Yeoman generator to help customize the ArcGIS Web AppBuilder.
This generator scaffolds out the boilerplate files that are needed when you are customizing the Web AppBuilder. This includes generators to creates project files (package.json, .jshintrc, etc) and scaffold out the files needed to create a new custom widget and custom theme.
To install Yeoman from npm (if not already), run:
$ npm install -g yoTo install generator-esri-appbuilder-js from npm, run:
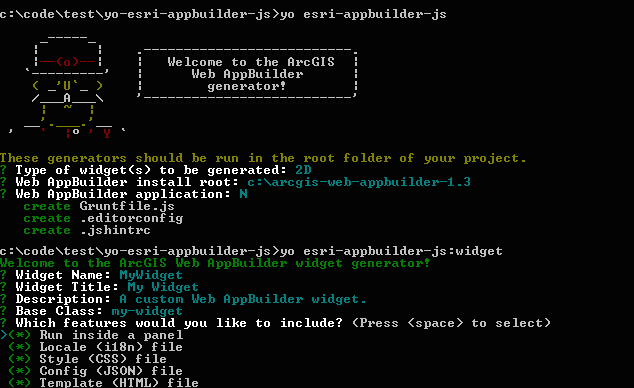
$ npm install -g generator-esri-appbuilder-jsThe generators should be run in the root folder of either the stem app or an app that you've already created with the Web AppBuilder.
Currently the app generator doesn't do much other than install some project files (package.json, .jshintrc, etc) and ensure required subfolders (like widgets) exist. The subgenerators do most of the work.
- Navigate into either
stemapporbuilder/apps/[appId]under your local Web AppBuilder installation - Run the generator with
yo esri-appbuilder-js - Answer the man's questions!
| Prompt | Description | Default |
|---|---|---|
| Author | Name of developers or organization for widget manifests | Your Name or Organization |
Scaffolds out the files needed to create a new custom widget.
- Navigate into either
stemapporbuilder/apps/[appId]under your local Web AppBuilder installation - Run the generator with
yo esri-appbuilder-js:widget - Answer the man's questions!
| Prompt | Description | Default |
|---|---|---|
| Widget Name | Folder name for output files and widget identifier | MyWidget |
| Widget Title | Name users see in widget selector and panel title bar | My Widget |
| Description | What does this widget do? (optional) | A custom Web AppBuilder widget |
| Base Class | The widget's base class | my-widget |
| Run inside a panel | Will your widget run inside a panel? | Yes |
| Locale (i18n) file | Will your widget require a locale file? | Yes |
| Style (CSS) file | Will your widget require a style file? | Yes |
| Config (JSON) file | Will your widget require a configuration file? | Yes |
| Template (HTML) file | Will your widget require a template file? | Yes |
Taking the default values for the prompts will generate the following output under the widgets folder:
MyWidget
│ config.json
│ manifest.json
│ Widget.html
│ Widget.js
│
├───css
│ style.css
│
├───images
│ icon.png
│
└───nls
strings.js
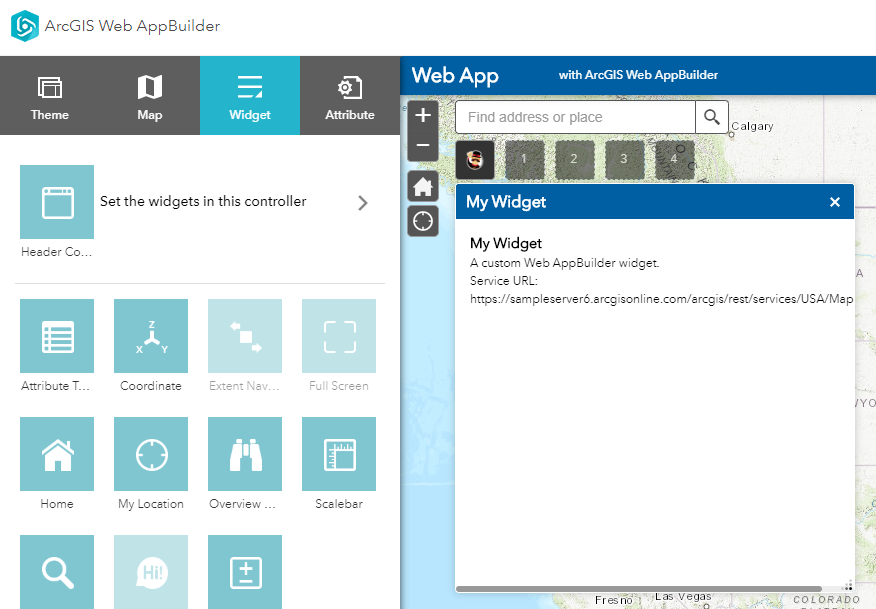
The next time you run the Web AppBuilder, you will see something like the following on the widgets panel:
Scaffolds out the files needed to create a new custom theme based on the default Foldable Theme by Esri.
- Navigate into either
stemapporbuilder/apps/[appId]under your local Web AppBuilder installation - Run the generator with
yo esri-appbuilder-js:theme - Answer the man's questions!
| Prompt | Description | Default |
|---|---|---|
| Theme Name | Folder name for output files and theme identifier | DefaultThemeName |
| Description | Give a description of your custom theme | A good description of my theme... |
| Author | Your name or organization to be associated with the theme | My organization |
Find a bug or want to request a new feature? Please let us know by submitting an issue.
We welcome contributions from anyone and everyone. Please see Esri's guidelines for contributing.
This generator was inspired by @steveoh and @stdavis's generator-dojo-widget as well as @dbouwman's generator-bootmap.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's license.txt file.
[](Esri Tags: "Web AppBuilder" yeoman generator node) [](Esri Language: JavaScript)