 |
|---|
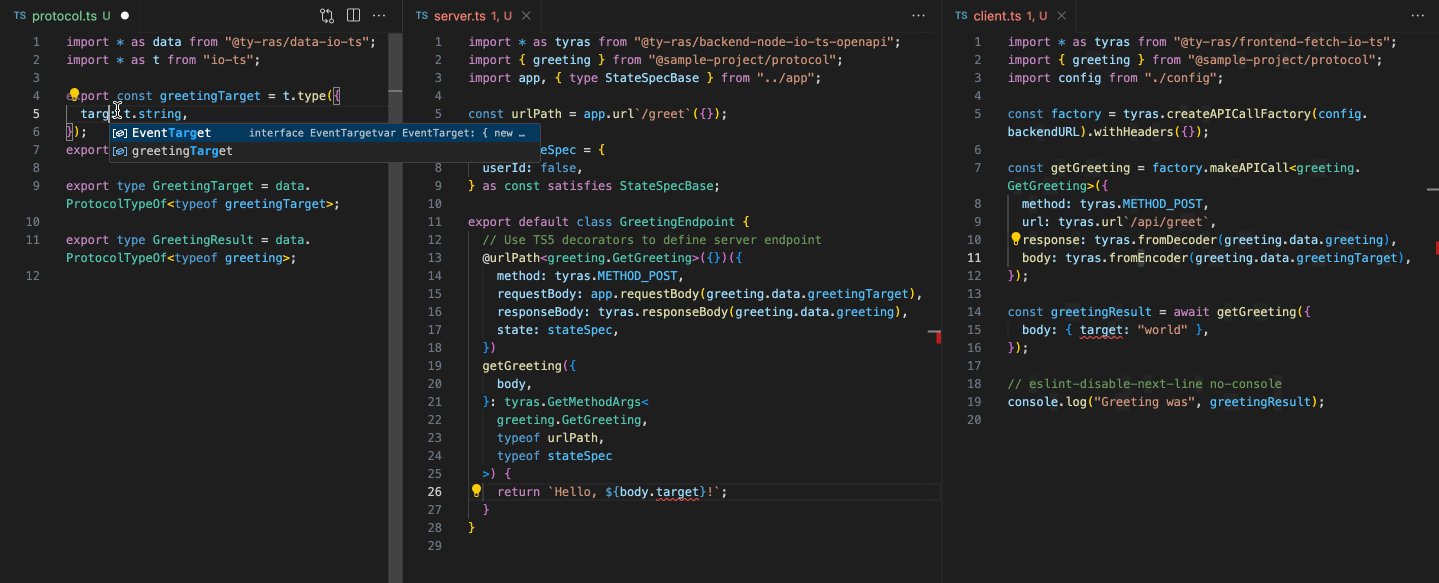
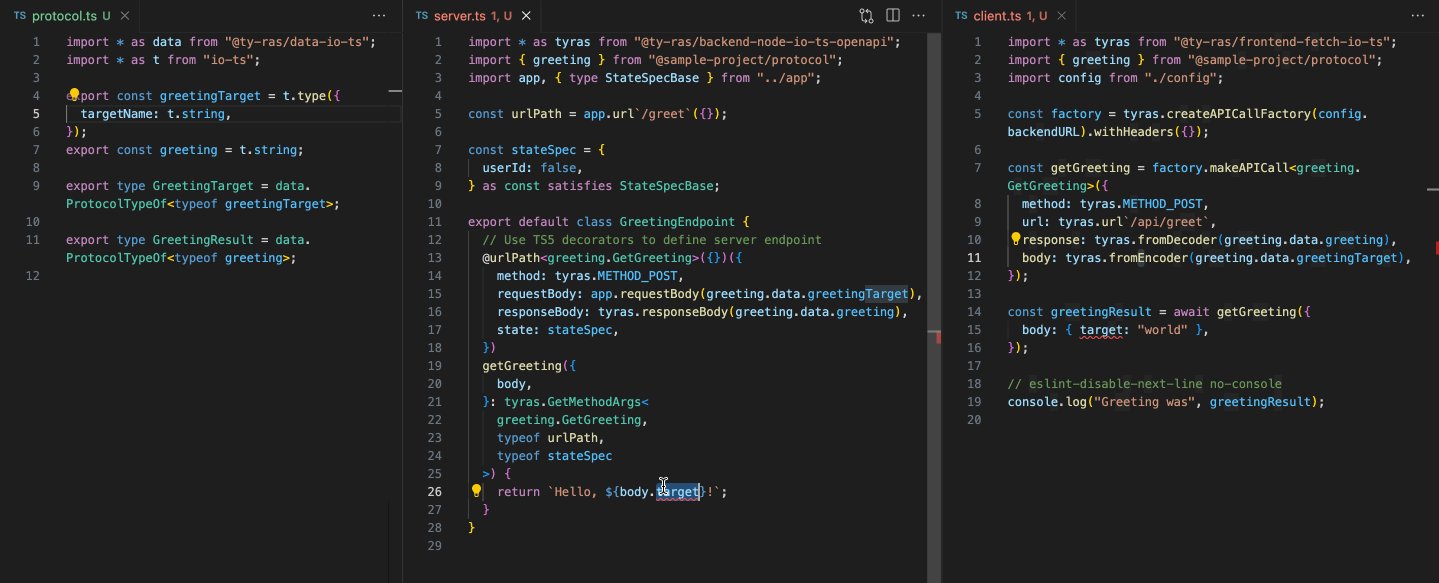
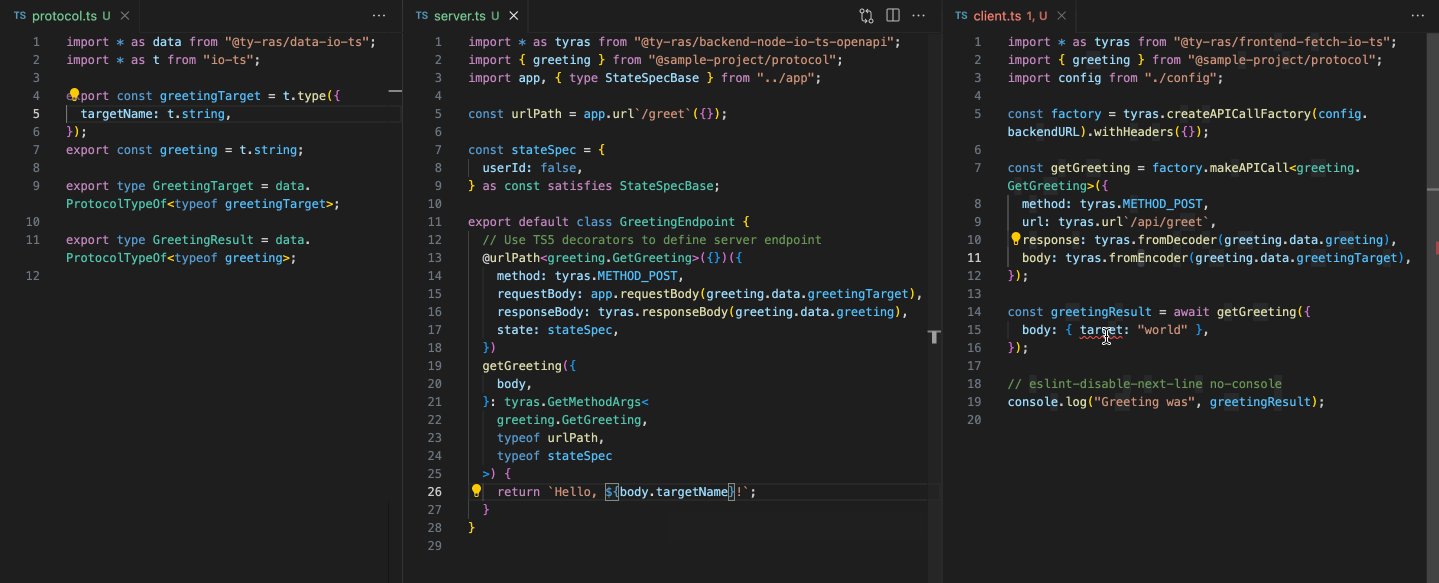
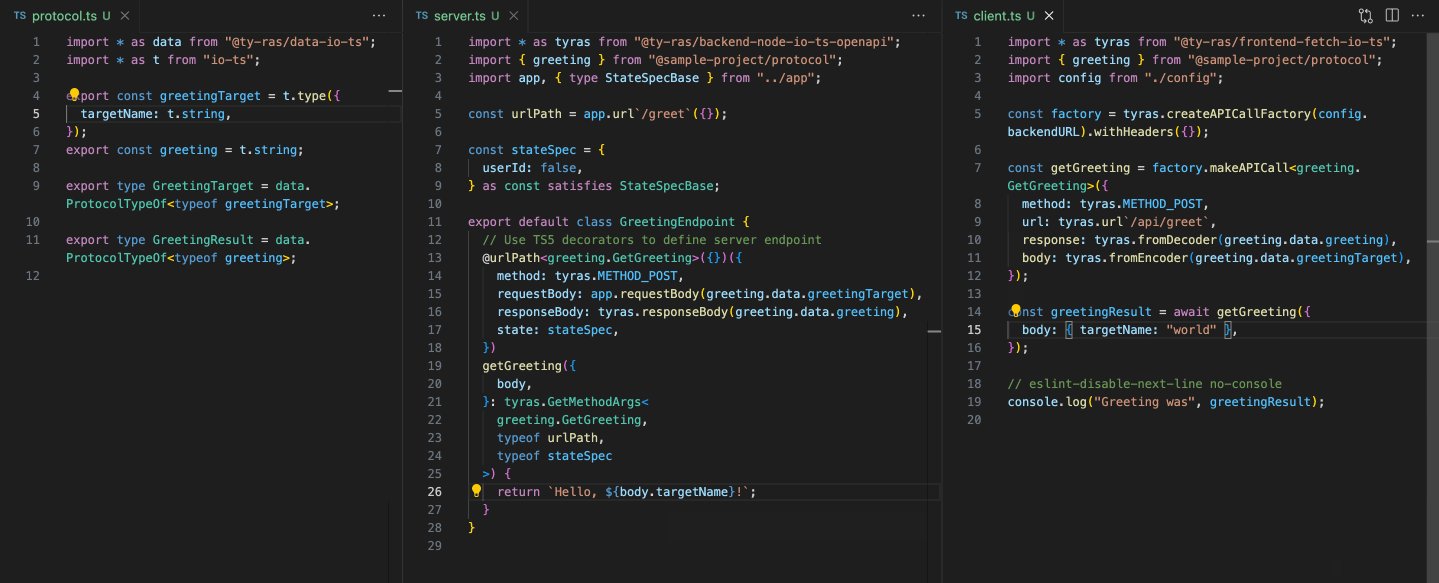
| Short animation about how refactoring shape of data moving over HTTP protocol shows up in both server and client. |
The Typesafe REST API Specification (TyRAS) toolset is a framework for developers to use to define REST APIs in easy and intuitive way while preserving compile- and runtime safety HTTP servers and clients operating on a shared data scheme. Currently TyRAS contains multiple libraries written in TypeScript, to be used by both HTTP servers and clients.
TyRAS will boost productivity and code maintainability whenever there is need to use HTTP protocol either as a server od a client (or both!).
The productivity boost will come from the fact that TyRAS supplies various pre-defined helpers that allow you to precisely define how the HTTP endpoints behave, while at the same time being easy to use and having sensible defaults.
And the maintainability will stem from the TyRAS making it effortless to maintain DRY principle: define runtime validators (utilizing io-ts, zod, or runtypes framework) in one place, and the compile-time types and OpenAPI JSON schema definitions (for server projects) will stem from the same runtime validator objects.
To re-cap:
- For servers, TyRAS enables the following:
- ✨ Define server endpoints using TS5 decorators (aka ES decorators), keeping the code clear, reusable, and concise. ✨
- 🛠️ Have both runtime and compile-time validation for all of the input and output of all of the endpoints. 🛠️
- 📖 Have compile-time -safe OpenAPI documentation, with TyRAS automatically building necessary JSON schema definitions from validation objects. 📖
- For clients, TyRAS enables the following:
- ✅ Define server endpoint calls as normal asynchronous functions, simplifying code. ✅
- 🛠️ Have both runtime and compile-time validation for all of the input and output of all of the endpoint call functions. 🛠️
And if TyRAS is used in both server and client (recommended setup!), one can encapsulate the definitions for HTTP endpoints and all of their inputs and outputs into one place, furthermore improving the DRY principle.
This is how @ty-ras/start starter template generator behaves if one selects the option that project should host both server and client.
The quickest way to explore how TyRAS works is to run npx @ty-ras/start@latest and let it set up a project for you.
Alternatively, there exists sample repo for CRUD backend and another sample repo for microservices to give larger and more holistic examples on TyRAS usage.
When creating a project which is TyRAS-enabled, simply run the starter template package to get most of the initialization done for you:
npx @ty-ras/start@latestThe starter template package will take care of asking the necessary details, and then initialize the project.
It will try to do so in least invasive way, so that after initialization, one would still need to e.g. install dependencies (using favourite package manager).
The instructions will be in the REAMDE.md file which will be part of the newly initialized project.
It is also possible to provide details as command-line arguments, to avoid prompting via stdin.
Please run npx @ty-ras/start@latest --help for more information about the command-line arguments.
To use TyRAS in a project which is already created and initialized, start by making few choices:
- Pick the data validation framework
io-ts,zod, orruntypes.- The support for
@effect/schemawill be coming once1.xversions are published.
- For server projects, pick the HTTP server to use:
- For client projects, pick the HTTP request framework to use:
- Fetch API,
- Node request API, or
- Axios.
With the choices made, add the following dependency to your package.json file if doing server project:
// Required for minimal operation
"@ty-ras/backend-<server>-<data validation>-openapi": "^2.0.0",
// Optional addons containing various utility methods commonly used in server projects
"@ty-ras-extras/backend-<data validation>": "^2.0.0",Correspondingly, the client project dependencies will look like this:
// Required for minimal operation
"@ty-ras/frontend-<client>-<data validation>": "^2.0.0",
// Optional addons containing various utility methods commonly used in client projects
"@ty-ras-extras/frontend-<data validation>": "^2.0.0",Finally, run npx @ty-ras/start@latest to some dummy folder, and take a look at the template it creates.
Familiarize yourself with the concepts, and adopt them to your existing project.
Alternatively, instead of running @ty-ras/start, one can take a look at starter template sources to get an idea of how the template will look like.
Navigate to <validation framework>/code subfolder to see the template contents.