Demo: http://webjeda.com/yudish/
The theme can be customized just by changing few variables in _config.yml file.
Since the style used in this theme is very less, I'm inlining it. This will save a request and hence speeds up website loading.
Website loads lightning fast because css pertaining to pages are separated from the css ertaining to posts. All the general css goes to main.css and css for posts go to post.css
You can edit or add blog posts easily using Prose.
Disqus is already installed. All you have to do is to sign up with Disqus, get the disqus-shortname and update it in the _config.yml file.
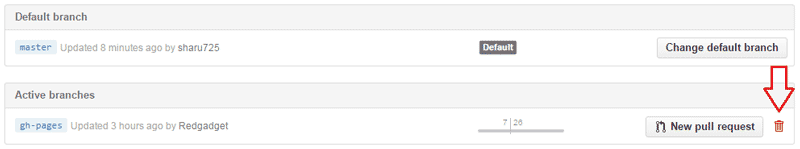
Fork the master branch and delete gh-pages branch in it. This is important because gh-pages branch is used here only to host the blog. You should be using the master branch as the source and create a fresh gh-pages branch.
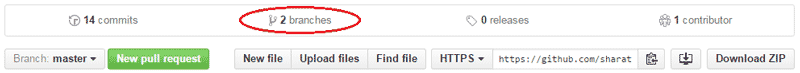
After forking the repository, click on branches.
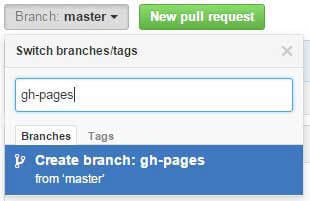
You have to create a new gh-pages branch using the master branch. Go back to the forked repository and create gh-pages branch.
Now, go to settings and check the Github Pages section. You should see a URL where the blog is hosted.
This process will host the theme as a Project Page. You can also download the files for local development.
Default theme will look like this
This theme is responsive.
Theme can be customized by changing the brand color in _config.yml.
brand-color: '#3498db'
Remember, while developing locally, every change you make in _config.yml is applied only if you restart jekyll serve process.
The default font is Robota.
Make changes to the master branch and create a pull request. Do not use gh-pages branch as it is used to host the theme.
MIT License
version 1.0 - Stability tests and minor fixes. version 0.9 - SEO improvements. version 0.8 - Minimal design, small and compressed css, built in disqus comments, compressed html, superfast loading UI.