OBS. Frontend ainda em desenvolvimento
O sistema foi concebido e desenvolvido com o objetivo de atender às demandas do cliente, proporcionando uma exposição eficiente de seus produtos tanto para clientes quanto para colaboradores, de maneira intuitiva e ágil.
O sistema deve gerenciar de forma eficiente o cadastro de usuários, produtos e suas respectivas categorias. Cada usuário deve ser registrado com informações detalhadas, incluindo nome, e-mail, telefone, data de nascimento e uma senha de acesso segura.
No que diz respeito aos produtos, o sistema deve armazenar dados como nome, descrição, preço, imagem, SKU, marca, NCM (Nomenclatura Comum do Mercosul), código EAN (European Article Number), e data de fabricação.
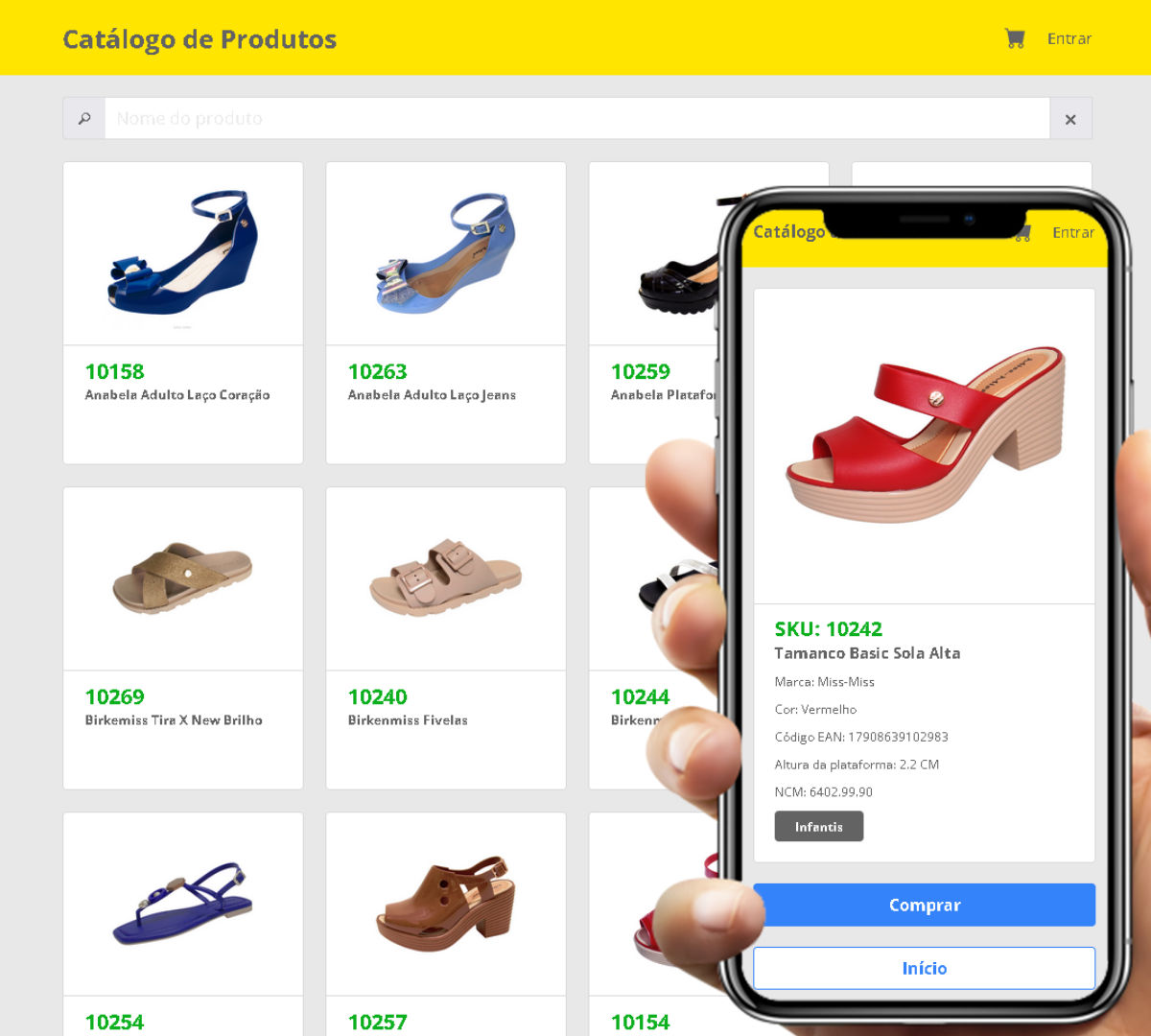
Para facilitar a experiência do usuário, o sistema deve oferecer um catálogo de produtos acessível, permitindo filtrar a busca pelo nome do produto. A partir desse catálogo, os usuários podem selecionar um produto específico para visualizar seus detalhes de maneira clara e intuitiva.
Além disso, usuários com privilégios administrativos terão acesso a uma área exclusiva, a qual proporciona a administração dos cadastros de usuários, produtos e categorias de forma centralizada e eficaz. Isso possibilita uma gestão facilitada, contribuindo para a eficiência e organização do sistema como um todo.
# Clone o projeto
$ git clone https://github.com/tiagogomes187/gtincatalog.git
# Rode o backend com o seguinte comando, dentro do diretório 'gtincatalog' digite:
$ cd backend && ./mvnw spring-boot:run
# Rode o Frontend com o seguinte comando, dentro do diretório 'gtincatalog' digite:
$ cd frontend && yarn && yarn dev
- Collection - clique para baixar, depois importe no Postman
- Environment - clique para baixar, depois importe no Postman
gtincatalog
- /backend
- /frontend
Este projeto está sob licença do MIT. Veja o arquivo LICENSE para mais detalhes.