A Light Weight Flutter Widget.
一个轻量级的Flutter控件库。
https://ymbok.com/book/ym_flutter_widget.html
https://ymbok.com/example/ym_flutter_widget.html
dependencies:
ym_flutter_widget: ^0.1.7YmHttp().postForm(url
,{"参数":"值","参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);YmHttp().post(url
,{"参数":"值","参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);YmHttp().postForm(url
,{"参数":"值","参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);YmHttp().postForm(url
,{"file":File(".../.png"),"参数":"值"}
,success: (data) {
print("成功:" + data.toString());
}
,error: (error) {
print("失败:" + error.toString());
}
,complete: (){
print("完成");
}
);YmNetworkImage(
size: Size(100,100),
url: "http://",
isCross: true,
backgroundImage: "assets/images/background.png",
chooseIcon: "assets/images/choose.png",
onClick: () {
},
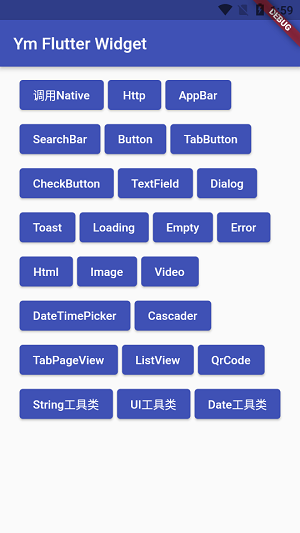
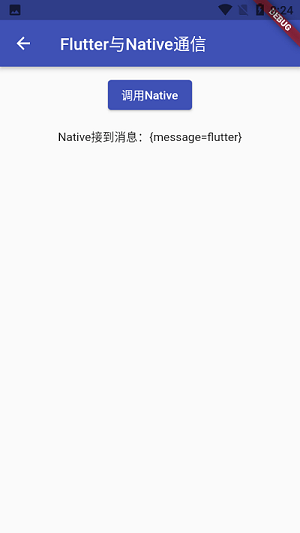
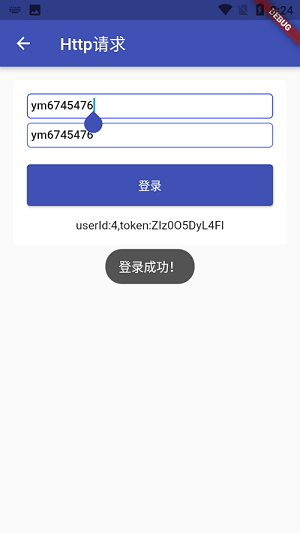
),1、YmHttp 网络请求框架
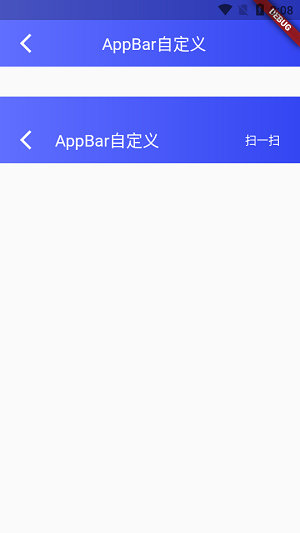
2、YmAppBar 自定义导航栏
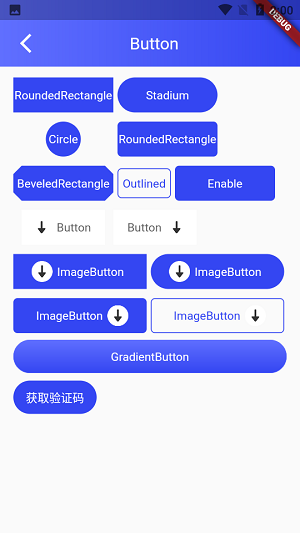
3、YmTextButton 文字按钮
4、YmImageButton 图片按钮
5、YmGradientButton 渐变色按钮
6、YmCheckButton 多选按钮
7、YmRadioButton 单选按钮
8、YmTabButton 标签按钮
9、YmTimerButton 计时按钮
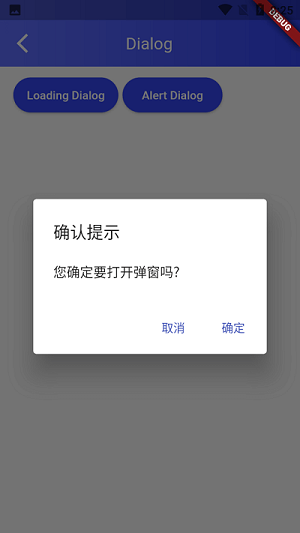
10、YmDialogBox 弹出样式盒子
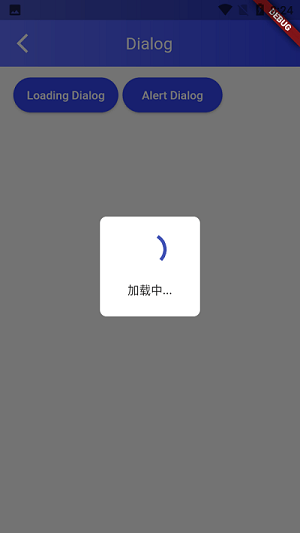
11、YmLoadingDialog 进度框
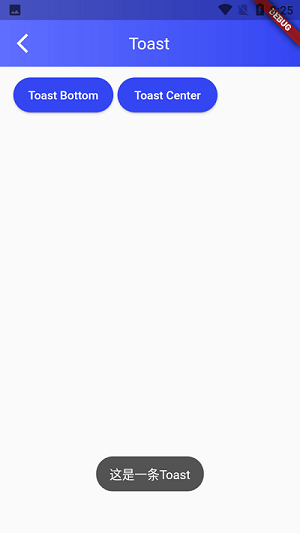
12、YmToast 小提示
13、YmEmpty YmError YmLoading 页面占位样式
14、YmHtml Html代码解析显示(代替使用WebView)
15、YmSearchBar 搜索框
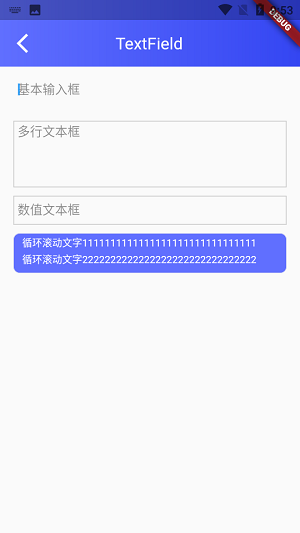
16、YmTextField 文本输入框
17、YmTextMarquee 循环滚动文本
18、YmImageViewer 图像预览
19、YmVideoViewer 视频预览
20、YmListView 分页列表
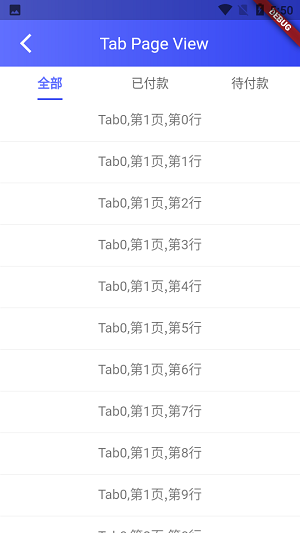
21、YmTabPageView 标签分页列表
22、YmDashBorder 虚线装饰器
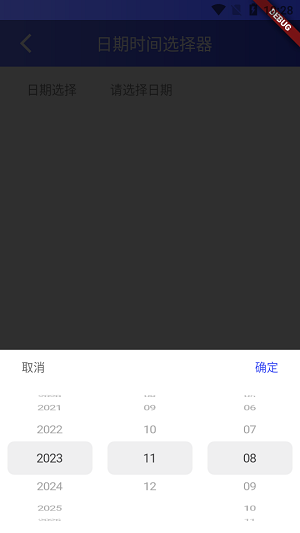
23、YmPicker 轮子选择器
24、YmCascader 级联选择器
25、YmDatePicker 日期选择器
26、YmFormItemInput 表单输入框
27、YmFormItemNumber 表单数字输入框
28、YmFormItemSelect 表单选择框
29、YmFormItemRadio 表单单选按钮
30、YmFormItemText 表单正文
31、YmFormItemTitle 表单标题
32、YmStringUtil 字符串工具类
33、YmDateUtil 日期工具类
34、YmUiUtil UI工具类
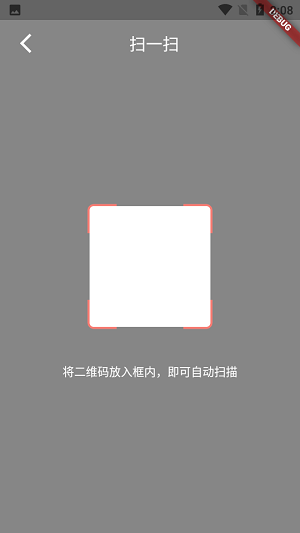
35、YmQrcode 二维码扫描识别