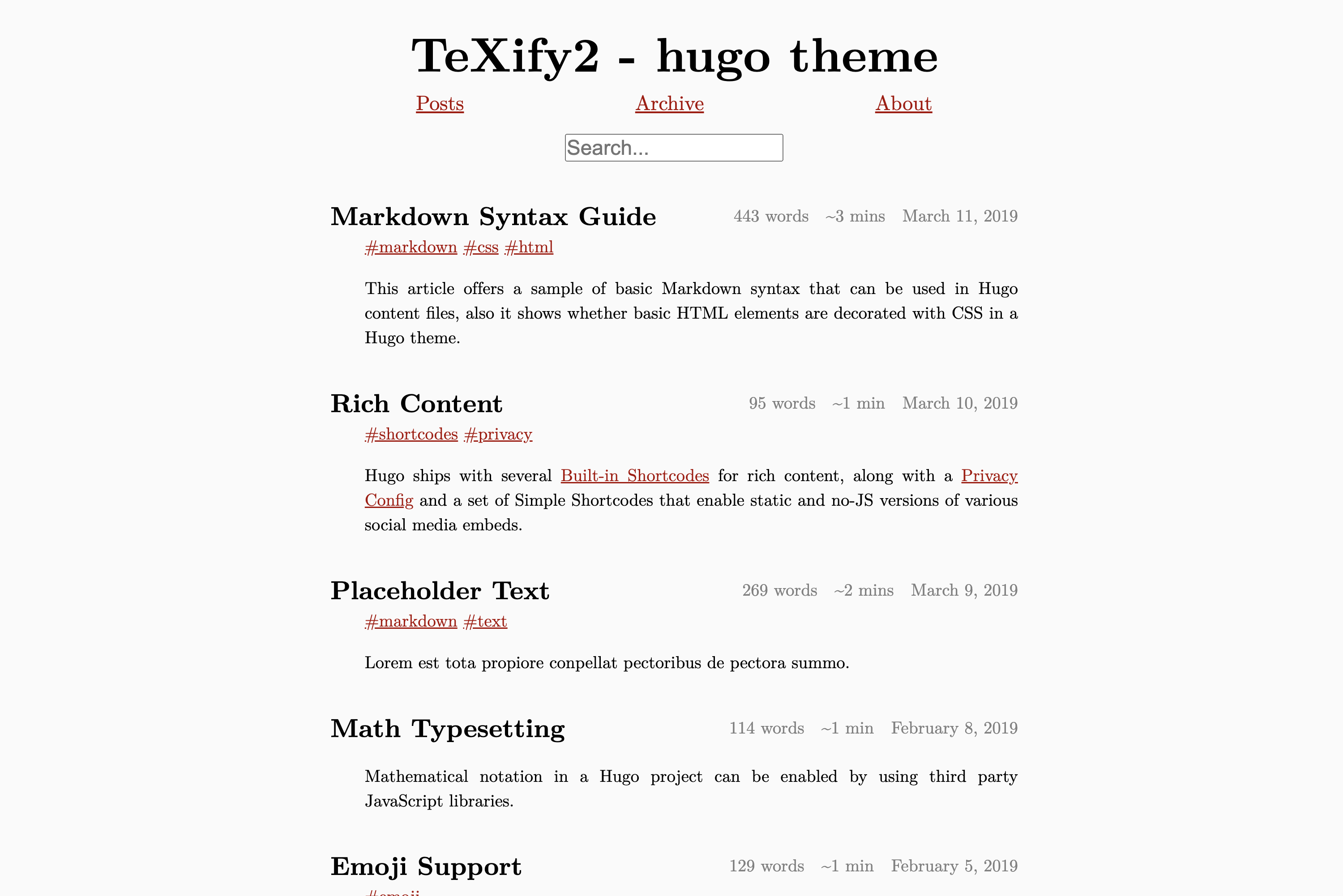
A minimal, latex-style hugo theme for personal blogging. The successor of the original TeXify
- Social sharing buttons
- Any comment engine (giscus, remark42, hyvor, etc.)
- Word Counter and Reading Time
- Mermaid support
- DuckDuckGo search
- Configurable root font size
- Buymeacoffee widget
- Auto numbered subtitles
- Simplified config
- Hugo modules support
- Tested on Chrome, Safari, Edge, Firefox
- Disqus & Google Analytics included
- Responsive design for mobile devices
- Customize the site with your stylesheets
- Math equations powered by KaTeX (MathJax has been deleted)
- Minimal CSS, No JavaScript, Blazing Fast!
* Diff with the original texify is bold
Visit the demo site.
Note: All the features are enabled on the demo site,
but you can turn them off on your own project.
Check both hugo.toml of the theme and of the exampleSite.
Install:
git submodule add https://github.com/weastur/hugo-texify2.git themes/hugo-texify2
echo "theme = 'hugo-texify2'" >> hugo.tomlUpgrade:
git submodule foreach git pull origin masterInitialize hugo modules, if not done yet:
hugo mod init github.com/<username>/<projectName>add [module] section to your hugo.toml:
[module]
[[module.imports]]
path = 'github.com/weastur/hugo-texify2'load/update theme module
hugo mod get -u github.com/weastur/hugo-texify2See hugo.toml
for an example configuration.
Install pre-commit
pre-commit install
make devThe following software inspires the design of this theme: