generated from cotes2020/chirpy-starter
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
15 changed files
with
436 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,65 @@ | ||
| --- | ||
| layout: post | ||
| title: 'Design Review: JKM Web Portal' | ||
| date: 2008-09-01 11:27 +0800 | ||
| description: | ||
| image: https://res.cloudinary.com/rudzainy/image/upload/v1687147294/jkm-new_dukca5.png | ||
| category: Work | ||
| tags: [ui/ux, html/css] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| | Project | JKM Web Portal | | ||
| | Responsibilities | Design & code HTML/CSS. | | ||
| | Technology Stack | Adobe Photoshop, Joomla 1.5, Macromedia Dreamweaver | | ||
| | Year | 2008 | | ||
| | Behance | [View in Behance](https://www.behance.net/gallery/175210039/Case-Study-JKM) | | ||
|
|
||
|  | ||
|
|
||
| In 2008, I joined a local web development company as a web designer. I was just starting out in my career and had only just begun to explore the world of web design anddevelopment. My general role was to design UI and convert it to HTML & CSS. At that time, web development using open source CMS was on the rise in Malaysia. PHP and WAMP/LAMP stacks were popular backend solutions, and Joomla! 1.5 was the most commonly used content management system (CMS). The company did not have any designers on staff, so I worked closely with the developers to create their website and create mockups for each page. | ||
|
|
||
| ## Introduction | ||
|
|
||
| The Social Welfare Department (JKM) website was redesigned in 2008. The goal of the redesign was to improve the usability and accessibility of the website. This report will review the design of the JKM website and provide feedback on how it can be improved. | ||
|
|
||
| ## Background | ||
|
|
||
| The JKM website was first launched in 1999. The website was originally designed to provide information about the services offered by JKM. The website was not designed with usability or accessibility in mind. As a result, the website was difficult to use and did not meet the needs of all users. | ||
|
|
||
| In 2008, the JKM website was redesigned. The redesign was led by a team of web designers and developers. The team worked closely with JKM staff to understand the needs of the users. The team also conducted usability testing to ensure that the new design was easy to use. | ||
|
|
||
| ## Design | ||
|
|
||
| The new design of the JKM website is a significant improvement over the previous design. The new design is more user-friendly and accessible. The website is now easier to navigate and find information. The website is also more visually appealing. | ||
|
|
||
| ## Feedback | ||
|
|
||
| The new design of the JKM website is a good starting point. However, there is still room for improvement. Here are some suggestions for how the JKM website can be improved: | ||
|
|
||
| The website could be made more accessible to users with disabilities. This could be done by using larger text, high contrast colors, and keyboard navigation. | ||
| The website could be made more user-friendly for mobile devices. This could be done by using a responsive design that adapts to different screen sizes. | ||
| The website could be made more engaging by using more images and videos. | ||
| The website could be updated more frequently with new content. | ||
| Conclusion | ||
|
|
||
| The new design of the JKM website is a significant improvement over the previous design. The new design is more user-friendly and accessible. However, there is still room for improvement. The suggestions in this report can be used to make the JKM website even better. | ||
|
|
||
| ## Recommendations | ||
|
|
||
| I recommend that the JKM website be updated to address the following issues: | ||
|
|
||
| ### Accessibility | ||
| The website should be made more accessible to users with disabilities by using larger text, high contrast colors, and keyboard navigation. | ||
|
|
||
| ### Mobile | ||
| The website should be made more user-friendly for mobile devices by using a responsive design that adapts to different screen sizes. | ||
|
|
||
| ### Engagement | ||
| The website should be made more engaging by using more images and videos. | ||
|
|
||
| ### Content | ||
| The website should be updated more frequently with new content. | ||
|
|
||
| I believe that these changes will make the JKM website even more user-friendly and accessible. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| --- | ||
| layout: post | ||
| title: TM Parody Ad | ||
| date: 2009-08-24 15:51 +0800 | ||
| description: A parody adveritisement for TM | ||
| image: https://blog.rudzainy.my/blog/wp-content/uploads/2023/10400376_132225319544_8304899_n.jpg | ||
| category: Life | ||
| tags: [graphic design,advertisement,parody] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| | Project | TM Parody Advertisement | | ||
| | Technology Stack | Adobe Photoshop | | ||
| | Year | 2009 | | ||
| | Facebook | [View in Facebook](https://www.facebook.com/photo/?fbid=132225319544&set=a.132142194544) | | ||
|
|
||
|  | ||
|
|
||
| "Hubungi mereka yang tersayang dari pondok telefon TM" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| --- | ||
| layout: post | ||
| title: Jantan | ||
| date: 2013-09-25 16:50 +0800 | ||
| description: | ||
| image: | ||
| category: Balance | ||
| tags: [writing] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| Jantan | ||
|
|
||
| Mana malumu meminta bila bukan terpaksa? | ||
|
|
||
| Mana malumu manja mengikis harta? | ||
|
|
||
| Mana malumu menyuruh sedang kau<br /> | ||
| menyilang kaki<br /> | ||
| atas sofa depan TV<br /> | ||
| layan United lawan Chealsea? |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| --- | ||
| layout: post | ||
| title: Hearts | ||
| date: 2015-09-25 16:44 +0800 | ||
| description: | ||
| image: | ||
| category: Balance | ||
| tags: [writing] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| Hearts are everywhere.<br /> | ||
| They are all around us.<br /> | ||
| The one you have right now<br /> | ||
| might not even be yours entirely. | ||
|
|
||
| So go out and complete your heart. | ||
|
|
||
| And at the same time<br /> | ||
| let others look for theirs<br /> | ||
| in yours. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| --- | ||
| layout: post | ||
| title: Self Improvement | ||
| date: 2017-07-09 16:35 +0800 | ||
| description: | ||
| image: | ||
| category: Balance | ||
| tags: [writing] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| Be selfish<br /> | ||
| for the right reasons. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| --- | ||
| layout: post | ||
| title: Next Academy Learning Portal | ||
| date: 2017-09-01 11:22 +0800 | ||
| description: Student learning portal for Next Academy | ||
| image: https://blog.rudzainy.my/blog/wp-content/uploads/2019/05/na-lp-wireframe_draft.png | ||
| category: Work | ||
| tags: [uiux, rails, reactjs] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| | Project | Student learning portal for Next Academy | | ||
| | Responsibilities | Research, design and build. | | ||
| | Technology Stack | HTML, SCSS, Ruby on Rails, ReactJS, Adobe Illustrator | | ||
| | Year | 2017 | | ||
| | Note | The learning portal has since been revamped. | | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| --- | ||
| layout: post | ||
| title: LKIM Fish Price App | ||
| date: 2018-09-01 08:30 +0800 | ||
| description: Mobile app for Lembaga Kemajuan Ikan Malaysia | ||
| image: https://blog.rudzainy.my/blog/wp-content/uploads/2022/01/Screenshot-2022-01-27-at-3.11.13-PM-1-2048x890.jpg | ||
| category: Work | ||
| tags: [react native,uiux] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| | Project | Mobile app for Lembaga Kemajuan Ikan Malaysia | | ||
| | Responsibilities | UI, UX and frontend development | | ||
| | Technology Stack | Adobe XD, React Native, Ruby on Rails | | ||
| | Year | 2017-2018 | | ||
| | App Store Link | https://itunes.apple.com/my/app/lkim-rhi/id1312734532?mt=8 | | ||
|
|
||
| Worked in a team to design and develop a price check mobile app. | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| --- | ||
| layout: post | ||
| title: Orang Kasar | ||
| date: 2019-09-24 16:06 +0800 | ||
| description: | ||
| image: https://blog.rudzainy.my/blog/wp-content/uploads/2023/70749792_10156914013949545_8267946219578327040_n.jpg | ||
| category: Life | ||
| tags: [theatre] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| | Project | Orang Kasar Theatre Production | | ||
| | Responsibilities | Director, Producer | | ||
| | Location | Revolution Stage | | ||
| | Year | 2019 | | ||
| | Facebook | [View in Facebook](https://www.facebook.com/photo/?fbid=10156914013944545&set=a.107964264544) | | ||
| | YouTube | [Watch on YouTube](https://youtu.be/kdGhbNLymY4?si=EpteGSsv9SMeq9jj) | | ||
|
|
||
|  | ||
|
|
||
| ## Retrospective: | ||
| <iframe src="https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2Frudzainy.rahman%2Fposts%2Fpfbid0x4EnLQ2kooDHgGioU8L3ckALRzdq2uJQxePMWUtcpQ4wZ18yTsEs3t3VsPiRo3H8l&show_text=true&width=500" width="500" height="955" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,151 @@ | ||
| --- | ||
| layout: post | ||
| title: DXC Bionix Design System | ||
| date: 2019-09-01 08:39 +0800 | ||
| description: Our team decided to build a design system for DXC Bionix Commercialization effort. | ||
| image: https://blog.rudzainy.my/blog/wp-content/uploads/2022/06/Screenshot-2022-06-21-at-8.38.24-PM-2048x1124.png | ||
| category: Work | ||
| tags: [uiux] | ||
| published: true | ||
| sitemap: true | ||
| --- | ||
|
|
||
| | Project | DXC Bionix Design System | | ||
| | Responsibilities | Research, design and build. | | ||
| | Technology Stack | Sketch, InVision Design System Manager | | ||
| | Year | 2017-2018 | | ||
| | Design System Link | https://dxcraas.invisionapp.com/dsm/dxc-apa/dxc-bionix?version=5bcda38e152dd5001a44ed15 | | ||
|
|
||
| ## Summary | ||
|
|
||
| Our team was tasked with designing UI and UX for [DXC Bionix Commercialization](https://projects.invisionapp.com/boards/JK3OKW0RB5C#/6185664) effort. After gathering and studying stakeholders' requirements, the team decided to develop a new design system using InVision Design System Manager (DSM) to align with efforts from other teams for building screens and prototypes quickly during later development and production phases. | ||
|
|
||
| ## 1. Background | ||
|
|
||
| I was working in a 4 + 1 members team (we got one team member seconded from another team during later phases of the exercise) where the UX goal is to provide a unified user experience across all components of the DXC Bionix Commercialisation effort. Every team member participated in every step of the design system development process which includes (but not limited to) research, analyse, wire-framing, building and animating design components using Sketch and InVision Design System Manager (DSM). | ||
|
|
||
| An important requirement is a set of user experience must be documented and aligned as a standard. Each user interaction should be aligned to a user experience and the variations of user experiences should be limited. | ||
|
|
||
| > DXC Bionix has a brand guidelines for marketing but does not include UI guidelines for applications. | ||
| > The interaction (task) accomplished by the experience. | ||
| > DXC Bionix has a brand guidelines for marketing but does not include UI guidelines for applications. | ||
| > The capabilities providing that experience. | ||
| > The dependencies of the experience on the capability. | ||
| When capturing a user experience the following items was identified: | ||
|
|
||
| #### Goals | ||
| > Develop a design system to utilise component based design – need to build fast and iterate quickly during development and production phase. | ||
| #### Non-Goals | ||
| > To have a comprehensive list of components – the project just started, we will build more components as needed in the future. | ||
| > Re-invent the wheel – embrace open source and build on top of existing industry knowledge and best practices. | ||
| ## 2. Proposed Solution | ||
|
|
||
| InVision Design System Manager | ||
|
|
||
|  | ||
|
|
||
| ### Risks | ||
|
|
||
| Design conflicts with DXC Bionix brand guidelines as it does not include UI guidelines for building computer softwares. | ||
|
|
||
| InVision DSM was relatively new at the time, however it’s the most comprehensive compared to other solutions. | ||
|
|
||
|
|
||
| ### Highlighted Milestones | ||
|
|
||
| Having direct access to PM and other stakeholders – quickly come to an agreement on scope and deliverables. | ||
|
|
||
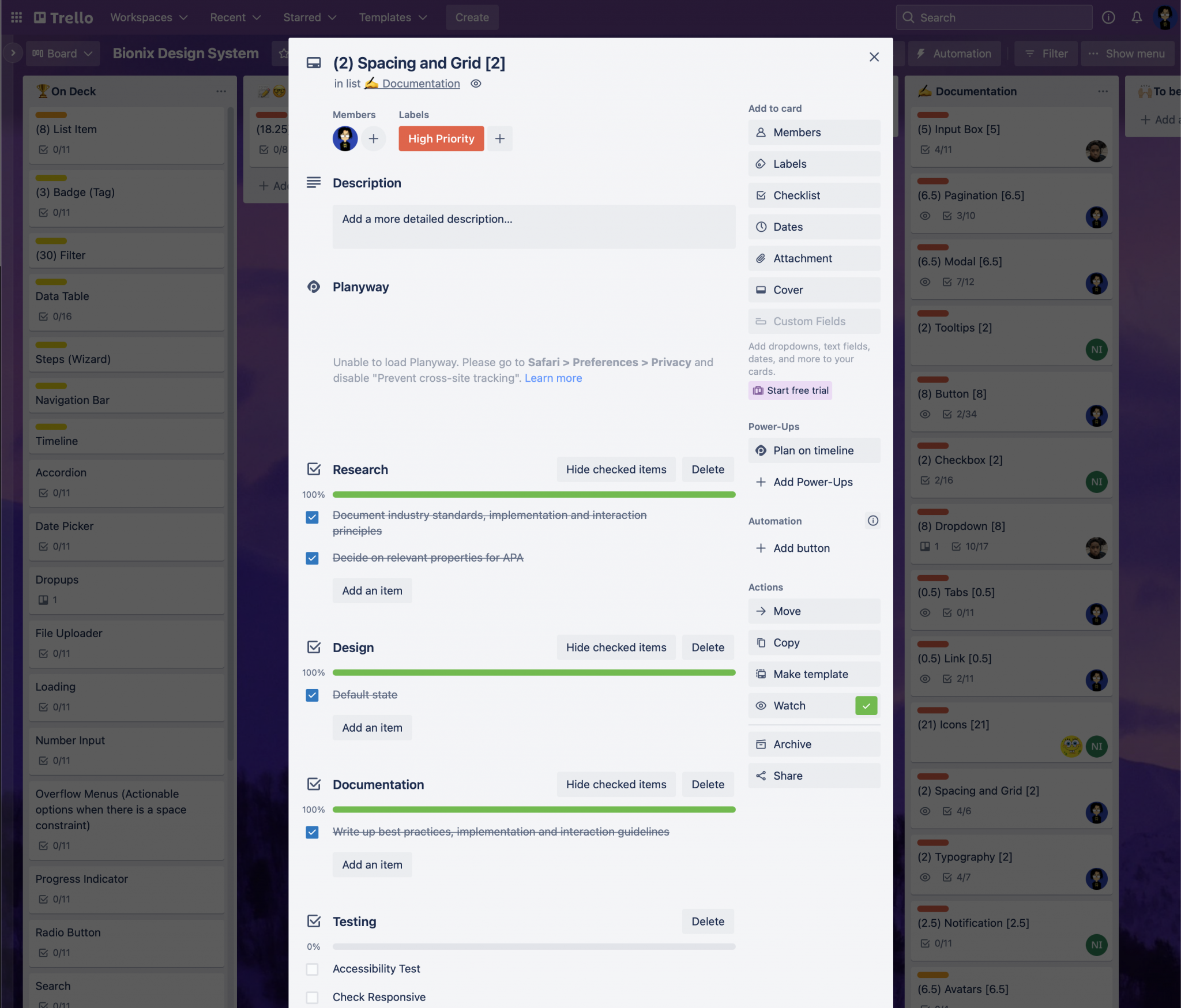
| Running mini Design Sprints and utilising tools such as Trello and Freehand to prioritise design and deliverables. | ||
|
|
||
| Early discussions with our engineering team resulted in synchronised component-based development between both teams. | ||
|
|
||
|  | ||
|
|
||
|
|
||
| ### Open Questions | ||
|
|
||
| 1. How future-proof and maintainable is this solution? | ||
| 2. Is it okay to use hacks when designing components? | ||
|
|
||
| ## 3. Outcome | ||
|
|
||
| ### What we liked | ||
|
|
||
| #### Synchronous design system | ||
| It is easier and faster to produce screens using reusable components. having it integrated into the ui design process helps a lot. | ||
|
|
||
| We are able to add actual symbols and components we work with inside of Sketch directly to the Design System. There is no disconnect between the reference design and symbol we use to design. This is a so convenient and a huge timesaver! Prior to this, we were maintaining a paper document and uploading images with spec overlays. Every once in a while, updating a component required significant effort, sometimes leading to disconnects between the reference Design System and design symbols. | ||
|
|
||
| #### Easy to maintain and evolve | ||
| This really ties into the first point. The fact that every component update is just a click away really encourages a change in not just the way we work, but the way we think. We run a dual-track agile product design practice. Design is able to evolve existing experiences before the next round of development comes in. We are able to test out hypothesis and deploy learnings quicker. | ||
|
|
||
| #### Applying layer styles | ||
| Applying layer styles using DSM—by selecting desired element, then clicking the corresponding style in DSM is pretty handy compared to using the microscopic colour palette in Sketch. | ||
|
|
||
| ### Troubles we had | ||
|
|
||
| #### Local layer styling | ||
| Colours are not linked in the DSM library, it just applies appearance locally. If we need to make a global colour change, it becomes a laborious task. Same goes for text styles. | ||
|
|
||
| #### Updating symbols | ||
| Downloading a component (symbol) from DSM, manipulating it to create a new component and then uploading the new component to DSM seems to take a long time. | ||
|
|
||
| #### Importing | ||
| When pulling a symbol from DSM to Sketch, multiple colours are being imported, even colours that should not have any trace to the current DS. No idea where it is being used. This extends to all symbols, not just colours. We seem to have overrides left and right. | ||
|
|
||
| #### Intermittent upload bug | ||
| It sometimes fails to upload and ends up pulling all manner of symbols into the sketch document, making the document really bloated and impacting performance. | ||
|
|
||
| #### Text style organisation | ||
| Need a way to better organise text styles – maybe a way to have sub-levels for text styles. At least change the default “The quick brown fox…” text in DSM web to the text style name (like how it is in DSM Sketch plugin) | ||
|
|
||
| #### Mismatched colours | ||
| Colours property of some elements — such as icons, in exported mockups (either with Craft or Sketch native) is mismatched. Need to detach symbols in order for it to correctly render on InVision. | ||
|
|
||
| #### The case of the missing font files | ||
| Font files uploaded to DSM web keeps disappearing | ||
|
|
||
| #### Multiple nested levels for better organisation | ||
| Multiple nested levels would be welcome addition, but not a deal breaker. | ||
|
|
||
| ### Our workarounds | ||
|
|
||
| > 🥳 Sketch libraries, FTW! | ||
| We moved our workflow to sketch libraries, and use DSM as a reference point for developers. | ||
|
|
||
| We used Google drive to host our library files. Sketch Cloud has syncing issues, needing to restart or re-add libraries almost every time there is an update. | ||
|
|
||
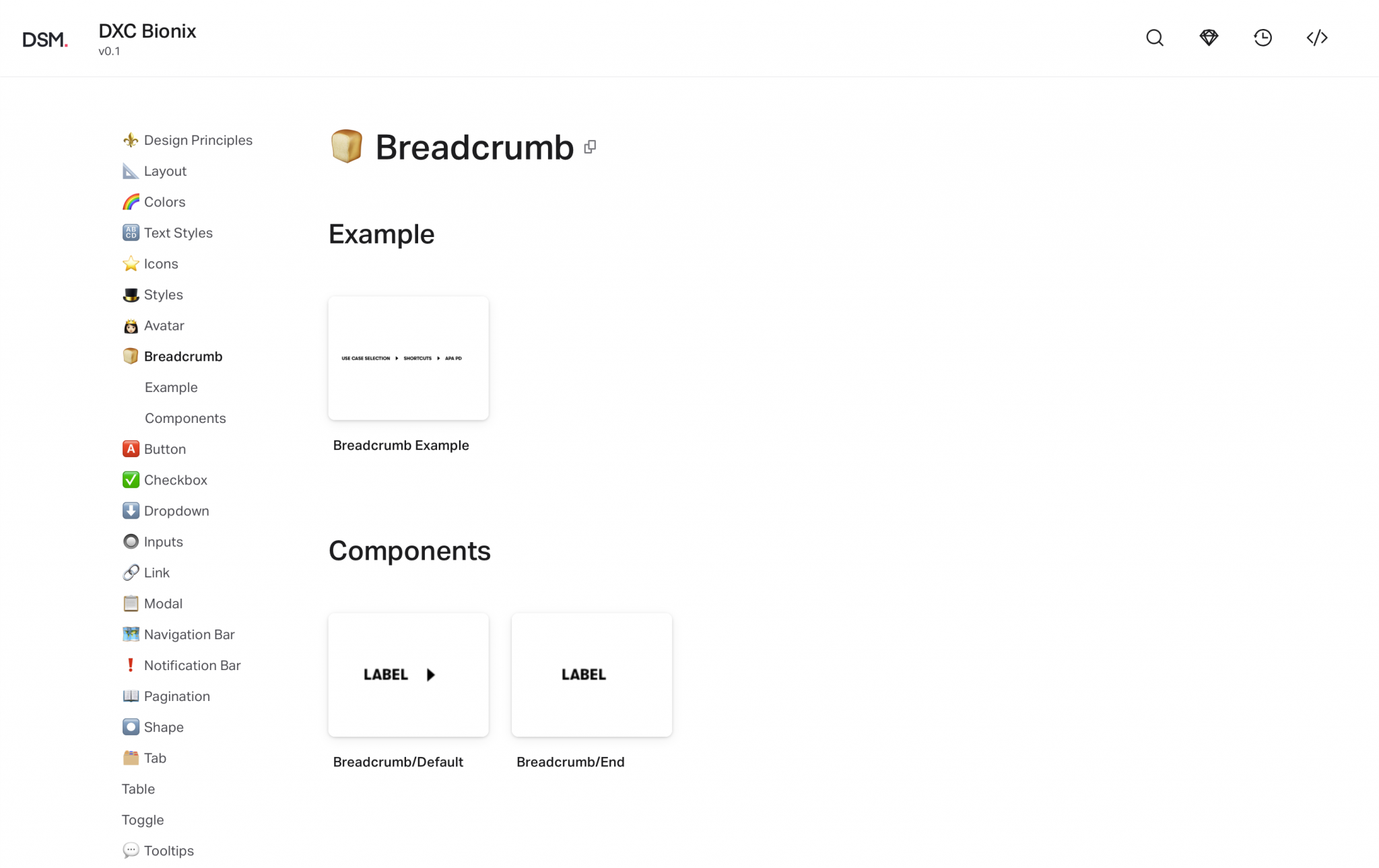
| ## 4. Showcase | ||
|
|
||
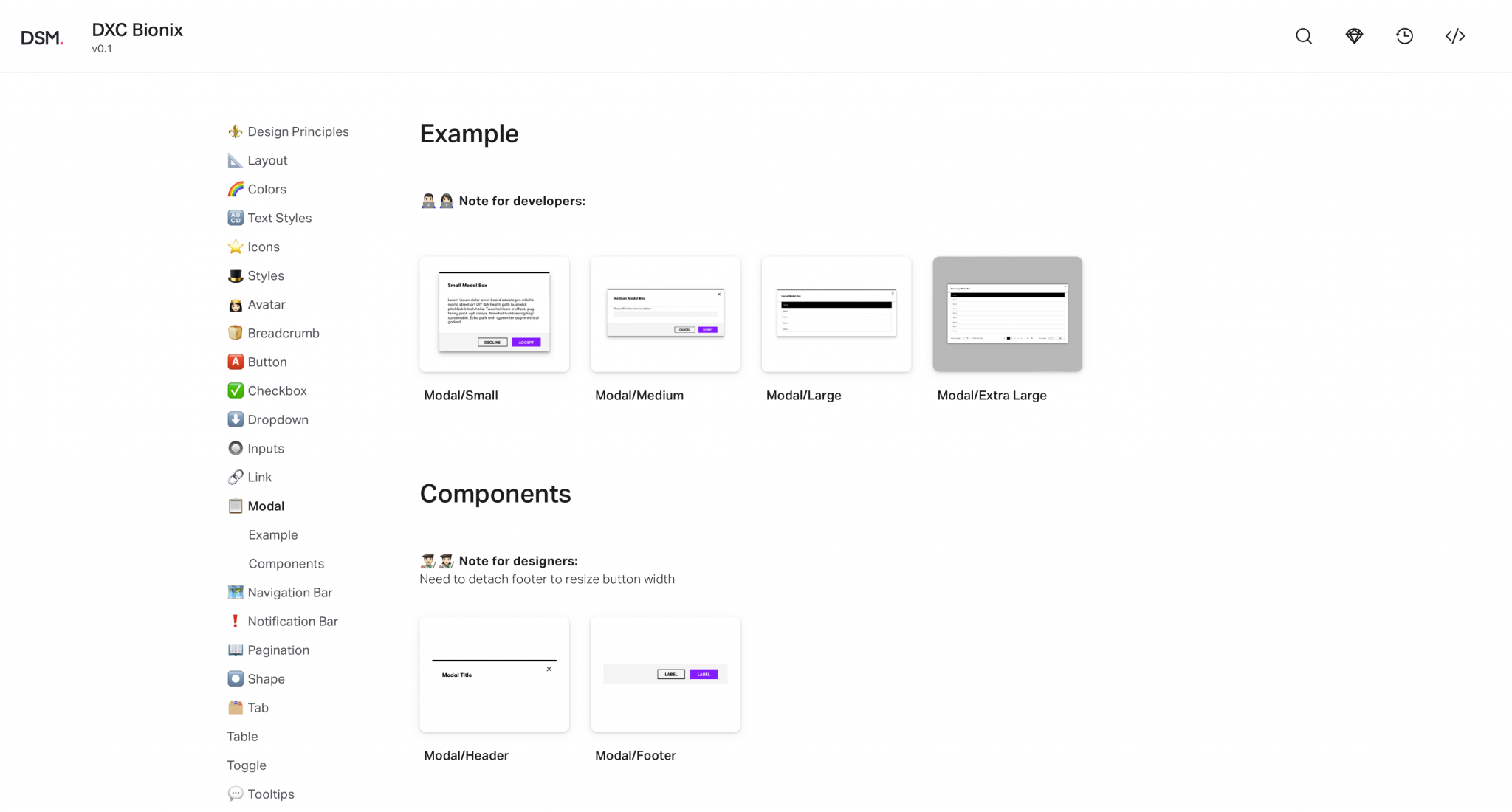
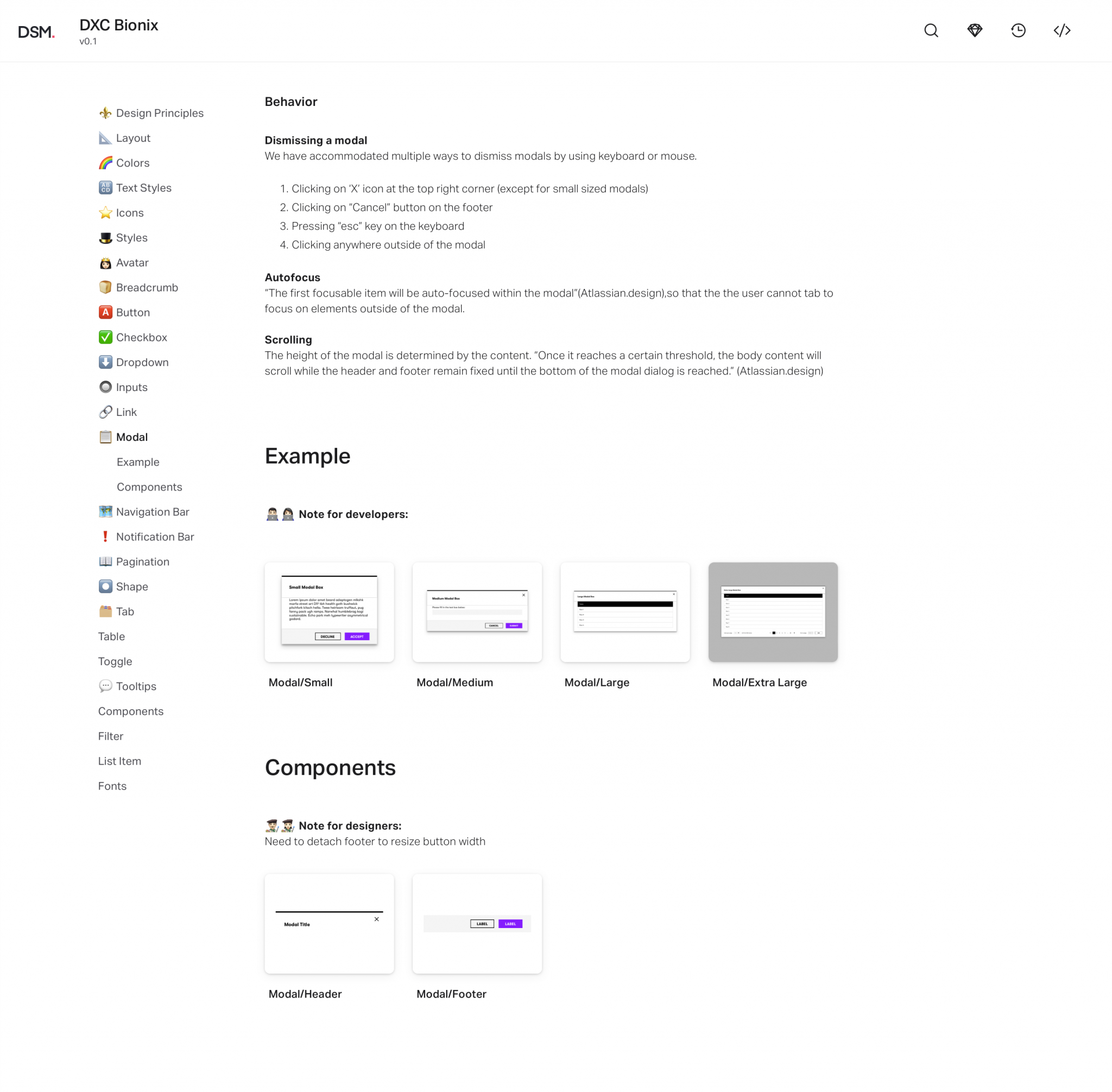
|  | ||
|
|
||
| ### Design Principles | ||
|
|
||
| #### Informed and Evolving | ||
| UserHuman needs are in flux. Through informed design decisions backed up by research whenever possible, design should evolve to reflect how real people use the system. | ||
|
|
||
| #### Consistent Interactions | ||
| All design components should be part of a cohesive unit that fosters contextual, predictable experiences. | ||
|
|
||
| #### Purposeful Elegance | ||
| Bionix should look and feel like a world-class experience. Every aesthetic design decision – from colour to visualisations should be elegantly designed with purpose. | ||
|
|
||
| #### Simplified Complexity | ||
| Do the hard work to mask and reduce the complexity for the user. Empower the user through direct and effortless experiences. | ||
|
|
||
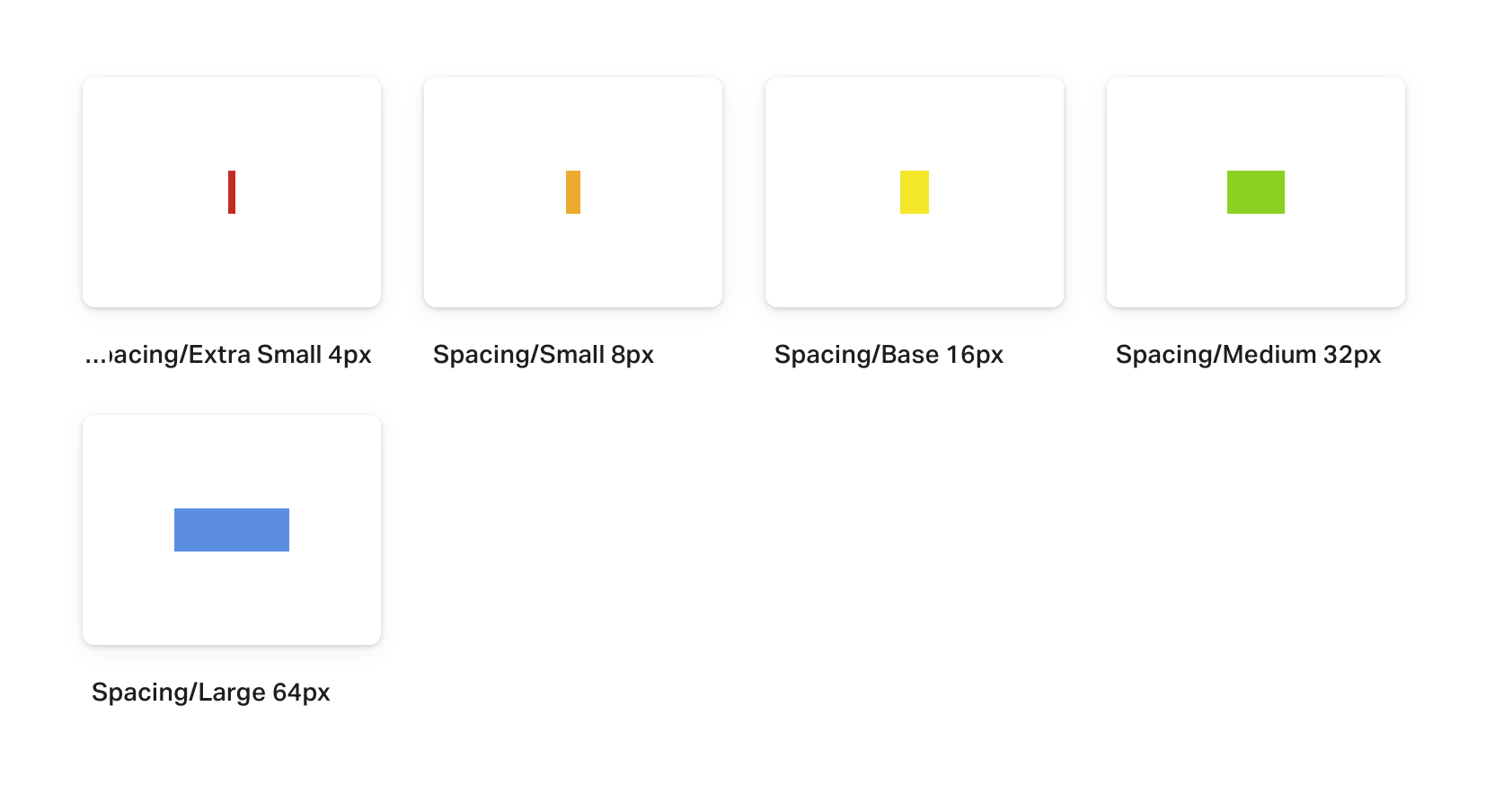
| > Most collaborators can’t see space, a primary reason it’s so arbitrarily applied. But now we’ve got a system: a limited number of concepts, each offering a limited range of options. | ||
| > -Nathan Curtis | ||
|  | ||
|  | ||
|  | ||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| --- | ||
| layout: post | ||
| title: Teater Neon | ||
| date: 2019-12-30 16:30 +0800 | ||
| description: | ||
| image: | ||
| category: Life | ||
| tags: [theatre] | ||
| published: false | ||
| sitemap: false | ||
| --- | ||
|
|
||
| | Project | Teater Neon | | ||
| | Responsibilities | Actor | | ||
| | Location | Revolution Stage | | ||
| | Year | 2019 | | ||
| | Instagram | [View in Instagram](https://www.instagram.com/p/B6qeVwkJXku/) | |
Oops, something went wrong.