-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
7357369
commit 3a91cfb
Showing
234 changed files
with
95,853 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| root = true | ||
|
|
||
| [*] | ||
| end_of_line = lf | ||
| insert_final_newline = true | ||
|
|
||
| [*.{js,json,yml}] | ||
| charset = utf-8 | ||
| indent_style = space | ||
| indent_size = 2 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| // .eslintrc.mjs | ||
| export default { | ||
| parser: '@typescript-eslint/parser', | ||
| plugins: ['@typescript-eslint'], | ||
| extends: [ | ||
| 'eslint:recommended', | ||
| 'plugin:@typescript-eslint/recommended', | ||
| ], | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| /.yarn/** linguist-vendored | ||
| /.yarn/releases/* binary | ||
| /.yarn/plugins/**/* binary | ||
| /.pnp.* binary linguist-generated |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,168 @@ | ||
|
|
||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| lerna-debug.log* | ||
| .pnpm-debug.log* | ||
|
|
||
| # Diagnostic reports (https://nodejs.org/api/report.html) | ||
| report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json | ||
|
|
||
| # Runtime data | ||
| pids | ||
| *.pid | ||
| *.seed | ||
| *.pid.lock | ||
|
|
||
| # Directory for instrumented libs generated by jscoverage/JSCover | ||
| lib-cov | ||
|
|
||
| # Coverage directory used by tools like istanbul | ||
| coverage | ||
| *.lcov | ||
|
|
||
| # nyc test coverage | ||
| .nyc_output | ||
|
|
||
| # Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files) | ||
| .grunt | ||
|
|
||
| # Bower dependency directory (https://bower.io/) | ||
| bower_components | ||
|
|
||
| # node-waf configuration | ||
| .lock-wscript | ||
|
|
||
| # Compiled binary addons (https://nodejs.org/api/addons.html) | ||
| build/Release | ||
|
|
||
| # Dependency directories | ||
| node_modules/ | ||
| jspm_packages/ | ||
|
|
||
| # Snowpack dependency directory (https://snowpack.dev/) | ||
| web_modules/ | ||
|
|
||
| # TypeScript cache | ||
| *.tsbuildinfo | ||
|
|
||
| # Optional npm cache directory | ||
| .npm | ||
|
|
||
| # Optional eslint cache | ||
| .eslintcache | ||
|
|
||
| # Optional stylelint cache | ||
| .stylelintcache | ||
|
|
||
| # Microbundle cache | ||
| .rpt2_cache/ | ||
| .rts2_cache_cjs/ | ||
| .rts2_cache_es/ | ||
| .rts2_cache_umd/ | ||
|
|
||
| # Optional REPL history | ||
| .node_repl_history | ||
|
|
||
| # Output of 'npm pack' | ||
| *.tgz | ||
|
|
||
| # Yarn Integrity file | ||
| .yarn-integrity | ||
|
|
||
| # dotenv environment variable files | ||
| .env | ||
| .env.development.local | ||
| .env.test.local | ||
| .env.production.local | ||
| .env.local | ||
|
|
||
| # parcel-bundler cache (https://parceljs.org/) | ||
| .cache | ||
| .parcel-cache | ||
|
|
||
| # Next.js build output | ||
| .next | ||
| out | ||
|
|
||
| # Nuxt.js build / generate output | ||
| .nuxt | ||
| dist | ||
|
|
||
| # Gatsby files | ||
| .cache/ | ||
| # Comment in the public line in if your project uses Gatsby and not Next.js | ||
| # https://nextjs.org/blog/next-9-1#public-directory-support | ||
| # public | ||
|
|
||
| # vuepress build output | ||
| .vuepress/dist | ||
|
|
||
| # vuepress v2.x temp and cache directory | ||
| .temp | ||
| .cache | ||
|
|
||
| # Docusaurus cache and generated files | ||
| .docusaurus | ||
|
|
||
| # Serverless directories | ||
| .serverless/ | ||
|
|
||
| # FuseBox cache | ||
| .fusebox/ | ||
|
|
||
| # DynamoDB Local files | ||
| .dynamodb/ | ||
|
|
||
| # TernJS port file | ||
| .tern-port | ||
|
|
||
| # Stores VSCode versions used for testing VSCode extensions | ||
| .vscode-test | ||
|
|
||
| # yarn v2 | ||
| .yarn/cache | ||
| .yarn/unplugged | ||
| .yarn/build-state.yml | ||
| .yarn/install-state.gz | ||
| .pnp.* | ||
| ======= | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # next.js | ||
| /.next/ | ||
| /out/ | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| *.pem | ||
|
|
||
| # debug | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # local env files | ||
| .env*.local | ||
|
|
||
| # vercel | ||
| .vercel | ||
|
|
||
| # typescript | ||
| *.tsbuildinfo | ||
| next-env.d.ts | ||
| >>>>>>> 1e966b8 (add) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| { | ||
| "extends": [ | ||
| "development" | ||
| ], | ||
| "hints": { | ||
| "button-type": "on", | ||
| "axe/name-role-value": "off", | ||
| "no-inline-styles": "on", | ||
| "prettier": "on" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| // launch.json file for a typescript, react, nextjs project with tailwind autodebug and prettier. add frontend, backend and full stack debuggger // | ||
|
|
||
| { | ||
| "version": "0.2.0", | ||
| "configurations": [ | ||
| { | ||
| "type": "chrome", | ||
| "request": "launch", | ||
| "name": "Debug on localhost:9292", | ||
| "url": "http://localhost:9292", | ||
| "webRoot": "${workspaceFolder}", | ||
| "sourceMaps": true, | ||
| "sourceMapPathOverrides": { | ||
| "webpack:///*": "${webRoot}/*" | ||
| }, | ||
| "preLaunchTask": "run-dev" // Add this line | ||
| } | ||
| ] | ||
| } | ||
| // Path: .vscode/settings.json | ||
| "[javascript]": { | ||
| "editor.defaultFormatter": "esbenp.prettier-vscode" | ||
| }, |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| { | ||
| "editor.formatOnSave": true, | ||
| "editor.codeActionsOnSave": { | ||
| "source.fixAll.eslint": true | ||
| }, | ||
| "[typescript]": { | ||
| "editor.defaultFormatter": "esbenp.prettier-vscode" | ||
| }, | ||
| "[typescriptreact]": { | ||
| "editor.defaultFormatter": "esbenp.prettier-vscode" | ||
| }, | ||
| "cSpell.words": [ | ||
| "csstype", | ||
| "fslightbox", | ||
| "openai", | ||
| "packagemanager", | ||
| "portabletext", | ||
| "postbuild", | ||
| "prismjs", | ||
| "signin", | ||
| "signup", | ||
| "stylint", | ||
| "swiper" | ||
| ], | ||
| "projectManager.git.baseFolders": [ | ||
| "/home/karlotimmerman/" | ||
| ], | ||
| "svn.ignoreMissingSvnWarning": true, | ||
| "WillLuke.nextjs.addTypesOnSave": true, | ||
| "WillLuke.nextjs.hasPrompted": true, | ||
| "DockerRun.DisableDockerrc": true, | ||
| "typescript.tsdk": "node_modules/typescript/lib" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| <html> | ||
| <head><title>404 Not Found</title></head> | ||
| <body> | ||
| <center><h1>404 Not Found</h1></center> | ||
| <hr><center>nginx</center> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
| { | ||
| "version": "2.0.0", | ||
| "tasks": [ | ||
| { | ||
| "label": "TypeScript Compiler", | ||
| "type": "shell", | ||
| "command": "tsc", | ||
| "problemMatcher": "$tsc", | ||
| "presentation": { | ||
| "reveal": "always" | ||
| } | ||
| } | ||
| ] | ||
| } | ||
| { | ||
| "label": "TSLint Auto Fix", | ||
| "type": "shell", | ||
| "command": "tslint --fix", | ||
| "problemMatcher": "$tslint5", | ||
| "presentation": { | ||
| "reveal": "always" | ||
| } | ||
| } | ||
| { | ||
| "label": "ESLint Auto Fix", | ||
| "type": "shell", | ||
| "command": "eslint --fix", | ||
| "problemMatcher": "$eslint-stylish", | ||
| "presentation": { | ||
| "reveal": "always" | ||
| } | ||
| } |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| enableInlineHunks: true | ||
|
|
||
| nodeLinker: node-modules | ||
|
|
||
| yarnPath: .yarn/releases/yarn-4.0.1.cjs |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2023 Sky Dust Intelligence | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,54 @@ | ||
| ## Getting Started with Open-AI API | ||
|
|
||
| ### For Demo | ||
|
|
||
| For testing the demo you have to add the api-key. | ||
|
|
||
| - Got to /ai-examples | ||
| - Click on the **Set API Key** button | ||
|
|
||
|  | ||
|
|
||
| And save it. | ||
|
|
||
| Once you are done testing you can remove the key from here: | ||
|
|
||
|  | ||
|
|
||
| ### For Developement | ||
|
|
||
| For developement you have to save the Api-Key on the .env file with the following name | ||
|
|
||
| ``` | ||
| OPENAI_API_KEY=YOUR_API_KEY | ||
| ``` | ||
|
|
||
| ### How to change the model? | ||
|
|
||
| By default we are using the `gpt-3.5-turbo` model. | ||
| If you want to use other model you can do that too. | ||
|
|
||
| To change the model, open up the template in your code editor. | ||
| Then go to the route.ts file under **ai-examples** and add your prefered model | ||
|
|
||
| Note: You can find all the model from here: <https://platform.openai.com/docs/models/overview> | ||
|
|
||
|  | ||
|
|
||
| ## Installation and Configuration | ||
|
|
||
| You must follow the documentation setp by step in this order to do a successful installation and configuration. | ||
|
|
||
| ### [AI Tool Installation and Config Docs](https://nextjstemplates.com/docs/templates#ai-tool) | ||
|
|
||
| --- | ||
|
|
||
| ### Deploying on PaaS | ||
|
|
||
| If you are using a GitHub repo then you can go with free-of-cost and easy-to-use options like [Vercel](https://vercel.com/), or [Netlify](https://netlify.com/) they offer decent-free tiers for Next.js hosting. | ||
|
|
||
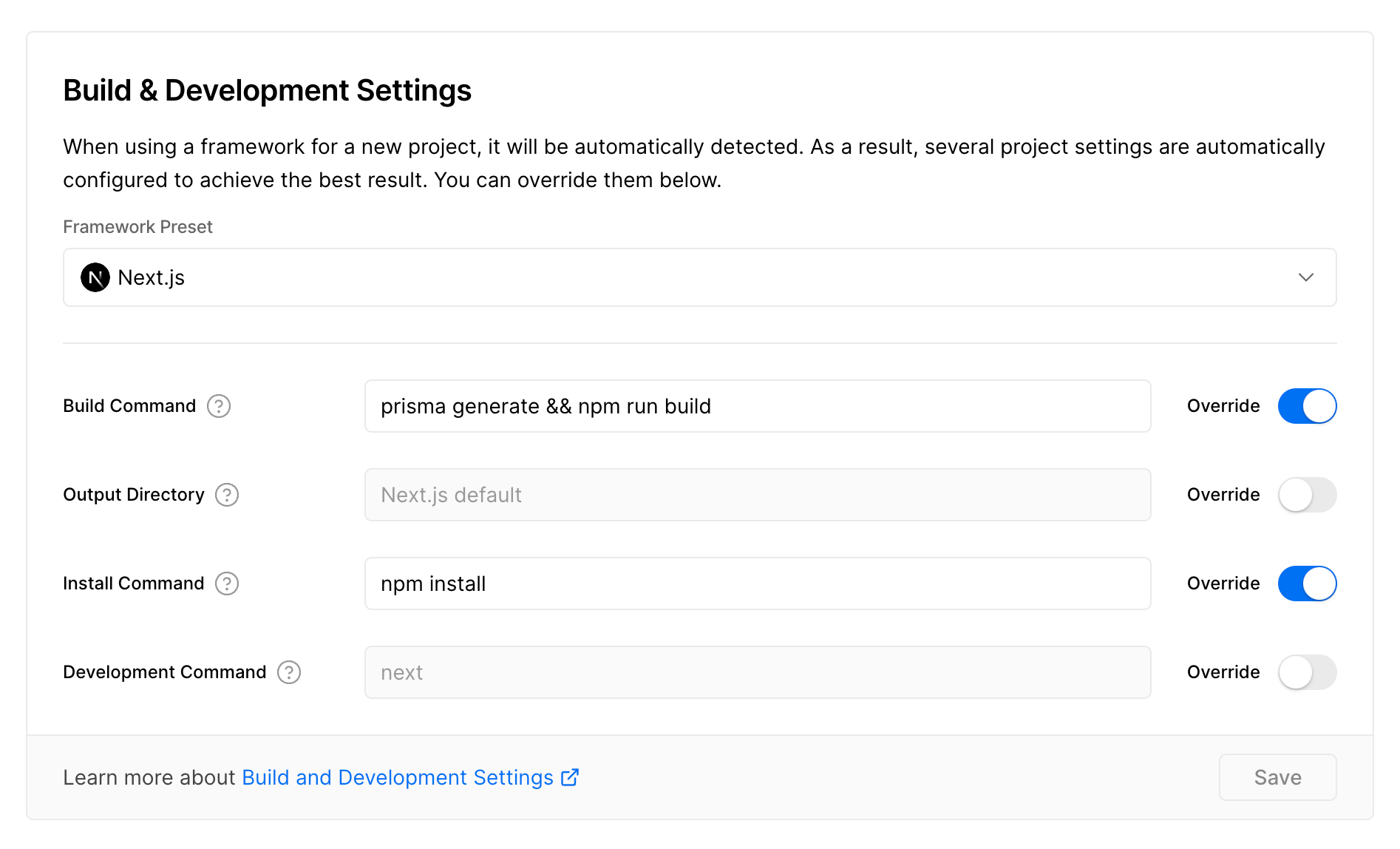
| #### If you are using Prisma ORM (Comes with All Starter Templates) | ||
|
|
||
| Make sure to edit build command like this while you use Prisma as ORM while deploying to Vercel. | ||
|
|
||
|  |
Oops, something went wrong.