-
Notifications
You must be signed in to change notification settings - Fork 298
Configuration
- config.tsx format
- Options
- Key Bindings
- Programmability
- init.vim support
ONI is configurable via a
config.tsxlocated in$HOME/.config/onion Mac & Linux, and%APPDATA%/onion Windows.
Here's an example config.tsx:
const activate = (oni) => {
// access the Oni plugin API here
// for example, unbind the default `<c-p>` action:
oni.input.unbind("<c-p>")
// bind to some provided commands
oni.input.bind("<c-space>", "quickOpen.show") // ctrl-space to jump to a file
oni.input.bind("<s-f8>", "oni.editor.previousError") // shift-F8 to jump to the previous error in the buffer
oni.input.bind("<f8>", "oni.editor.nextError") // F8 to jump to the next error in the buffer
// or bind a new action:
oni.input.bind("<c-enter>", () => alert("Pressed control enter"));
};
module.exports = {
activate,
// change configuration values here:
"oni.useDefaultConfig": true,
"oni.loadInitVim": true,
"editor.fontSize": "14px",
"editor.fontFamily": "Monaco",
"editor.completions.enabled": true
}
Oni will also load a workspace configuration when opening a workspace folder. The configuration must be located at the root of the workspace, in a .oni folder.
For example, if my workspace is located at /my-project, the per-workspace configuration must be located at /my-project/.oni/config.js.
The workspace configuration takes precedence over per-user configuration.
Config options are organized by namespaces. The full default configuration can be found here.
-
achievements.enabled (default:
true) Set whether or not the achievements feature is enabled.
See Auto-Closing Pairs in the Language Support section.
-
autoUpdate.enabled (default:
false)
Set whether or not Oni should check for updates on startup.
-
browser.defaultUrl (default:
https://github.com/oni/onivim)
Set the default url that the browser window opens to when selectingBrowser: Vertical SplitorBrowser: Horizontal Splitfrom the command palette -
browser.enabled (default:
true) Set whether or not the embedded browser is enabled. -
browser.zoomFactor (default:
1.0) Set the 'zoomFactor' of the window. A zoom of1.0equals 100%, a zoom of0.5equals 50%,2.0is 200%.
NOTE: Set your color scheme via the
ui.colorschemevariable.
We do our best to provide a good look-and-feel out-of-the-box for Vim themes, but discerning users will want to have full control of the look-and-feel. Any of the colors that are available for theming can be configured by prefixing colors. to the theme color.
For example, if I wish to override the default tab-bar styles, I can specify:
"colors.tabs.background": "red",
"colors.tabs.foreground": "white",
which would result in:

These settings will take precedence over themes.
Colors for the hover tooltip can also be configured in the oni config.js
Available options are:
editor.hover.title.foreground: HEXVALUEeditor.hover.title.background: HEXVALUEeditor.hover.contents.foreground: HEXVALUEeditor.hover.contents.background: HEXVALUEeditor.hover.codeblock.foreground: HEXVALUEeditor.hover.codeblock.background: HEXVALUE
-
oni.audio.bellUrl (default:
null)
Set a custom sound effect for thebell(:help bell). The value should be an absolute path to a supported audio file, such as a WAV file. -
oni.useDefaultConfig (default:
true)
ONI comes with an opinionated default set of plugins for a predictable out-of-box experience. This will be great for newcomers to ONI or Vim, but for Vim/Neovim veterans, this will likely conflict. Set this tofalseto avoid loading the default config, and to load settings frominit.viminstead (If this is false, it impliesoni.loadInitVimis true) -
oni.loadInitVim (default:
false)
This determines whether the user'sinit.vimis loaded. This setting can be astringpath or aboolean. If set totrue, it will loadinit.vimfrom the default location. If set to astringpath (ie, 'C:/somedir/myinit.vim'), this will loadinit.vimfrom the specified path (useful if you want a separate config between Oni & Neovim). Use caution when setting this and settingoni.useDefaultConfigto true, as there could be conflicts with the default configuration. -
oni.exclude (default:
["**/node_modules/**"])
Glob pattern of files to exclude from Fuzzy Finder (Ctrl-P). -
oni.bookmarks (default:
[])
Array of files to show in fuzzy finder if Oni is launched via application icon (no working directory). -
oni.hideMenu (default:
false)
If true, hide menu bar. When hidden, menu bar can still be displayed withAlt. If"hidden", remove the menu bar. This means the menu bar is entirely removed. -
oni.useExternalPopupMenu (default:
true)
Sets thepopupmenu_externaloption in Neovim. This will override the default UI to show a consistent popupmenu, whether using Oni's completion mechanisms or VIM's.
Use caution when changing themenuoptparameters if using a custom init.vim, as that may cause problematic behavior
-
editor.clipboard.enabled (default:
true)
Enables / disables system Clipboard Integration. -
editor.quickInfo.enabled (default:
true)
Enables / disables QuickInfo popup when hovering over known method or variable in a supported file type. Theeditor.quickInfo.showcommand can be bound to a key in order to explicitly open it - Key Bindings -
editor.quickInfo.delay (default:
500)
Delay (in ms) for showing QuickInfo when the cursor is on a term. -
editor.completions.enabled (default:
true) DEPRECATED: Useeditor.completions.modeinstead Enables / disables code completion popup when typing in a supported file type. -
editor.completions.mode (default
'oni') Can be one of'oni','hidden', or'native'.'oni'uses Oni's default completion strategy,'hidden'uses an externalized popupmenu, and'native'uses the native Vim popupmenu. -
editor.errors.slideOnFocus (default:
true)
Enables / disables showing details when cursor is over an error. -
editor.formatting.formatOnSwitchToNormalMode (default:
false)
Perform language-specific "formatting" operation when returning to Normal mode -
editor.fontSize (default: Windows
11px, macOS12px, Linux11px)
Font size -
editor.fontFamily (default: Windows
Consolas, macOSMenlo, LinuxDejaVu Sans Mono)
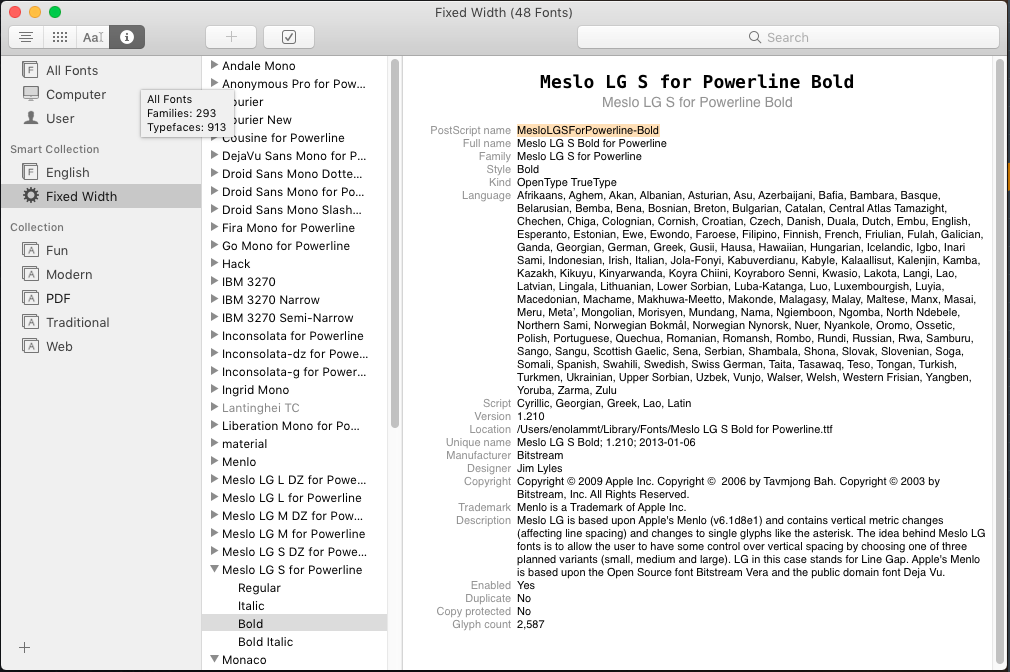
Font family. There is a problem on macOS when a font has multiple typefaces. If you want to select a specific typeface instead of the default one, try using the filename containing the specific typeface, See this issue N.B.: FormacOSusers to find the PostScript font name for a font, you can open up the Font Book app, select the font you want to use, and typecommand-iYou should see:

-
editor.fontLigatures (default:
true)
If true, ligatures are enabled. -
editor.fontWeight (default:
normal)
Font weight (currently only valid with canvas renderer) -
editor.fullScreenOnStart (default:
false)
Iftrue, launch Oni in fullscreen mode by default. -
editor.linePadding (default:
2)
Padding between lines, in pixels. -
editor.maximizeScreenOnStart (default:
false)
Iftrue, maximize Oni on launch.
NOTE: If both
editor.fullScreenOnStartandeditor.maximizeScreenOnStartare specified,editor.fullScreenOnStartwill take precedence.
-
editor.backgroundImageUrl (default:
null)
Path to a custom background image -
editor.backgroundImageSize (default:
initial)
Specifies stretch factor for background image (initial,cover,contain) -
editor.backgroundOpacity (default:
1.0)
Opacity of background image. -
editor.scrollBar.visible (default:
true)
Sets whether the buffer scrollbar is visible. -
editor.scrollBar.cursorTick.visible (default:
true)
Sets whether the cursor tick within the buffer scrollbar is visible. -
editor.quickOpen.execCommand (default:
null)
If specified, executes a custom command to populate the fuzzy finder. For example,fzforls. Value should contain a placeholder${search}which will be replaced with user's input to fuzzy finder. -
editor.quickOpen.defaultOpenMode (default:
Oni.FileOpenMode.Edit)
Sets the default action for what to do when hittingEnterin the QuickOpen menu. By default will open a new tab for users usingtabs.modeastabs, or open a new buffer forbufferusers. To swap the default action to opening the selected file in the current buffer, swap toOni.FileOpenMode.ExistingTab. Other options can be seen using the built in auto-complete, or by looking at the API docs. -
editor.quickOpen.alternativeOpenMode (default:
Oni.FileOpenMode.ExistingTab)
Sets the alt action for what to do when hittingCtrl-Enterin the QuickOpen menu. By default will open a new buffer. Other options can be seen using the built in auto-complete, or by looking at the API docs. -
editor.quickOpen.showHidden (default:
true)
This controls if hidden files and folders should be shown in the QuickOpen menu. Hidden in this context refers to files and folders starting with., i.e..vimrcetc. This option does not change ripgrep's behaviour of ignoring git-ignored files. -
editor.cursorLine (default:
true)
Enables / disables cursor line highlight. -
editor.cursorLineOpacity (default:
0.1)
Defines opacity of cursor line highlight. Only valid wheneditor.cursorLine: true. -
editor.cursorColumn (default:
false)
Enables / disables cursor column highlight. -
editor.cursorColumnOpacity (default:
0.1)
Defines opacity of cursor column highlight. Only valid wheneditor.cursorColumn: true.
-
learning.enabled (default:
true) Sets whether or not the learning feature is enabled (this includes the learning sidebar and the interactive tutorials)
-
ui.colorscheme (default: "onedark") Colorscheme to theme the UI. Sets the
:colorschemevalue for Vim, and also loads a theme plugin, if available. -
ui.iconTheme (default:
seti)
File icons theme to show in the tabs. They are only displayed iftabs.modeis set tobuffer(tabmode not yet supported). If you don't want to have icons, set this option tonull. -
ui.fontFamily (default:
"BlinkMacSystemFont, 'Lucida Grande', 'Segoe UI', Ubuntu, Cantarell, sans-serif")
Font family used by the UI. This currently includes the tab bar font, the status bar font, and the popup menus. -
ui.fontSize (default: Windows
11px, macOS11px, Linux11px)
Font size for Oni's UI. This currently includes the tab bar font, the status bar font, and the popup menus. -
ui.fontSmoothing (default:
'auto') Directly sets the-webkit-font-smoothingstyle property on the body element. Available options are'auto','none', 'antialiased', and'subpixel-antialiased'. More information at MDN: font-smooth -
ui.animations.enabled (default:
true)
Enable / disable the Oni animation on typing, like cursor motion when typing.
-
statusbar.enabled (default:
true)
Enable / disable Oni's status bar to replace Neovim's. -
statusbar.fontSize (default: Windows
11px, macOS11px, Linux11px)
Font size for Oni's status bar. Only valid whenstatusbar.enabled: true.
-
tabs.mode (default:
tabs)
(buffers,tabs,native,hidden)
Sets the tab style in Oni.bufferswill show every buffer in its own tab. If you use tabs as part of your Vim workflow, you'll likely want to set this totabs, which will instead only show tabs. To disable Oni's tab UI entirely and revert to the native Vim tab bar, usenative. To remove both the Oni and Vim tab bar usehidden. See #602 and #657 for discussion around this.
NOTE:
tabs.moderequires Neovim version0.2.1to function correctly.
-
tabs.highlight (default:
true)
Highlights the active tab with the currentmode(normal, insert, visual...). -
tabs.height (default:
"2.5em")
The height of the Oni UI tabs. -
tabs.showFileIcon (default:
true)
Whentrue, show a file icon in the tab. -
tabs.showIndex (default:
false)
Whentrue, show the index alongside the tab. Applies to both 'buffer' and 'tab' settings for ('tabs.mode'). -
tabs.width (default:
"30em")
The max width of the Oni UI tabs. -
tabs.wrap (default:
false)
If the tabs in the Oni UI should wrap or not once the screen is full.
Oni currently persists the last opened workspace directory on subsequent sessions, To change oni's workspace settings use the following option
-
'workspace.autoDetectWorkspace' (default:
noworkspace): This options sets oni to detect the workspace/ project root based on markers such as a.gitfile orpackage.json,build.xmletc. If set tonoworkspaceOni will only change workspace if there is none available. if set toneveroni will not autodetect project roots and finally if set toalwaysoni will change the project root to match the current buffer open in one. -
'workspace.autoDetectRootFiles' (default:
[".git","node_modules",".svn","package.json",".hg",".bzr","build.xml"]) This option allows the user to specify which files are used to denote the project root.
-
environment.additionalPaths (default:
[]on Windows,['/usr/bin', '/usr/local/bin']on macOS and Linux)Sets additional paths for binaries. This may be necessary to configure, if using plugins or a Language Server that is not in the default set of runtime paths. Note that depending on where you launch Oni, there may be a different set of runtime paths sent to it - you can always check by opening the developer tools and running
process.env.PATHin the console.
-
recorder.copyScreenshotToClipboard (default:
false)
Automatically copies the screen of Oni to the system clipboard. -
recorder.outputPath (default:
os.tmpdir())
Sets where Oni will save any recordings or screenshots to.
See the Language-Support entry for more information on configuring language settings.
Enable a sidebar on the left side, containing a File Explorer and other useful features.
-
sidebar.enabled (default:
true)
If the sidebar should be enabled or not. -
sidebar.default.open (default:
true)
If the sidebar should start opened or not -
sidebar.width (default:
15em)
Width of the sidebar.
The externalised commandline replaces the Vim default command line that lives at the bottom of the screen with one that has styling like that of the Quick Open and Command Palette windows.
-
commandline.mode (default:
true)
If the externalised commandline should be enabled or not. Setting this to false will revert to the standard Vim commandline at the bottom of the screen. -
commandline.icons (default:
true) The commandline employs Icons to replace/and?for searching, which default to on. Setting this tofalsewill remove the search icons when using/or?.
The externalised wildmenu replaces the vim default wildmenu, that is the menu that appears when pressing tab for the auto completion of options. It is stylised to look more like the Quick Open and Command Palette drop downs. This is only enabled if the externalised commandline is enabled.
-
wildmenu.mode (default:
true)
If the externalised wild menu should be enabled or not. Set this tofalseto revert to the vim default.

Oni has a File explorer in the side bar which allows a user access to the files in the current workspace.
The file explorer can be interacted with exclusively via key bindings similar to Nerdtree or Netrw (not exactly the same bindings).
To navigate to the explorer from the open buffer a user can into the sidebar using <c-w-h> and then j and k
to find the correct sidebar icon.
A quicker alternative is to is to use the command palette with c-s-p to and find the File Explorer: toggle visibility
command.
The explorer can be navigate around using k and j and to open a folder whilst over it you can use enter or whilst over a file
use enter to to open the selected file and switch focus.
The explorer also has vim like binding for manipulating the files and folders in the explorer. To move a file hit y to yank which
should highlight the selected file select y again to cancel this, you can also select multiple by hitting y on another file or folder.
To move the selected move to folder target (if the target is the root directory then any file in the root) and press p to paste this
moves the yanked files into the directory.
All current actions in the explorer can be undone in vim style using u binding i.e. after pasting files to return them to their previous
directories hit u.
Files and Folders can be renamed using the r command this will open up an input inline where a user can type in the new name. This can also be
undone using the u command.
Files and Folders can also be deleted using c-d or d, by default this moves files to a user's temp dir so that the action can be undone
using the u command. If a file is larger than a configurable limit currently set to 5mb the file is actually deleted.
There is also a binding if a user would like to permanently delete a file - c-s-d or delete this cannot be undone.
To create a new file use c-e or to create a new folder use c-f which opens an input to take the name of the new file or folder.
This can be undone moving the newly create file to the temp dir.
There is also a command to focus the current buffer in the file explorer, it can be accessed via the command palette searching for Locate command. This command can be bound for easier access using oni.input.bind("<myPreferredBinding>", "explorer.locate.buffer").
Experimental features are in-progress features that are still undergoing development and testing. These features are off by default, in order to maintain stability.
Enable the preview of markdown files on a side panel:
"experimental.markdownPreview.enabled": trueThe window is opened by default, to toggle it you can define a keybinding, e.g.:
const activate = (oni) => {
// access the Oni plugin API here
...
oni.input.bind("<f8>", "markdown.togglePreview")
...
};There is also built in syntax highlighting support, where the syntax highlights defaults configuration is as follows:
"experimental.markdownPreview.syntaxHighlights": true,
"experimental.markdownPreview.syntaxTheme": "atom-one-dark",Themes are taken from https://highlightjs.org/static/demo/, though currently the background colour is not used to maintain consistency with the preview background. If this is something people want, raise an issue!

To enable the experimental indent guide lines set "experimental.indentLines.enabled": true
in your configuration.
Currently this is enabled for all file types, once "experimental.indentLines.enabled": true is set.
You can disable it for specific filetypes using the following:
"experimental.indentLines.bannedFiletypes": [
".ts",
],This is useful for disabling inside specific filetypes, or vim plugin windows.
Finally you can change the color of the indent lines by setting "experimental.indentLines.color": "myColor"
Oni, by default, integrates with the system clipboard. This is controlled by the editor.clipboard.enabled option.
The behavior is as follows:
- All
yanksordeleteswill be pushed to the system clipboard. - Pressing
<C-c>on Windows/Linux (<M-c>on macOS) in visual mode will copy the selected text to the system clipboard. - Pressing
<C-v>on Windows/Linux (<M-v>on macOS) in insert mode will paste the text from the system clipboard.
If you have custom behavior or functionality bound to <C-c>, <C-v> (or <M-c>, <M-v> on macOS), you may wish to disable this behavior by setting editor.clipboard.enabled to false.
NOTE: If you have set your
g:clipboardto includeunnamedplusyou will have to disable this inside ofOnias this can lead to issues when pasting with new line characters.
Oni features syntax highlighting based on TextMate Grammars. These offer more 'smarts' about the language keywords, versus the out-of-box Vim syntax regions.
There are some settings to control this behavior:
-
editor.textMateHighlighting.enabled (default:
false)
Set totrueto turn on textmate highlighting. -
editor.tokenColors - an array of optional overrides, ex:
[{ scope: "variable.object"}, settings: "Identifier" }]. Currently,settingsmust correspond to a Vim highlight group, and scope must correspond to a TextMate scope. This configuration is only used whenexperimental.editor.textMateHighlighting.enabledistrue. -
editor.textMateHighlighting.debugScopes (default:
false) Set totrueto show scope information for a token. This is helpful when figuring out what to set for thescopevalue foreditor.tokenColors. -
language.[language-name].textMateGrammar This allows you to set a path to a TextMate grammar file for a particular language. This can either be a
string, in which case it should be the path to the relevant file, or a dictionary of extension to grammar file - for example:"language.javascript.textMateGrammar: { ".js": "~/textmate-grammars/js.tmLanguage.json", ".jsx": "~/textmate-grammars/jsx.tmLanguage.json" }.
SublimeText also has a great overview of how TextMate scopes work.



Oni has recently added more support for version control providers, currently only git is supported.
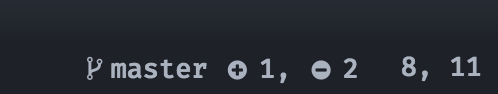
The Git Version control provider shows the users current branch in the status bar as well as the new additions and deletions on that branch.
A User can switch the active branch by binding the vcs.branches command this will open a quick open menu that allows the user
to switch their current branch.
Oni also has a version control sidebar pane which can be enabled by setting "experimental.vcs.sidebar": true,
this will require a restart of oni. once that is done the user should now have a new sidebar item with a code fork symbol.
You can immediately navigate to this pane by using the Version Control: Toggle Visibility command in the command palette.
This can bound to a key for easier access using oni.input.bind(<binding>, "vcs.sidebar.toggle").
Currently this pane allows a user to see the state of changed file on their branch if in a git repository.
It comprises 4 sections currently modified, staged, untracked and recent commits
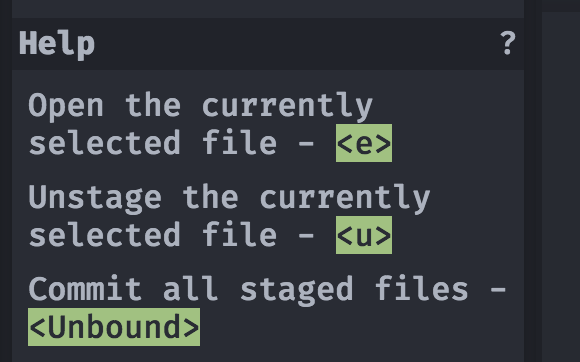
each section can be toggled open and closed using the enter key. Within each section is an altered file to move it to the next stage
e.g. move modified to staged select a file and press enter.
To move from staged to committed hit enter this will open up an input which takes a commit message the file should then move into the recent commits showing details of the commit.
Each action can be undone e.g. staged files can be unstaged and committed files un-committed using u (this using git reset HEAD^) to
undo the last commit.
Please keep in mind the vcs functionality is still experimental so if you encounter any issues please check the project board to see if it is in progress or in todo otherwise please raise an issue, thanks.
You can bind Oni commands to custom keyboard shortcuts:
oni.input.bind("<m-s-n>", "oni.process.openWindow")
This will bind the "oni.process.openWindow" command to the Alt-⇧-N (or ⌘-⇧-N on a Mac) key combination. Here is a list of common commands with example bindings:
| command | description | example binding |
|---|---|---|
| oni.editor.previousError | Jump to the previous highlighted error in the current buffer | oni.input.bind("<s-f8>", "oni.editor.previousError") |
| oni.editor.nextError | Jump to the next highlighted error in the current buffer | oni.input.bind("<f8>", "oni.editor.nextError") |
| language.findAllReferences | Find all references using a language service | oni.input.bind("<s-f12>", "language.findAllReferences") |
| oni.process.openWindow | Open a new Oni window | oni.input.bind("<m-s-n>", "oni.process.openWindow") |
| workspace.openFolder | Change the current workspace directory | oni.input.bind("<m-s-o>", "workspace.openFolder") |
You can use the API surface area exposed by the oni object in your configuration.
The oni object is exposed in the activate method, so all calls must be within that method.
See API-Examples for some common examples.
In VimL, the g:gui_oni variable will be set to 1, and can be validated with if exists("g:gui_oni") in VimL.
In addition to the javascript config.js bindings, you can also access most Oni functionality from your init.vim, via the OniCommand function in ex mode.
An example is:
:call OniCommand('oni.about')