-
Notifications
You must be signed in to change notification settings - Fork 18
Step1:画面を追加する
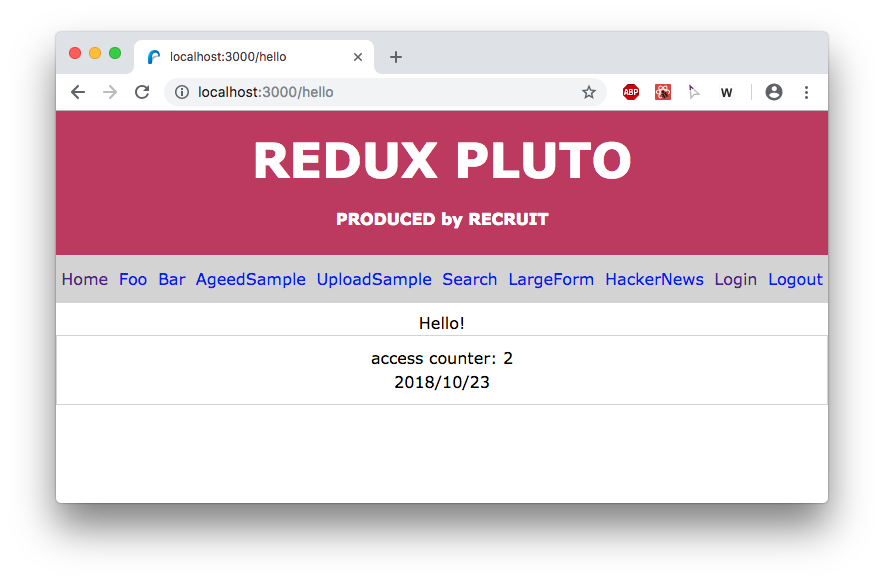
http://localhost:3000/hello としてアクセスできる画面を追加してみましょう。
redux-plutoではUIデザイン手法にatomic designを採用しています。
atomic design
サイトの構成に使用するコンポーネントを以下の粒度で最小単位まで分解し、それらを組み合わせることでより大きなコンポーネントやページを作成する手法
- ATOMS: 画面を構成する要素の最少単位 ラベルやインプット項目など
- MOLECULES: Atomsを組み合わせて作成された要素 検索フォームなど
- ORGANISMS: 複数のMoleculesやAtomsを組み合わせたもの、ヘッダーやフッターなど
- TEMPLATES: 複数のOrganisms等を組み合わせたデータの入っていない画面の雛形 ワイヤーフレームとなるもの
コンポーネント作成にはReact.jsを使って行います。Reactになじみのない方は先にReactチュートリアルを一読してみてください。
React.js
コンポーネントを作成し、それらを組み合わせて複雑な画面を構築するライブラリ
コンポーネントはツリー構造になっており、親は子に「props」として読込専用の値を渡すことができる
Virtual DOMという仮想的なDOMでDOM構造を管理しており、描画までの計算コストが低い
redux-pluto ではサンプルtemplatesがすでに用意されているのため、ここではorganismsコンポーネントを作成していきます。
organisms の利用箇所を設定している templates/DefaultLayout のコードを見てみると以下のように header, footer, main を props として受け取って表示する構造になっています。
今回作っていくコンポーネントはこの中で header と footer に挟まれた main の部分として利用されます。
src/shared/components/templates/DefaultLayout.tsx
~~~
export default function DefaultLayout(props: Props) {
const { header, main, footer } = props;
return (
<Root>
<Header>{header}</Header>
<Main>{main}</Main> // 今から作るのはここで使われるコンポーネント
<Footer>{footer}</Footer>
<AlertContainer>
<Alert />
</AlertContainer>
<IndicatorContainer>
<GlobalIndicator />
</IndicatorContainer>
</Root>
);
}
~~~ 画面上でorganismsが使われるのは、下の画像の青枠で囲った箇所になります。

先の説明では organismsは「複数のMoleculesやAtomsを組み合わせたもの」と書きましたが、今回作成するのは単純に「Hello!」と表示するだけのシンプルなコンポーネントです。
atoms(原子)や molecules(分子)は基本的に単体で画面表示に使われることはなく organisms(有機物)になって初めて templates(画面)に利用されます。
今回は、作成したページがすぐに画面から確認できるように簡単な organisms を作っていきます。
それでは早速コンポーネントを作成していきましょう。
src/shared/components/organisms 配下に Hello フォルダを作り以下の index.js を作成します。
src/shared/components/organisms/Hello/index.tsx
+import React from "react";
+export default function Hello() {
+ return <div>Hello!</div>;
+}通常のWebアプリケーションでは,ページ遷移時にサーバへアクセスしコンテンツをロードしますが、
redux-plutoで構築されるWebアプリケーションはSPA(Single Page Application)と呼ばれるもので、画面の切り替えはJavaScriptのDOM操作で行います。
ここでいう「ルーティング」とは、リクエストされたURLに応じて表示されているDOMをJavaScriptで書き換え、ページ遷移を擬似的に再現することを指します。
ルーティングの設定はredux-pluto/src/shared/routesを編集して行います。
まずは先ほど作成したComponentを main.tsx にimportしましょう。
src/shared/routes/main.tsx
+ export { default as Hello } from "../components/organisms/Hello"; 次にroutes/index.tsxに /hello を叩くと Hello を表示できるようにルートを追加します。
redux-plutoではルーティングにreact-routerを利用しています。
react-router
react-routerを使ったルーティングでは、アプリケーションのurlの階層構造をネストされたタグで定義し、各の>componentにReactのコンポーネントを紐付ける形式で記述していく。
ネストされたコンポーネントは親コンポーネントに props.children として渡る。
先ほど確認したDefaultLayout の props.main にあたる Main コンポーネントは自身の children を描画するだけのコンポーネントなので、
Mainコンポーネント配下にネストする形で Hello コンポーネントを追加すれば templates/DefaultLayout の main の中で描画されます。
src/shared/routes/index.tsx
import {
App,
Error,
Footer,
Header,
Home,
Main,
NotFound,
DefaultLayout,
+ Hello, // 作成した Component をimportする。
} from './main';
~~~
export default function getRoutes(store: any) {
const $Route: any = Route; // avoid type check
const $IndexRoute: any = IndexRoute; // avoid type check
return (
<Route path="/" component={App}>
<Route component={DefaultLayout}> // templates/DefaultLayout
<Route components={{ header: Header, main: Main, footer: Footer }}> // 上の DefaultLayout の props
~~~
+ <Route path="hello" component={Hello} /> // /hello で Hello が表示されるように追加
~~~
</Route>
</Route>
</Route>
);
~~~ 新規ページ作成に必要な手順はこれだけです、ここまできたら実際に動かして確認してみましょう。
コンソール上でredux-plutoディレクトリに移動し以下を入力しましょう。
$ npm start
画面を表示することができました!