SpRestLib is a lightweight wrapper around the SharePoint REST API that can be used in client browsers or server-side.
This library is for developers who build web parts embedded into Content Editor/Script Editor, SPFx web parts, Angular/React apps, Node.js/npm-based solutions, etc. Using SpRestLib greatly simplifies SharePoint integration by reducing common operations to concise Promise-based methods.
- Simple - Clean, concise API: Get users, sites, list items, etc. in 1-3 lines of code
- Modern - Lightweight, pure JavaScript solution with no other dependencies
- Elegant - Utilizes the new ES6 Promise architecture for asynchronous operations
- Robust - Handles authentication, asynchronous errors, results paging and more
- List Methods - Create, read, update, and delete (CRUD) List/Library items, including support for paging/next
- User Methods - Get User information: Basic (ID, Email, LoginName, etc.) and UserProfile (Manager, 100+ Properties)
- Site Methods - Get Site information (Lists, Groups, Users, Roles, Subsites and Permissions)
- File Methods - Get files, file properties/permissions, delete/recycle files
- Folder Methods - Get folder contents, folder properties/permissions, create/delete/recycle folders
- REST Methods - Execute REST API calls against any available SharePoint REST API endpoint
- Form Population - Populate form elements using data-bind declarative binding system like Knockout or AngluarJS
- SharePoint 2013 (SP2013), SharePoint 2016 (SP2016), SharePoint 2019 (SP2019), SharePoint Online (SPO)
sprLib.rest(options)- Returns the results of a given REST call to any SharePoint REST API
sprLib.list(listName).items()- Returns an array ofSP.ListItemobjects using a variety of query optionssprLib.list(listName).create()- Create a new list item using JSON datasprLib.list(listName).update()- Update an existing item using JSON datasprLib.list(listName).delete()- Delete an existing item using JSON data (permanently delete)sprLib.list(listName).recycle()- Recycle an existing item using JSON data (move to Recycle Bin)sprLib.list(listName).cols()- Returns an array of column properties (datatype, default values, etc.)sprLib.list(listName).info()- ReturnsSP.Listproperties (last modified, number of items, etc.)sprLib.list(listName).perms()- Returns an array of the list's Member Role assignments
sprLib.file(fileName).get()- Returns a file (binary/text) as a blob which can be savedsprLib.file(fileName).info()- ReturnsSP.Fileproperties (Created, GUID, HasUniquePerms, etc.)sprLib.file(fileName).perms()- Returns an array of the file's Member Role assignmentssprLib.file(fileName).checkin()- Check in a file (supports optional comments/checkin types)sprLib.file(fileName).checkout()- Check out a filesprLib.file(fileName).delete()- Permanently deletes a file (bypasses recycle bin)sprLib.file(fileName).recycle()- Moves file to the site Recycle Bin
sprLib.folder(folderName).files()- Returns an array of file objects contained in the foldersprLib.folder(folderName).folders()- Returns an array of folder objects contained in the foldersprLib.folder(folderName).info()- ReturnsSP.Folderproperties (Created, GUID, HasUniquePerms, etc.)sprLib.folder(folderName).perms()- Returns an array of the folder's Member Role assignmentssprLib.folder(folderName).add()- Creates a new folder under the parent foldersprLib.folder(folderName).delete()- Permanently deletes a folder (bypasses recycle bin)sprLib.folder(folderName).recycle()- Moves folder to the site Recycle Bin
sprLib.site(siteUrl).groups()- Returns an array of the site's Groups and MemberssprLib.site(siteUrl).info()- ReturnsSP.Website properties (ID, Owner, Language, Logo, etc.)sprLib.site(siteUrl).lists()- Returns an array of the site's Lists/LibrariessprLib.site(siteUrl).perms()- Returns an array of the site's Member/Roles objectssprLib.site(siteUrl).roles()- Returns an array of the site's RolessprLib.site(siteUrl).subsites()- Returns an array of the site's SubsitessprLib.site(siteUrl).users()- Returns an array of the site's Users and their base permissions
sprLib.user(options).groups()- ReturnsSP.Groupgroup properties (Id, Owner, Title, etc.)sprLib.user(options).info()- ReturnsSP.Useruser properties (Id, Email, Login, Title, etc.)sprLib.user(options).profile()- ReturnsSP.UserProfile.PersonProperties(DirectReports, PictureUrl, etc.)
sprLib.renewSecurityToken()- Refreshes the SharePoint page security digest token (__REQUESTDIGEST)
data-sprlib{options}- Populates the parent tag using the options provided
- Library Demo
- Installation
- Method Reference
- Library Features and Notes
- Issues / Suggestions
- Supported SharePoint Versions
- Special Thanks
- License
It's really easy to test drive SpRestLib!
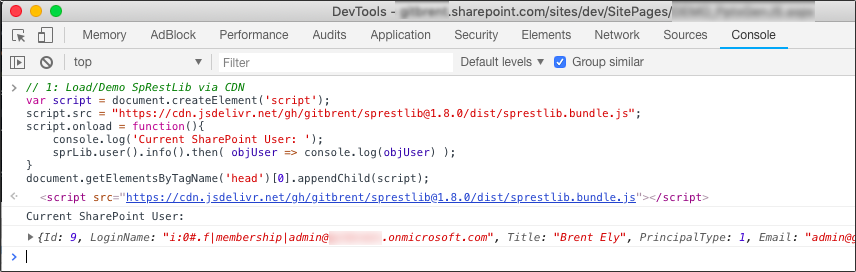
Just open your browser's Developer Tools window anywhere on your SharePoint site, then run the following code snippet which will load the SpRestLib bundle script dynamically:
// Load/Demo SpRestLib via CDN
var script = document.createElement('script');
script.src = "https://cdn.jsdelivr.net/gh/gitbrent/[email protected]/dist/sprestlib.bundle.js";
script.onload = function(){
// Demo library method - show current user info
console.log('Current SharePoint User: ');
sprLib.user().info().then( objUser => console.log(objUser) );
}
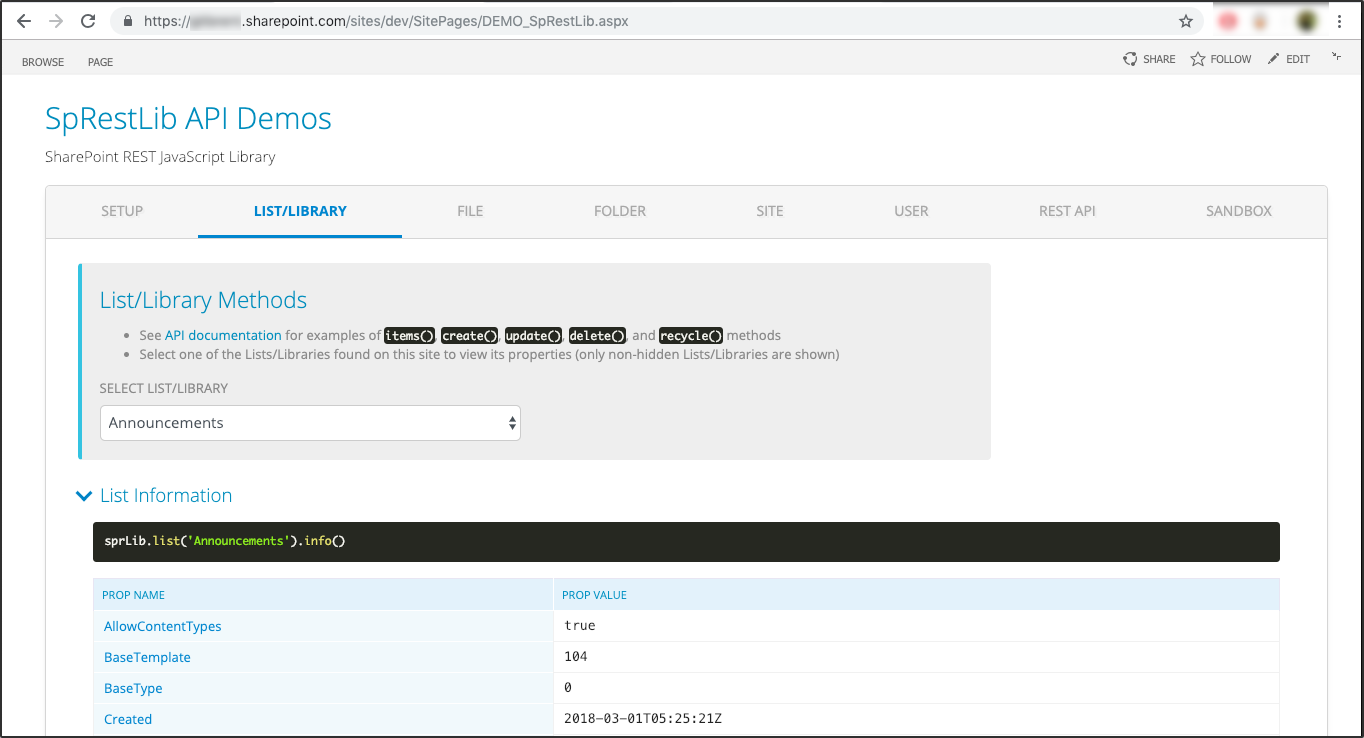
document.getElementsByTagName('head')[0].appendChild(script);Upload the example/sprestlib-demo.html file to SiteAssets on your SharePoint site and add it into a web part for a live
demo of all available methods.
<script src="https://cdn.jsdelivr.net/gh/gitbrent/[email protected]/dist/sprestlib.min.js"></script>
// Use bundle for IE11 support
<script src="https://cdn.jsdelivr.net/gh/gitbrent/[email protected]/dist/sprestlib.bundle.js"></script><script src="/subsite/SiteAssets/js/sprestlib.min.js"></script>
// Use bundle for IE11 support
<script src="/subsite/SiteAssets/js/sprestlib.bundle.js"></script>npm install sprestlib
var sprLib = require("sprestlib");yarn install sprestlibSharePoint Authentication Notes
Using SpRestLib with React, Angular, SharePoint Electron, etc. Integration with Other Libraries
- SpRestLib can be utilized via Node.js to perform powerful operations, generate reports, etc.
- See the
exampledirectory for a complete, working demo of connecting to SharePoint Online.
See SharePoint Authentication Notes for issues with authentication.
Please file issues or suggestions on the issues page on GitHub, or even better, submit a pull request. Feedback is always welcome!
When reporting issues, please include a code snippet or a link demonstrating the problem.
Does SpRestLib support SharePoint 2010 or 2007?
Unfortunately, older versions cannot be supported. The SharePoint 2007/2010 API utilized SOAP web services with XML (_vti_bin/lists.asmx endpoints) while the current API uses a completely new (_api/web/lists() endpoint) backed by REST services.
- Marc D Anderson - SpRestLib is built in the spirit of the late, great
SPServiceslibrary - Microsoft - for the SharePoint.com developer account
- Everyone who submitted an Issue or Pull Request
Copyright © 2016-2019 Brent Ely