Almost every large SPA or project involves date and time input. Browser's native implementations of those are inconsistent and limited in functionality. Most other libraries require you to pull in heavy dependencies like jQuery, Bootstrap, and moment.js. I wanted something that was good-looking out of the box, dependency-free, powerful, and extensible.
Feature overview:
- Dependency-free (no bloated bundles)
- Simple, polished UX
- Date + time input
- Range selections
- Ability to select multiple dates
- Can be used as just a time picker
- Display dates in a human-friendly format
- Easily disable specific dates, date ranges, or any date using arbitrary logic
- Week numbers
- 50 locales
- 8 colorful themes (incl. dark and material)
- Numerous plugins
- Libraries available for React, Angular, Vue, Ember, and more
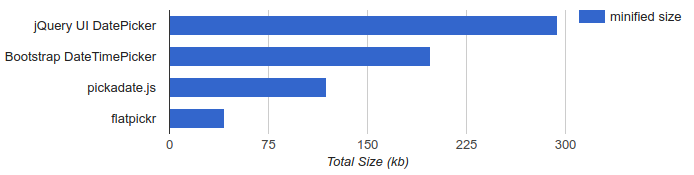
flatpickr provides more functionality at a fraction of the size of other libraries.
IE9 and up, Edge, iOS Safari 6+, Chrome 8+, Firefox 6+
Demos and documentation: https://flatpickr.js.org
See also:
- React Component
- ember-flatpickr addon
- angularJS-flatpickr addon
- angular2+-flatpickr addon
- vue-flatpickr component
- Stimulus.js Controller
flatpickr will never change its license, pester users for donations, or engage in other user-hostile behavior.
Nevertheless, if you enjoyed working with this library or if its made your life easier, you can buy me a cup of coffee :)