-
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Add Null-Safety support & Fix documentation.
- Loading branch information
Showing
12 changed files
with
480 additions
and
554 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,16 +1,87 @@ | ||
| # flutter_bargraph_example | ||
| # flutter_bargraph | ||
|
|
||
| Flutter simple example, single value bar graph viewer with indicators | ||
| [](https://pub.dartlang.org/packages/flutter_bargraph) [](https://github.com/rickypid/flutter_bargraph/issues) | ||
|  | ||
|
|
||
| Bar Graph Indicator for Flutter. It graphically displays the current value on a bar graph and manages its animation when the value changes. you can customize the orientation and direction of the bar. | ||
|
|
||
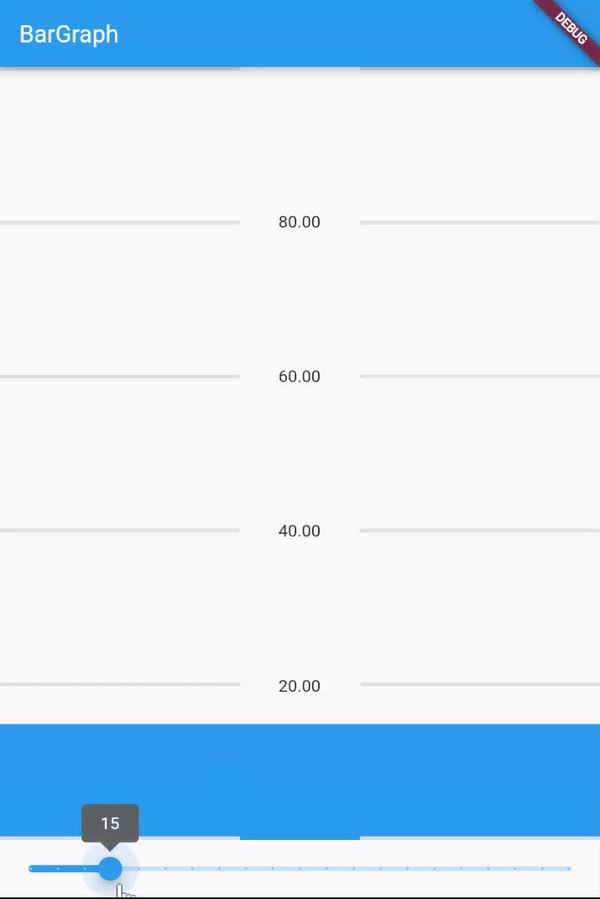
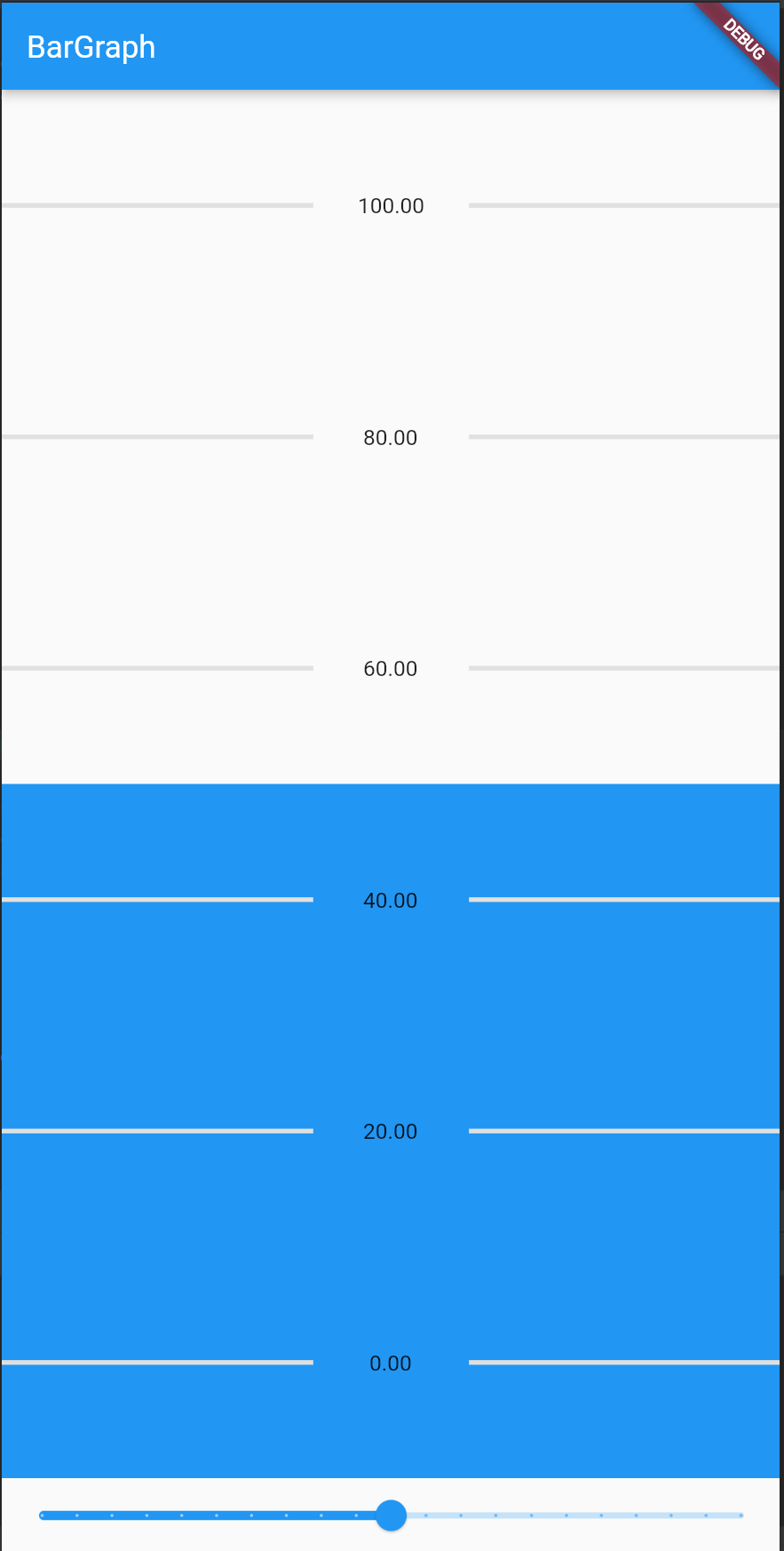
| |  | | ||
| | :------------: | | ||
| | **BarGraph** | | ||
|
|
||
| ## Features | ||
|
|
||
| * Min/Max property | ||
| * Customizable colors and text style | ||
| * Vertical orientation, left to right and right to left direction | ||
| * Horizontal orientation, top to bottom and bottom to top direction | ||
| * Number of divisions customizable | ||
|
|
||
| ## Usage | ||
|
|
||
| Make sure to check out [examples](https://github.com/rickypid/flutter_bargraph/tree/master/example). | ||
|
|
||
| ### Installation | ||
|
|
||
| Add the following line to `pubspec.yaml`: | ||
|
|
||
| ```yaml | ||
| dependencies: | ||
| flutter_bargraph: ^1.1.0 | ||
| ``` | ||
| ### Basic setup | ||
| *The complete example is available [here](https://github.com/rickypid/flutter_bargraph/blob/master/example/lib/main.dart).* | ||
| **BarGraph** requires you to provide `min`, `max` and `value`: | ||
| * `min` is the min value of BarGraph scale. | ||
| * `max` is the max value of BarGraph scale. | ||
| * `value` is the currently value of BarGraph scale. | ||
|
|
||
| ```dart | ||
| BarGraph( | ||
| min: 0, | ||
| max: 100.0, | ||
| value: 65.0, | ||
| ); | ||
| ``` | ||
|
|
||
| ### Advanced options | ||
|
|
||
| #### Style | ||
|
|
||
| * `orientation` is the scale orientation, default vertical from bottom. | ||
| * `indicatorStyle` is the scale indicators style, default BOTH, left and right visible. | ||
| * `indicatorSpacing` is the scale indicators spacing, default SPACE_AROUND, alternative SPACE_BETWEEN. | ||
|
|
||
| #### Colors | ||
|
|
||
| * `backgroundColor` is the background color og BarGraph. | ||
| * `barColor` is the color of actual value bar. | ||
| * `indicatorsColor` is the color of indicators scale. | ||
|
|
||
| #### Indicators text | ||
|
|
||
| * `textStyle` is the TextStyle of indicators text. | ||
| * `textAlign` is the Alignment of indicators text. | ||
| * `fractionDigits` is the number of fraction digits visible. | ||
| * `divisions` is the number of divisions of scale. | ||
| * `textFlex` is the percentage of portion used for text, remaining space is used for indicators. | ||
|
|
||
|
|
||
| #### Animation | ||
|
|
||
| * `animationDuration` in milliseconds, it's duration time of animation when actual value changed. | ||
|
|
||
|
|
||
| ### Example | ||
|
|
||
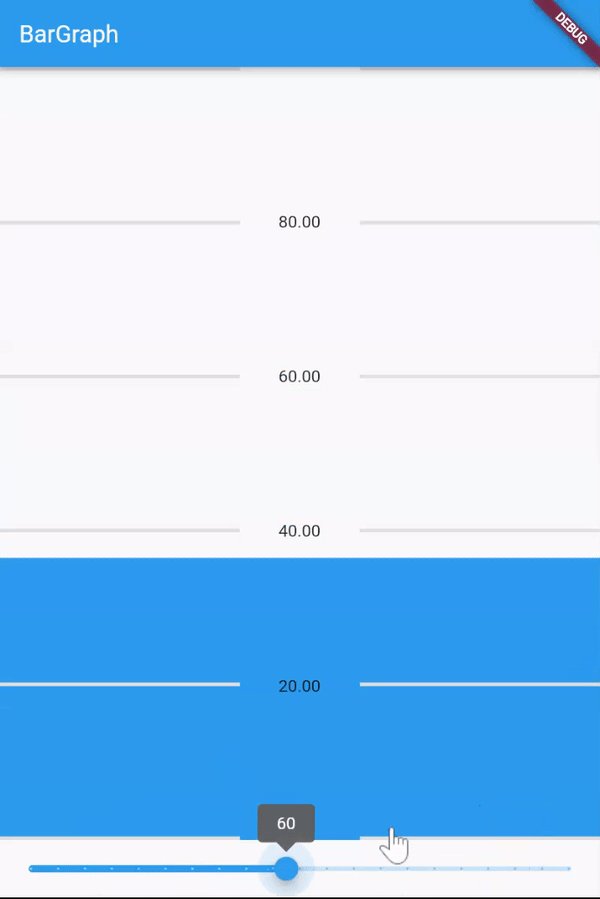
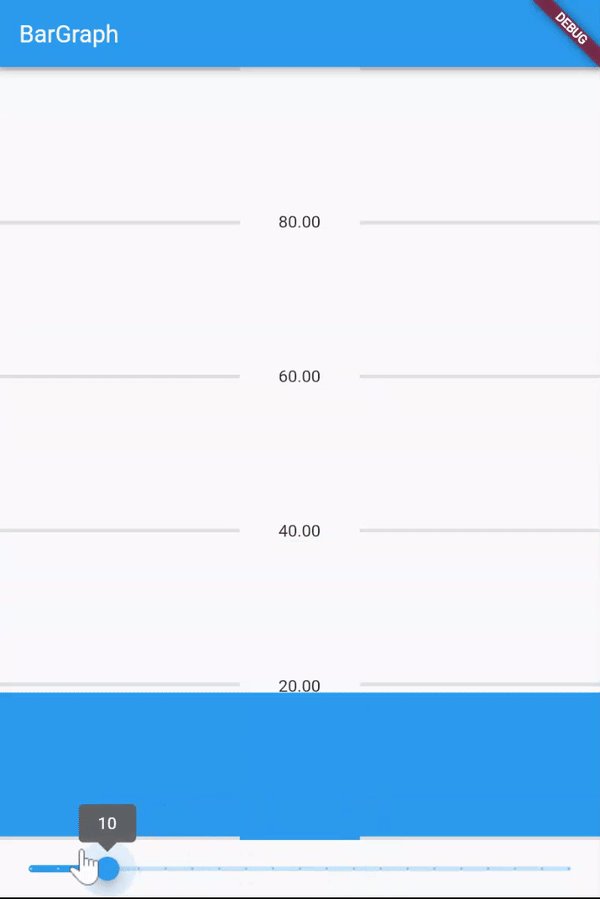
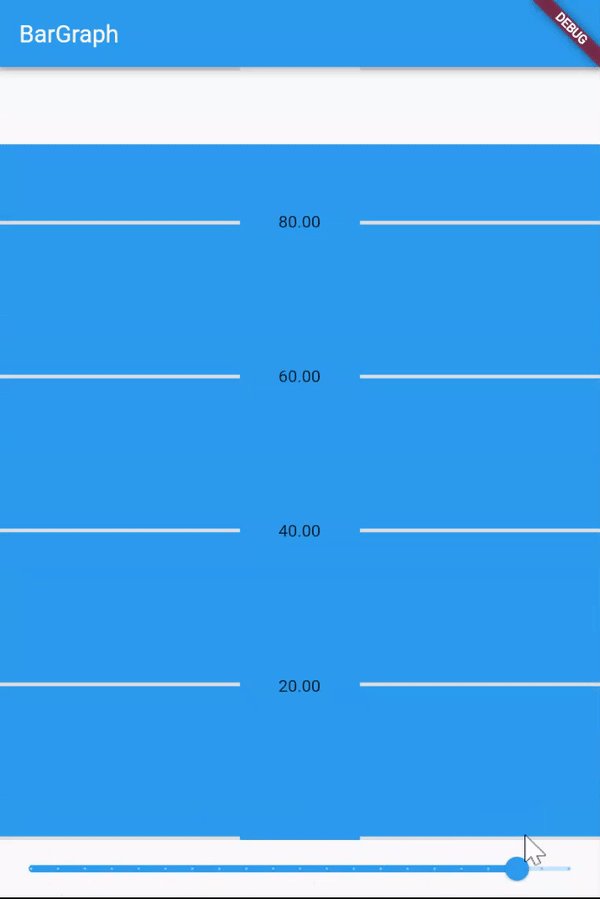
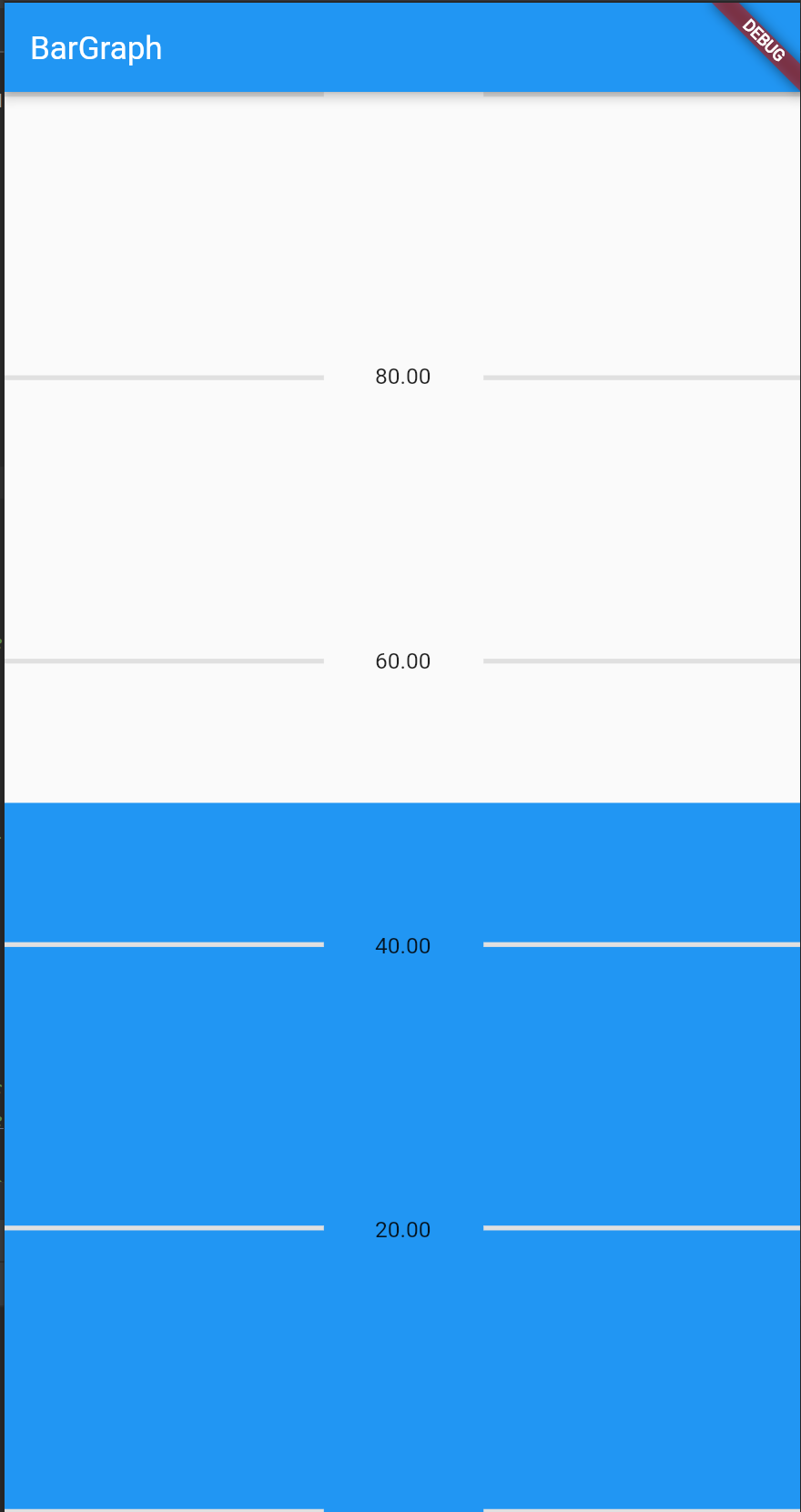
| |  |  |  | | ||
| | :------------: | :------------: | :------------: | | ||
| | **Vertical space around** | **Horizontal space around** | **Vertical space between** | | ||
|
|
||
| ## Getting Started | ||
|
|
||
| This project is a starting point for a Flutter application. | ||
|
|
||
| A few resources to get you started if this is your first Flutter project: | ||
|
|
||
| - [Lab: Write your first Flutter app](https://flutter.dev/docs/get-started/codelab) | ||
| - [Cookbook: Useful Flutter samples](https://flutter.dev/docs/cookbook) | ||
|
|
||
| For help getting started with Flutter, view our | ||
| [online documentation](https://flutter.dev/docs), which offers tutorials, | ||
| samples, guidance on mobile development, and a full API reference. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,77 +1,19 @@ | ||
| name: flutter_bargraph_example | ||
| description: Flutter simple example, single value bar graph viewer with indicators | ||
|
|
||
| # The following line prevents the package from being accidentally published to | ||
| # pub.dev using `pub publish`. This is preferred for private packages. | ||
| publish_to: 'none' # Remove this line if you wish to publish to pub.dev | ||
|
|
||
| # The following defines the version and build number for your application. | ||
| # A version number is three numbers separated by dots, like 1.2.43 | ||
| # followed by an optional build number separated by a +. | ||
| # Both the version and the builder number may be overridden in flutter | ||
| # build by specifying --build-name and --build-number, respectively. | ||
| # In Android, build-name is used as versionName while build-number used as versionCode. | ||
| # Read more about Android versioning at https://developer.android.com/studio/publish/versioning | ||
| # In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion. | ||
| # Read more about iOS versioning at | ||
| # https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html | ||
| version: 1.0.0+1 | ||
| version: 1.1.0 | ||
|
|
||
| environment: | ||
| sdk: ">=2.7.0 <3.0.0" | ||
| sdk: ">=2.12.0 <3.0.0" | ||
|
|
||
| dependencies: | ||
| flutter: | ||
| sdk: flutter | ||
| flutter_bargraph: | ||
| path: ../ | ||
|
|
||
| # The following adds the Cupertino Icons font to your application. | ||
| # Use with the CupertinoIcons class for iOS style icons. | ||
| cupertino_icons: ^1.0.2 | ||
|
|
||
| dev_dependencies: | ||
| flutter_test: | ||
| sdk: flutter | ||
| flutter_bargraph: | ||
| path: ../ | ||
|
|
||
| # For information on the generic Dart part of this file, see the | ||
| # following page: https://dart.dev/tools/pub/pubspec | ||
|
|
||
| # The following section is specific to Flutter. | ||
| flutter: | ||
|
|
||
| # The following line ensures that the Material Icons font is | ||
| # included with your application, so that you can use the icons in | ||
| # the material Icons class. | ||
| uses-material-design: true | ||
|
|
||
| # To add assets to your application, add an assets section, like this: | ||
| # assets: | ||
| # - images/a_dot_burr.jpeg | ||
| # - images/a_dot_ham.jpeg | ||
|
|
||
| # An image asset can refer to one or more resolution-specific "variants", see | ||
| # https://flutter.dev/assets-and-images/#resolution-aware. | ||
|
|
||
| # For details regarding adding assets from package dependencies, see | ||
| # https://flutter.dev/assets-and-images/#from-packages | ||
|
|
||
| # To add custom fonts to your application, add a fonts section here, | ||
| # in this "flutter" section. Each entry in this list should have a | ||
| # "family" key with the font family name, and a "fonts" key with a | ||
| # list giving the asset and other descriptors for the font. For | ||
| # example: | ||
| # fonts: | ||
| # - family: Schyler | ||
| # fonts: | ||
| # - asset: fonts/Schyler-Regular.ttf | ||
| # - asset: fonts/Schyler-Italic.ttf | ||
| # style: italic | ||
| # - family: Trajan Pro | ||
| # fonts: | ||
| # - asset: fonts/TrajanPro.ttf | ||
| # - asset: fonts/TrajanPro_Bold.ttf | ||
| # weight: 700 | ||
| # | ||
| # For details regarding fonts from package dependencies, | ||
| # see https://flutter.dev/custom-fonts/#from-packages |
This file was deleted.
Oops, something went wrong.
Oops, something went wrong.