- Smooth scroll no menu.
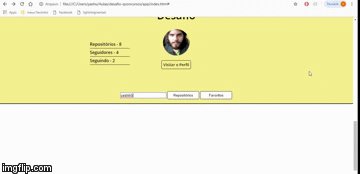
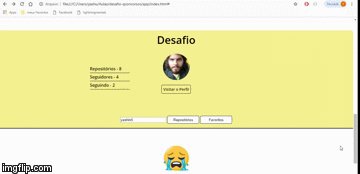
- Buscar perfis do Github.
- Ilustrar o total de repositórios e estrelas.
- Lista todos os repositórios, explicitando o nome e a data da última atualização.
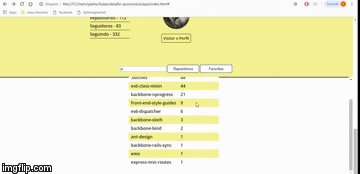
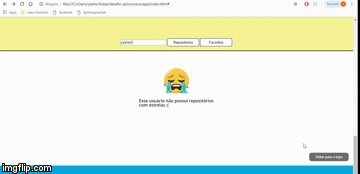
- Lista todos os repositórios com estrelas, em ordem decrescente.
Esse app foi desenvolvido com HTML, CSS e JS assim como foi solicitado no desafio, além de Gulp e SASS.
To run this project locally you need to have NodeJS and NPM installed in your machine. After this, follow these steps:
Para rodar esse projeto localmente você precisa ter NodeJS e NPM instalados na sua máquina. Após isso, siga esses passos:
-
Clone esse repositório:
git clone [email protected]:yashin5/desafio-qconcursos.git -
Vá para o diretório do projeto
desafio-qconcursos -
Instale as dependências
npm install -
Vá para o diretório app
desafio-qconcursos/app -
Execute o comando do gulp para executar o SASS
npm run build:sass -
Execute o comando do gulp para compactar os arquivos Js
npm run build:compact -
Execute o arquivo index.html
desafio-qconcursos/app/index.html
- gulp sass
- gulp compact
- gulp watch