-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 70e4c93
Showing
120 changed files
with
18,932 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
|
|
||
| **/*.bk | ||
| **/*.ts.bk | ||
| packages/**/*.ts.bk | ||
| node_modules | ||
| lerna-debug.log | ||
| /coverage | ||
| /built | ||
| /tmp | ||
| .awcache | ||
| .DS_Store | ||
| .env | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| lena-debug.log* | ||
| services/ | ||
| lib/services/ | ||
| /examples/demo1/node_modules/ | ||
| .mocks/ | ||
| examples/hooks/node_modules | ||
| .idea/ | ||
| test/services/ | ||
| lib/ | ||
| yarn-error.log | ||
| packages/vscode-pont/out/ | ||
| .vscode-test/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| { | ||
| "type": "node", | ||
| "request": "launch", | ||
| "configurations": [ | ||
| { | ||
| "type": "node", | ||
| "name": "Debug Pont CLI", | ||
| "request": "launch", | ||
| "program": "${workspaceRoot}/packages/pont-cli/lib/index.js", | ||
| "args": [ | ||
| "generate" | ||
| ], | ||
| "cwd": "${workspaceFolder}/examples/hooks-app", | ||
| "console": "integratedTerminal", | ||
| "internalConsoleOptions": "neverOpen", | ||
| "protocol": "inspector" | ||
| }] | ||
| } |
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,57 @@ | ||
| # CONTRIBUTING | ||
|
|
||
| ## GET START | ||
|
|
||
| ```sh | ||
| git clone [email protected]:alibaba/pont.git | ||
|
|
||
| cd pont | ||
|
|
||
| lerna bootstrap | ||
|
|
||
| npm run watch | ||
| ``` | ||
|
|
||
| ## Debug with VSCode | ||
|
|
||
| Select "Debug Pont CLI" in VSCode Debug Panel, and click Debug button. | ||
|
|
||
| ## pont architecture | ||
|
|
||
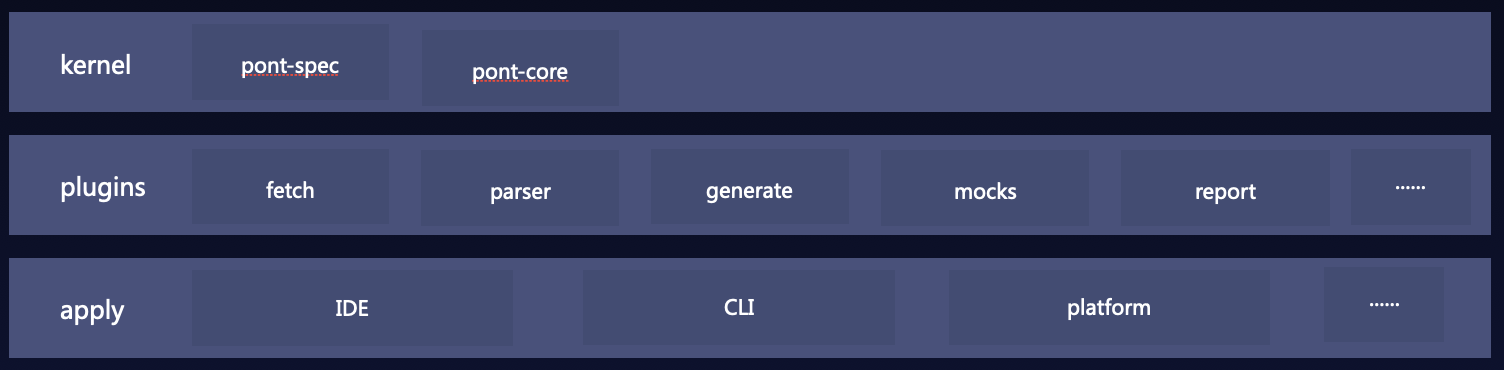
|  | ||
|
|
||
| ### basement | ||
|
|
||
| * pont-spec | ||
| 描述 Pont 标准数据源的类型,提供 Pont 标准数据源的常用数据处理方法。 | ||
| 新版 Pont 标准数据源做了升级,全面拥抱 JSON Schema 标准。 | ||
|
|
||
| * pont-core | ||
| pont 核心包,包括配置文件解析、不同生命周期的插件加载和执行 | ||
|
|
||
| ### plugins | ||
|
|
||
| pont 在不同生命周期提供的能力,目前都已进行插件化改造。其中常用插件,也将在 pont 代码库中维护,以把控质量,并为社区化开发提供样板。 | ||
| 插件类别如下: | ||
|
|
||
| * fetch 元数据请求插件 | ||
|
|
||
| 内置插件: | ||
|
|
||
| * pont-meta-fetch-plugin 通过接口请求元数据 | ||
|
|
||
| * parser 元数据解析转换插件 | ||
| * pont-oas2-parser-plugin Swagger2 转换为 pont-spec 的插件 | ||
|
|
||
| * generate | ||
| * pont-generate-core | ||
| 提供 SDK 生成的基本方法 | ||
|
|
||
| * pont-react-hooks-generate-plugin | ||
| 生成前端 SDK。包含 React Hooks 的调用方法(use-swr)。 | ||
|
|
||
| * mocks | ||
| 提供 mocks 服务。 | ||
|
|
||
| * report | ||
| 记录变更 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,71 @@ | ||
| # pont | ||
|
|
||
| pont means bridge in French. pont is a API code generator. | ||
|
|
||
| ## usage | ||
|
|
||
| ### swagger | ||
|
|
||
| - 1、make sure that your /v2/api-docs API is login for free | ||
|
|
||
| - 2、 | ||
|
|
||
| ### use as cmd | ||
|
|
||
| WIP | ||
|
|
||
| #### config | ||
|
|
||
| - originUrl(string) | ||
|
|
||
| swagger api url | ||
|
|
||
| - outDir(string) | ||
|
|
||
| auto generate code file path | ||
|
|
||
| - templatePath(string) | ||
|
|
||
| your custom template path | ||
|
|
||
| - prettierConfig(object) | ||
|
|
||
| generated code is formatted by prettier, your can config your prettier style here; | ||
|
|
||
| ## vscode usage | ||
|
|
||
| The backend will always change the interface params, url path, or response detail etc.. `vscode-pont` will detect and analysis the changed details. | ||
| You can choose the interface to update. | ||
|
|
||
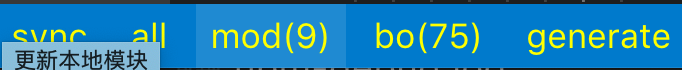
| Once you create a valid file named `pont-config.json`, the status bar will show buttons as below: | ||
|  | ||
|
|
||
| #### sync | ||
|
|
||
| Fetch the interafces info, recalculate the diffs between local and newest in mod and bo. | ||
|
|
||
| #### all | ||
|
|
||
| Make all bos and mods be the same as your last sync. | ||
|
|
||
| #### mod | ||
|
|
||
| Select some mods to be the same as your last sync. | ||
|
|
||
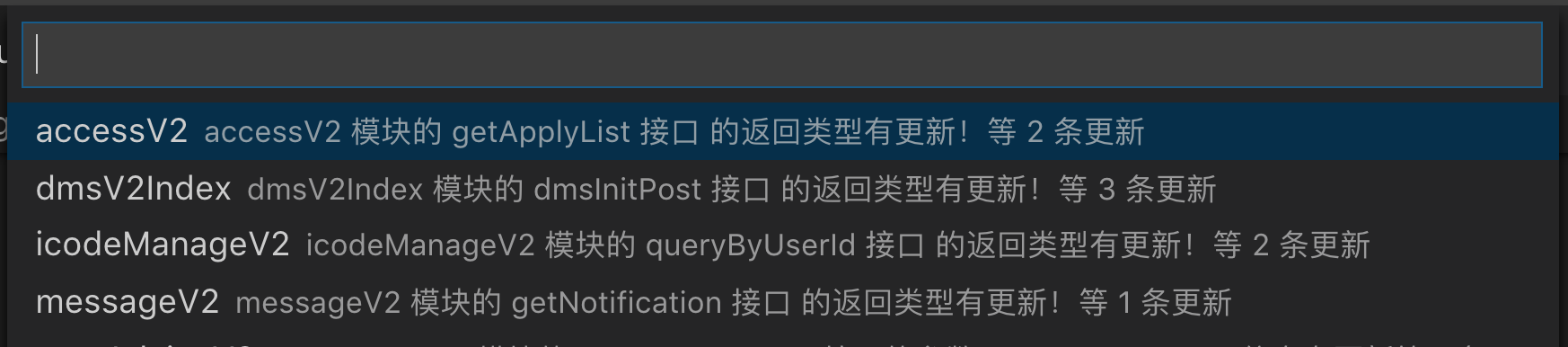
| If you click mod(num), extension will show the mod diffs detail as below: | ||
|  | ||
|
|
||
| Select a mod you want to update. | ||
|
|
||
| #### bo | ||
|
|
||
| Select some bos to be the same as your last sync. | ||
|
|
||
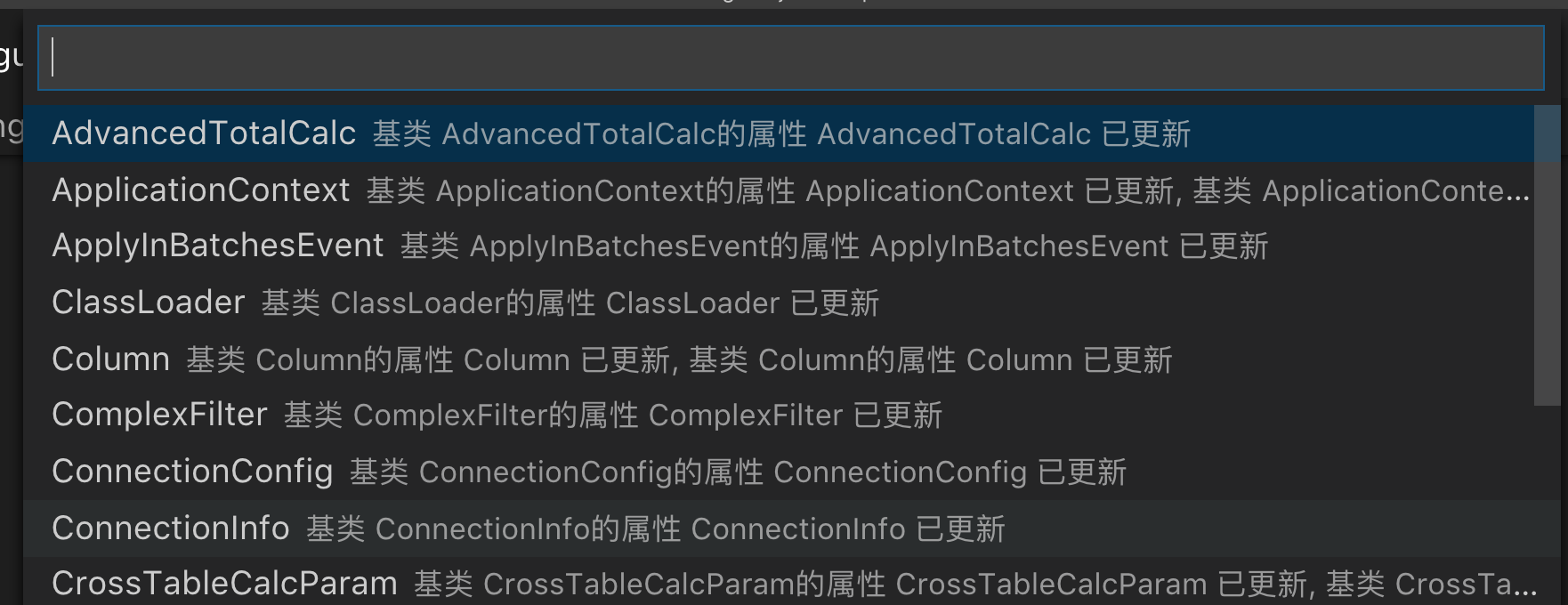
| If you click mod(num), extension will show the mod diffs detail as below: | ||
|  | ||
|
|
||
| Select a bo you want to update. | ||
|
|
||
| #### generate | ||
|
|
||
| Generate the frontend code by the upgraded mods and bos. |
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "publishType": "npm", | ||
| "usingYarn": true | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| src/services/**/* | ||
| src/App.tsx |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| .env.local | ||
| .env.development.local | ||
| .env.test.local | ||
| .env.production.local | ||
|
|
||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| .mocks/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "tabWidth": 2, | ||
| "useTabs": false | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "typescript.tsdk": "node_modules/typescript/lib" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app). | ||
|
|
||
| ## Available Scripts | ||
|
|
||
| In the project directory, you can run: | ||
|
|
||
| ### `npm start` | ||
|
|
||
| Runs the app in the development mode.<br> | ||
| Open [http://localhost:3000](http://localhost:3000) to view it in the browser. | ||
|
|
||
| The page will reload if you make edits.<br> | ||
| You will also see any lint errors in the console. | ||
|
|
||
| ### `npm test` | ||
|
|
||
| Launches the test runner in the interactive watch mode.<br> | ||
| See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information. | ||
|
|
||
| ### `npm run build` | ||
|
|
||
| Builds the app for production to the `build` folder.<br> | ||
| It correctly bundles React in production mode and optimizes the build for the best performance. | ||
|
|
||
| The build is minified and the filenames include the hashes.<br> | ||
| Your app is ready to be deployed! | ||
|
|
||
| See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information. | ||
|
|
||
| ### `npm run eject` | ||
|
|
||
| **Note: this is a one-way operation. Once you `eject`, you can’t go back!** | ||
|
|
||
| If you aren’t satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project. | ||
|
|
||
| Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own. | ||
|
|
||
| You don’t have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it. | ||
|
|
||
| ## Learn More | ||
|
|
||
| You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started). | ||
|
|
||
| To learn React, check out the [React documentation](https://reactjs.org/). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,93 @@ | ||
| 'use strict'; | ||
|
|
||
| const fs = require('fs'); | ||
| const path = require('path'); | ||
| const paths = require('./paths'); | ||
|
|
||
| // Make sure that including paths.js after env.js will read .env variables. | ||
| delete require.cache[require.resolve('./paths')]; | ||
|
|
||
| const NODE_ENV = process.env.NODE_ENV; | ||
| if (!NODE_ENV) { | ||
| throw new Error( | ||
| 'The NODE_ENV environment variable is required but was not specified.' | ||
| ); | ||
| } | ||
|
|
||
| // https://github.com/bkeepers/dotenv#what-other-env-files-can-i-use | ||
| var dotenvFiles = [ | ||
| `${paths.dotenv}.${NODE_ENV}.local`, | ||
| `${paths.dotenv}.${NODE_ENV}`, | ||
| // Don't include `.env.local` for `test` environment | ||
| // since normally you expect tests to produce the same | ||
| // results for everyone | ||
| NODE_ENV !== 'test' && `${paths.dotenv}.local`, | ||
| paths.dotenv, | ||
| ].filter(Boolean); | ||
|
|
||
| // Load environment variables from .env* files. Suppress warnings using silent | ||
| // if this file is missing. dotenv will never modify any environment variables | ||
| // that have already been set. Variable expansion is supported in .env files. | ||
| // https://github.com/motdotla/dotenv | ||
| // https://github.com/motdotla/dotenv-expand | ||
| dotenvFiles.forEach(dotenvFile => { | ||
| if (fs.existsSync(dotenvFile)) { | ||
| require('dotenv-expand')( | ||
| require('dotenv').config({ | ||
| path: dotenvFile, | ||
| }) | ||
| ); | ||
| } | ||
| }); | ||
|
|
||
| // We support resolving modules according to `NODE_PATH`. | ||
| // This lets you use absolute paths in imports inside large monorepos: | ||
| // https://github.com/facebook/create-react-app/issues/253. | ||
| // It works similar to `NODE_PATH` in Node itself: | ||
| // https://nodejs.org/api/modules.html#modules_loading_from_the_global_folders | ||
| // Note that unlike in Node, only *relative* paths from `NODE_PATH` are honored. | ||
| // Otherwise, we risk importing Node.js core modules into an app instead of Webpack shims. | ||
| // https://github.com/facebook/create-react-app/issues/1023#issuecomment-265344421 | ||
| // We also resolve them to make sure all tools using them work consistently. | ||
| const appDirectory = fs.realpathSync(process.cwd()); | ||
| process.env.NODE_PATH = (process.env.NODE_PATH || '') | ||
| .split(path.delimiter) | ||
| .filter(folder => folder && !path.isAbsolute(folder)) | ||
| .map(folder => path.resolve(appDirectory, folder)) | ||
| .join(path.delimiter); | ||
|
|
||
| // Grab NODE_ENV and REACT_APP_* environment variables and prepare them to be | ||
| // injected into the application via DefinePlugin in Webpack configuration. | ||
| const REACT_APP = /^REACT_APP_/i; | ||
|
|
||
| function getClientEnvironment(publicUrl) { | ||
| const raw = Object.keys(process.env) | ||
| .filter(key => REACT_APP.test(key)) | ||
| .reduce( | ||
| (env, key) => { | ||
| env[key] = process.env[key]; | ||
| return env; | ||
| }, | ||
| { | ||
| // Useful for determining whether we’re running in production mode. | ||
| // Most importantly, it switches React into the correct mode. | ||
| NODE_ENV: process.env.NODE_ENV || 'development', | ||
| // Useful for resolving the correct path to static assets in `public`. | ||
| // For example, <img src={process.env.PUBLIC_URL + '/img/logo.png'} />. | ||
| // This should only be used as an escape hatch. Normally you would put | ||
| // images into the `src` and `import` them in code to get their paths. | ||
| PUBLIC_URL: publicUrl, | ||
| } | ||
| ); | ||
| // Stringify all values so we can feed into Webpack DefinePlugin | ||
| const stringified = { | ||
| 'process.env': Object.keys(raw).reduce((env, key) => { | ||
| env[key] = JSON.stringify(raw[key]); | ||
| return env; | ||
| }, {}), | ||
| }; | ||
|
|
||
| return { raw, stringified }; | ||
| } | ||
|
|
||
| module.exports = getClientEnvironment; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| 'use strict'; | ||
|
|
||
| // This is a custom Jest transformer turning style imports into empty objects. | ||
| // http://facebook.github.io/jest/docs/en/webpack.html | ||
|
|
||
| module.exports = { | ||
| process() { | ||
| return 'module.exports = {};'; | ||
| }, | ||
| getCacheKey() { | ||
| // The output is always the same. | ||
| return 'cssTransform'; | ||
| }, | ||
| }; |
Oops, something went wrong.