vuepress blog theme extends from [@vuepress/theme-default](https://github.com/vuejs/vuepress/blob/master/packages/%40vuepress/theme-default/README.md) | ||
|
|
||
| [Blog Tool](https://www.npmjs.com/package/vuepress-plugin-new) | [中文说明](./README-zh.md) | [Demo](https://blog.sanbaofengs.com) | ||
|
|
||
| ## Features | ||
|
|
||
| - Tiny | ||
| - 404 Page | ||
| - Remove something doesn't matter for me | ||
|
|
||
| ## Install | ||
|
|
||
| ```bash | ||
| npm i vuepress-theme-bb | ||
| ``` | ||
|
|
||
| ## Usage | ||
|
|
||
| ### Using this theme: | ||
|
|
||
| ```js | ||
| // .vuepress/config.js | ||
| module.exports = { | ||
| theme: 'vuepress-theme-bb' | ||
| } | ||
| ``` | ||
|
|
||
| ### Config | ||
|
|
||
| Everything stays the same as [default](https://v1.vuepress.vuejs.org/zh/theme/default-theme-config.html) | ||
|
|
||
| **Expect**: | ||
| - Sidebar: No such thing. | ||
| - Nav: No such thing. | ||
| - Home page: It has been written. *README.md* is required. All you need is | ||
| ```md | ||
| <!-- @file README.md --> | ||
| --- | ||
| home: true | ||
| about: path-to-your-about-page | ||
| --- | ||
| ``` | ||
|
|
||
| ## Development | ||
|
|
||
| ```bash | ||
| git clone https://github.com/x-bao/vuepress-theme-bb | ||
| cd vuepress-theme-bb | ||
| yarn | ||
| ``` | ||
|
|
||
| ## Contributing | ||
|
|
||
| 1. Fork it! | ||
| 2. Create your feature branch: `git checkout -b my-new-feature` | ||
| 3. Commit your changes: `git commit -am 'Add some feature'` | ||
| 4. Push to the branch: `git push origin my-new-feature` | ||
| 5. Submit a pull request :P | ||
|
|
||
|
|
||
| ## Author | ||
|
|
||
| **vuepress-theme-bb** © [San Baofeng](https://github.com/x-bao), Released under the [MIT](./LICENSE) License.<br> | ||
| Authored and maintained by San Baofeng | ||
|
|
||
| > [San Baofeng's](https://arts.sanbaofengs.com) · GitHub [@San Baofeng](https://github.com/x-bao) · Twitter [@Baofeng15](https://twitter.com/Baofeng15) | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.