NextERD is a simple and intuitive ERD (Entity-Relationship Diagram) maker built with Next.js, TypeScript, shadcn/UI, and React-Flow. It offers a great user interface and makes it easy to visualize your database structure through ER diagrams.
Whether you're a developer designing database schemas or a student learning about relational databases, NextERD provides an efficient and elegant way to create ER diagrams with minimal setup.
- Beautiful and Modern UI: Powered by shadcn/UI, providing a clean and customizable interface.
- Interactive ERD: Build and edit diagrams with drag-and-drop support using React-Flow.
- Fast and Lightweight: Built with Next.js for server-side rendering and optimized performance.
- Entity and Relationship Management: Easily create entities, define relationships, and visualize connections.
- Short Learning Curve: Simple and intuitive UI makes it easy to get started quickly.
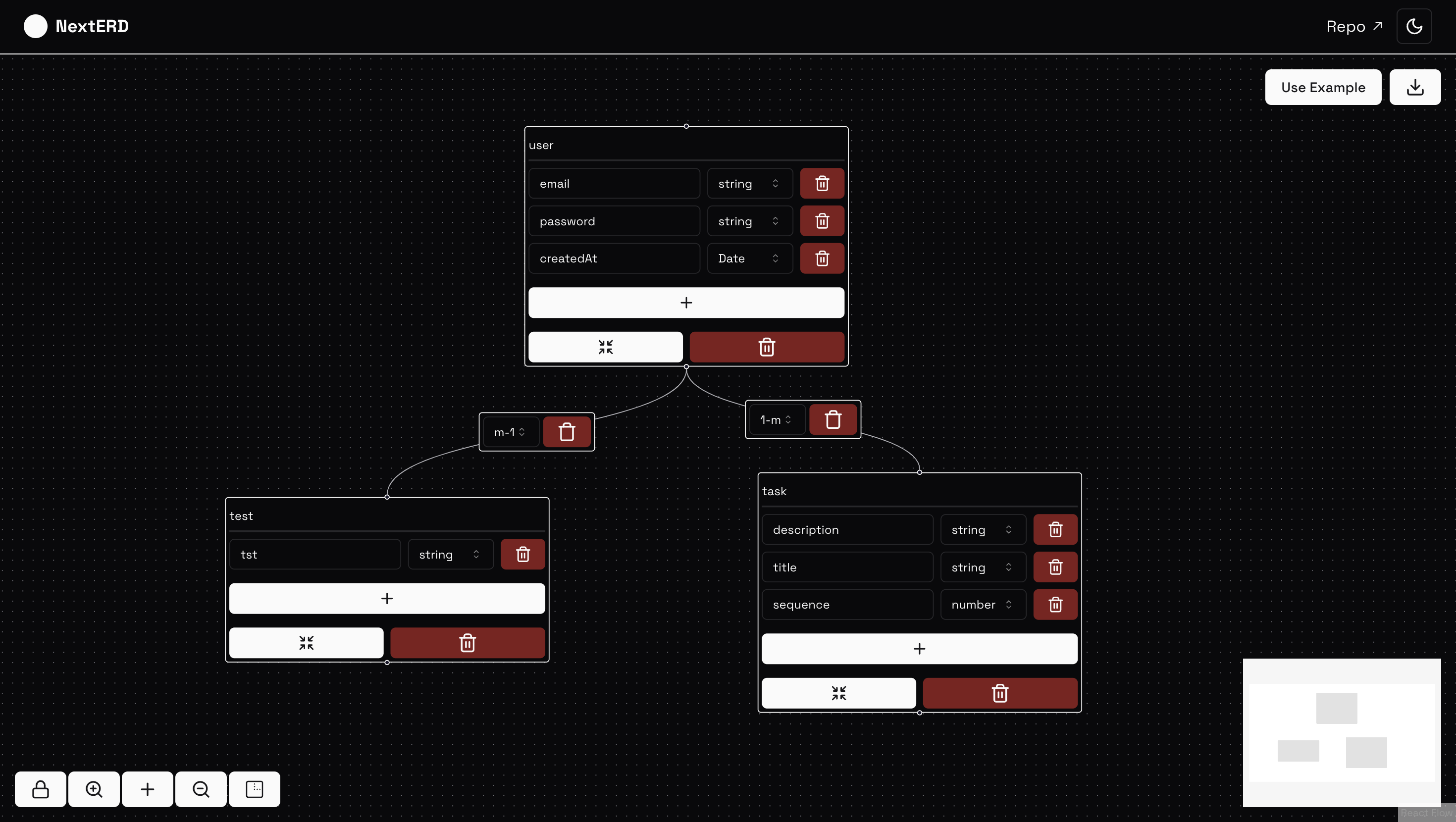
You can check out a live demo of the app here.
Follow these steps to set up NextERD locally:
Make sure you have the following tools installed:
- Node.js (v16 or higher)
- npm or yarn
-
Clone the repository:
git clone https://github.com/vaxad/NextERD.git cd NextERD -
Install dependencies:
npm install # or yarn install -
Run the development server:
npm run dev # or yarn dev -
Open your browser and navigate to
http://localhost:3000.
The project is structured as follows:
NextERD/src
├── components/ # Reusable React components (ERD Component, shadcn-ui)
├── app/ # Next.js pages
├── public/ # Static assets (images, icons)
├── lib/ # Utility functions for handling data and layout
├── lib/types # TypeScript types and interfaces
├── package.json # Project metadata and dependencies
└── README.md # Project README
- Styling: The project uses shadcn/UI for styling.
- ERD Diagram Logic: The core of the diagram rendering is done through React-Flow. You can extend or modify the diagram functionality by exploring the components in the
components/erddirectory.
Contributions are welcome! If you'd like to add a feature or fix a bug, please fork the repository and submit a pull request.
- Fork the repo
- Create a new branch (
git checkout -b feature-branch) - Commit your changes (
git commit -m 'Add some feature') - Push to the branch (
git push origin feature-branch) - Open a pull request
This project is licensed under the MIT License - see the LICENSE file for details.
For any questions or feedback, feel free to reach out:
- Email: [email protected]
- GitHub: github.com/vaxad