Данные репозиторий является набором хуков и улиток, созданные в ходе выполнения проетных задачь, которые мы перетаскиваем из проекта в проект, далие будет описано как установить и описан флоу по работе с репозиторием для его расширения
установка пакета:
npm i thmoon-utils
Далие импонирует где необходимую имортируем улитку из пакета thmoon-utils и используем ее! Пример:
import { useBooleanState } from 'thmoon-utils'
const Demo = () => {
const [value, setTrue, setFalse, toggle] = useBooleanState();
return (
<div>
<p>{value ? 'true' : 'false'}</p>
<button onClick={setTrue} type="button">
setTrue
</button>
<button onClick={setFalse} type="button">
setFalse
</button>
<button onClick={toggle} type="button">
toggle
</button>
</div>
);
};
Все хуки и утилки и как их использовать можно посметреть в сторибуку
тут будет ссылка как ток сможем опубликовать сторибук
Клонируем репозиторий
git clone https://github.com/thmoon-team/thmoon-utils.git
Далее ставим все зависимоти и делаем ветку от мастера. В это ветке вносим изменения и для комита используем команду:
npm run cz
или
git cz

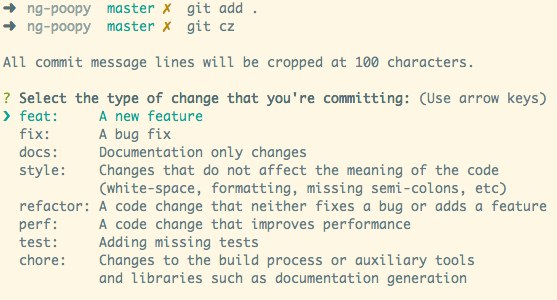
Далее у вас в консоли откроется данная тулза с набором команд для содания правельного семантического коммита
feat: добавляет новую фичу в ваш код (он соотносится с MINOR)
fix: исправили баги в нашем коде (он соотносится с номером PATCH).
docs: Внесли изменмения в документацию
style: Изменения, которые не влияют на смысл кода (пробелы, форматирование, пропущенные точки с запятой и т.д.)
refactor: Изменение кода, которое не исправляет ошибку и не добавляет функцию
perf: Изменение кода, повышающее производительность
test: Добавление отсутствующих тестов или исправление существующих тестов
build: Изменения, влияющие на систему сборки или внешние зависимости (примеры областей: gulp, broccoli, npm)
ci: Изменения в наших файлах конфигурации CI и скриптах (примеры областей: Travis, Circle, BrowserStack, SauceLabs)
chore: Другие изменения, которые не изменяют src или тестовые файлы
revert: Возвращает предыдущую фиксацию
далее по шагам:
- Выбираем назначение коммита
- Выбираем скоуп коммита, к чему он относится(в нашем случае так у нас не монорема, оставляем пустым)
- Короткое описание коммита(по умолчанию не более 80 символов)
- Длинное описание коммита(горячие изменения и открытые проблемы)
- Далее спрашивается про обратную совместимость изменений и наличие открытых проблем, связанных с коммитом. !!! важно коммит, который содержит текст BREAKING CHANGE в начале своего тела или подвала и несет в себе описание нарушений обратной совместимости в API (он соотносится с MAJOR). BREAKING CHANGE может быть частью коммита любого типа.
Далие создаем мр. Если он не проходит ревью и по нему есть замечания фиксим его, и комитим. После чего ревью и CI прошло успешно,делаем сквош комит! при сквоше название сквош комита должно быть идентичным изначальному комиту, это важно чтобы semantic-release понимал что изменилось, и поднимал мажор минор или патч и првельно вел changelog
пример:

