-
Notifications
You must be signed in to change notification settings - Fork 68
@GettingStarted~Forms
Inside Visual Studio,
-
Create a Xamarin.Forms project. We recommend choosing .NET Standard as the code sharing strategy as you will only need to install CSharpMath once.
-
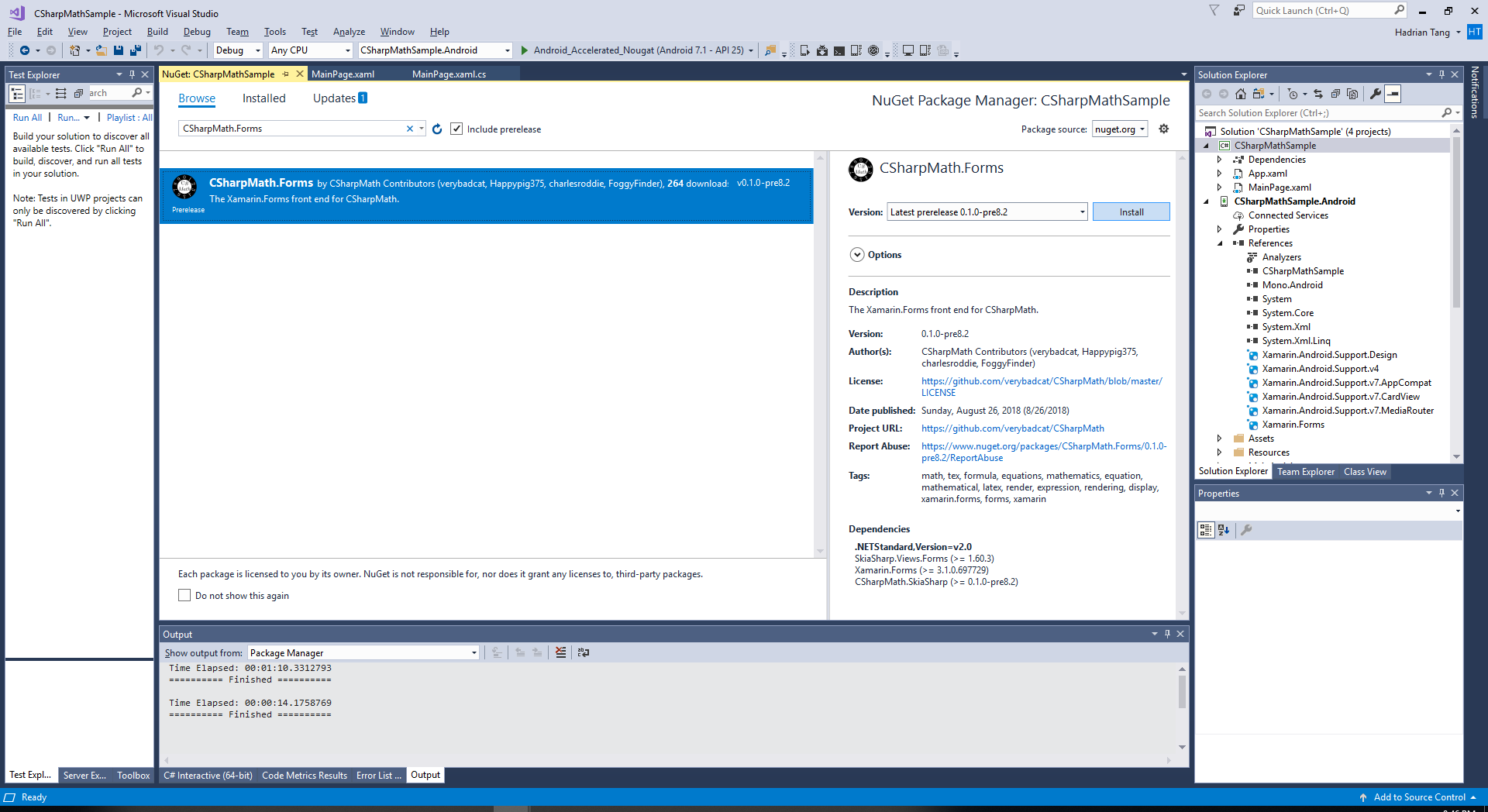
Install the CSharpMath.Forms NuGet package to the shared project if you chose .NET Standard as the code sharing strategy, or to all the platform projects if you chose Shared Project as the code sharing strategy.

-
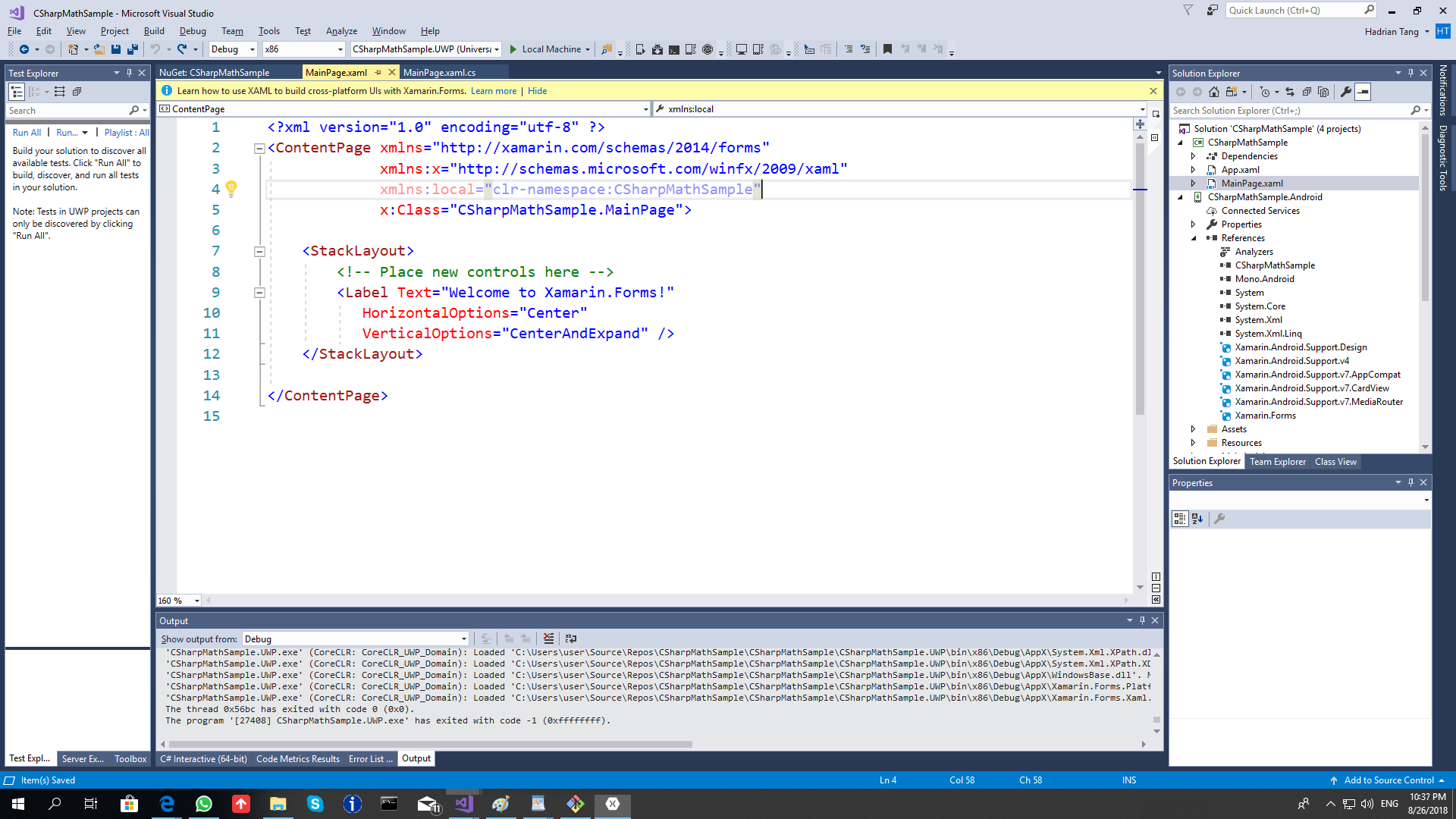
Open MainPage.xaml of the shared project.

-
Insert
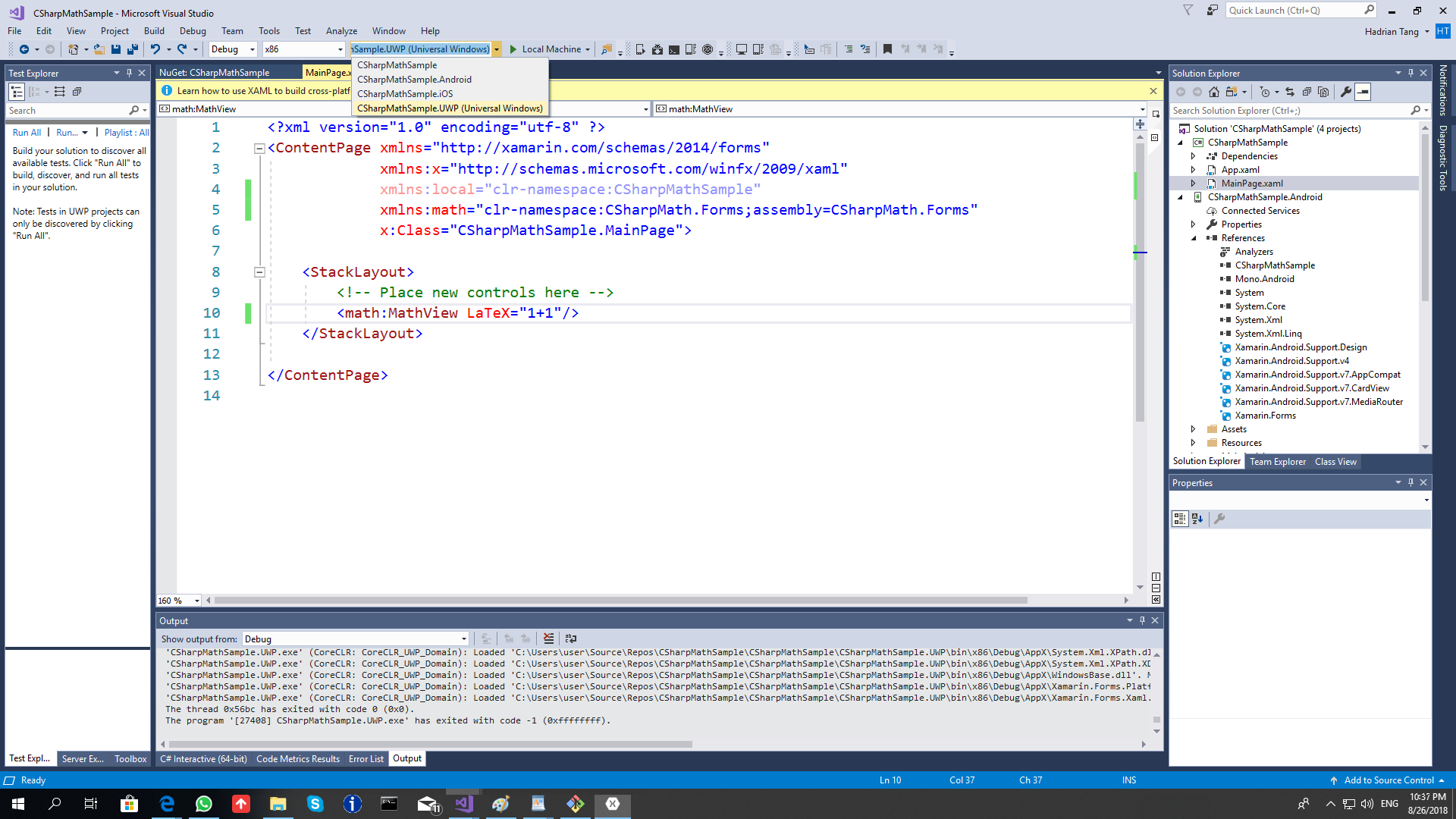
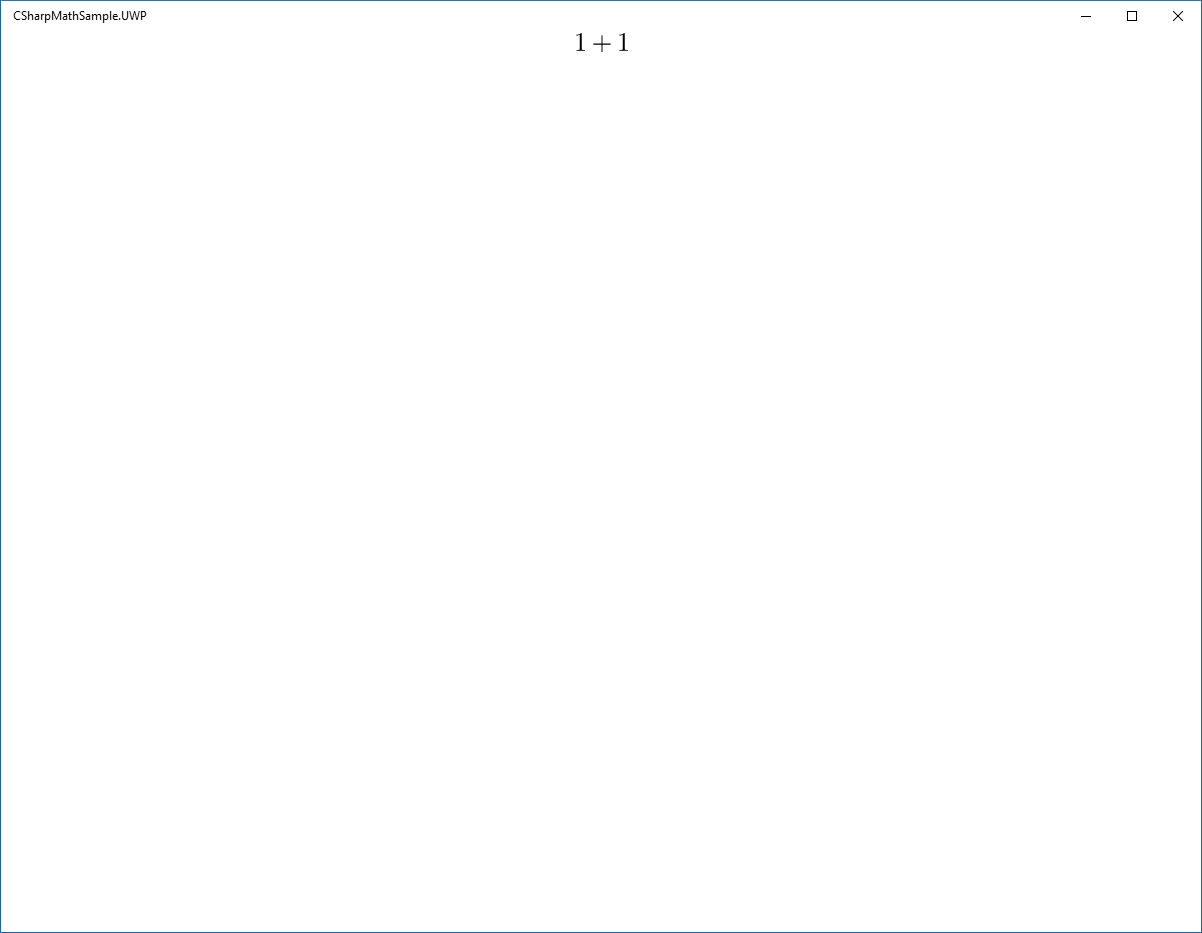
xmlns:math="clr-namespace:CSharpMath.Forms;assembly=CSharpMath.Forms"into the attributes of the ContentPage and replace the Label with<math:MathView LaTeX="1+1"/>so that the file now becomes
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:CSharpMathSample"
xmlns:math="clr-namespace:CSharpMath.Forms;assembly=CSharpMath.Forms"
x:Class="CSharpMathSample.MainPage">
<StackLayout>
<!-- Place new controls here -->
<math:MathView LaTeX="1+1"/>
</StackLayout>
</ContentPage>-
Choose a platform project. UWP is recommended if you are on Windows 10 and included it when creating the project.

-
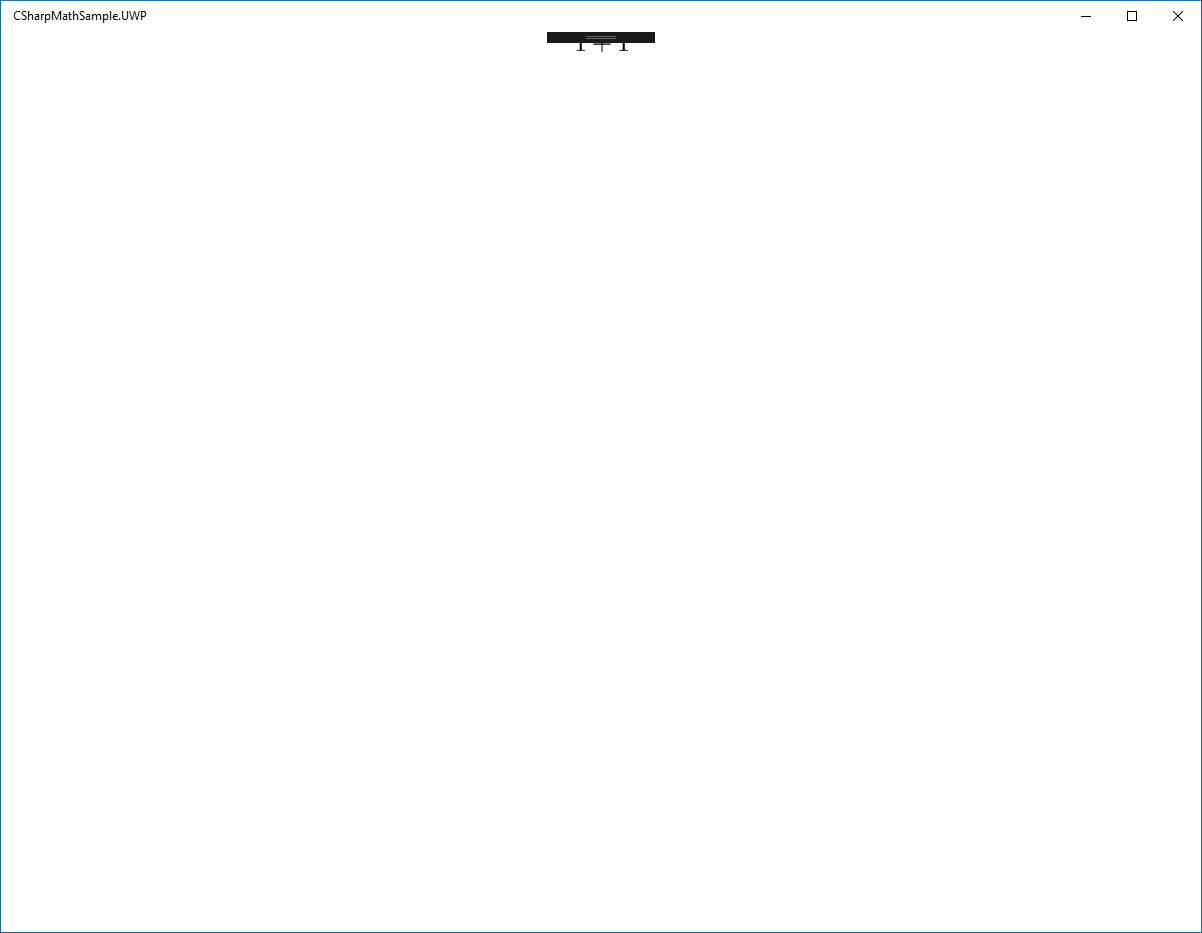
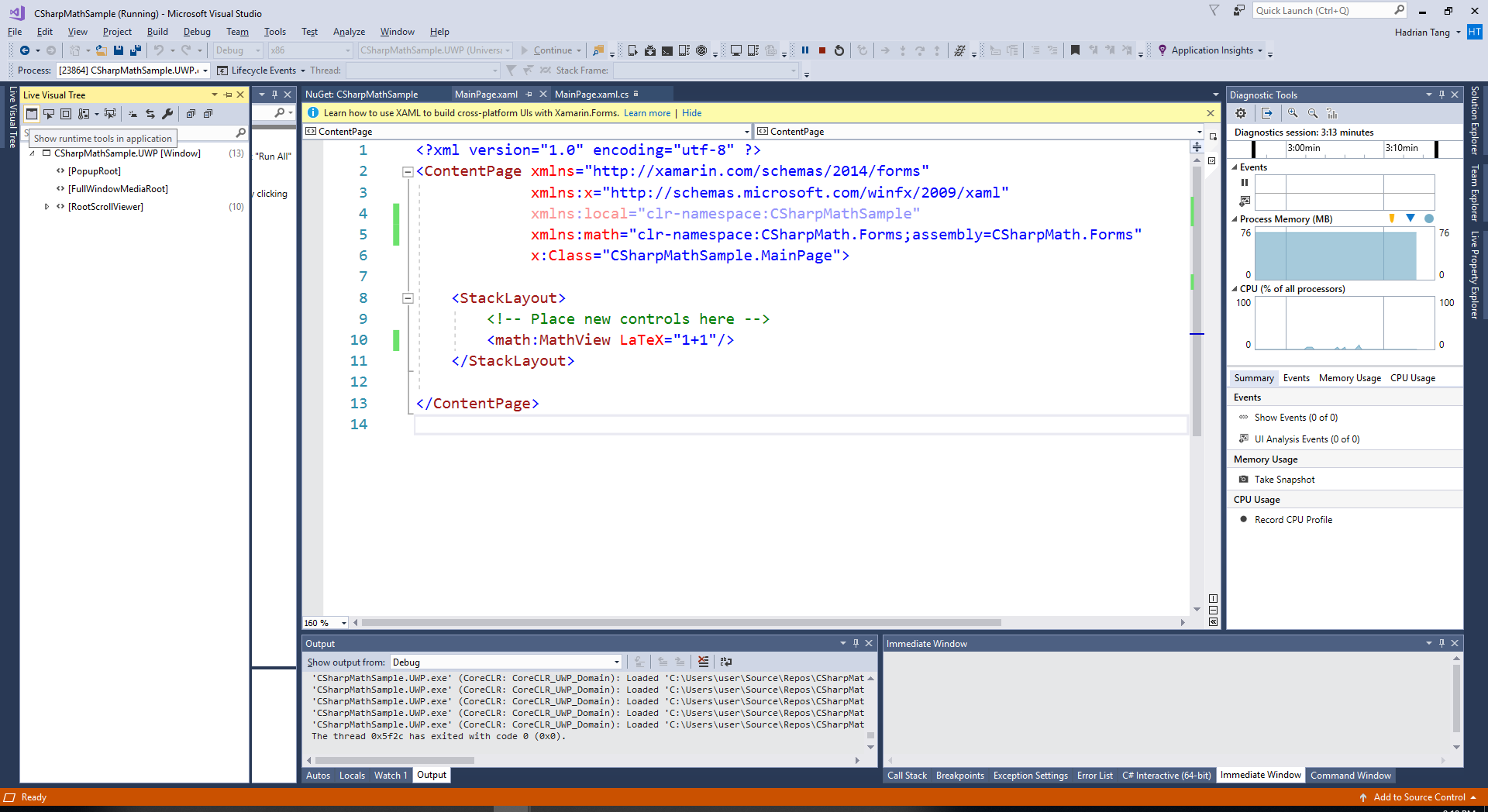
Run it by clicking the button with the green arrow.

-
On UWP, a black bar appears and shadows our MathView. You can disable it with the following buttons:

(The button is to the left)



Welcome to the CSharpMath wiki!
This has now reached the point where the Quadratic Formula looks reasonable on iOS:
