This application is still live at http://cs-playground-react.surge.sh, however there will be no future releases and the repository has been made readonly. In addition, some features such as code-sharing have been disabled due to server costs and low demand. For those of you who have enjoyed the app over the last few years and made pull requests, suggestions, etc. thank you! This was a fun starter project for me as I was learning to code and it will always hold a special place in my ❤️.
Many thanks,
Pete
An interactive overview of common sorting algorithms and data structures, implemented in JavaScript, with optional "challenge mode" (get your code to pass all the tests!). This also includes several other miscellaneous algorithm challenges, similar to those asked in programming interviews. This is intended to help you brush up on your computer science fundamentals, algorithm, and problem solving skills. Contributions are welcome!
This is meant as a reference / review only — if you haven't already learned / solved these problems on your own, I recommend giving them a try in the editor first before looking at the solution code! If you get stuck, there are plenty of resources accessible right through the app to help you along. A full list of resources can also be found here.
This project uses CodeMirror and React-CodeMirror2 to embed an editor into the browser (the original React-Codemirror is out of date, not maintained, and does not play well with React 16). It also uses a fun little hack to run the code and hijack console.log, creating a little REPL which outputs into a mock console. Oh, and a little script I found to help with the resizable panes!
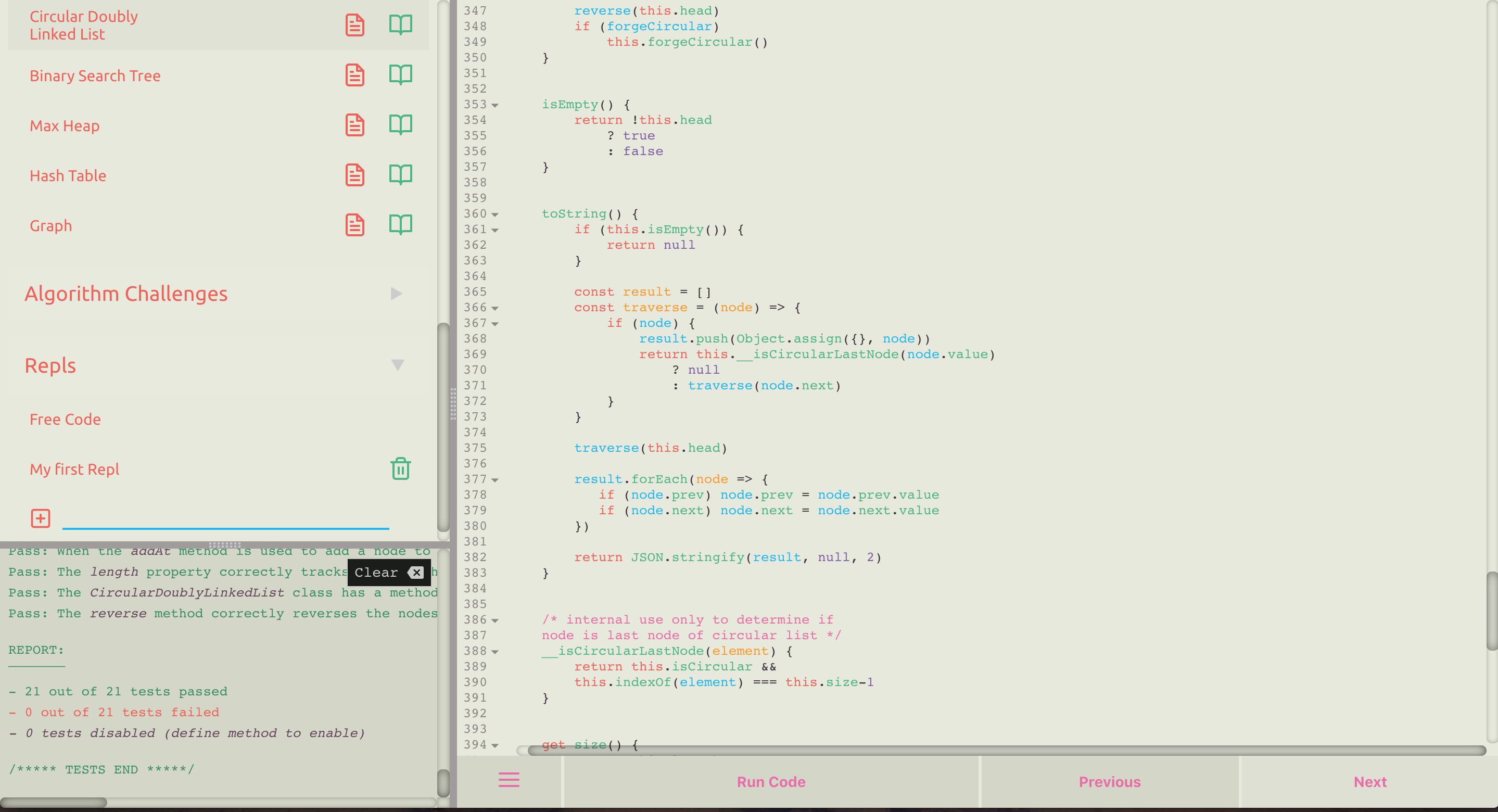
 The app is currently live here: https://cs-playground-react.surge.sh/
The app is currently live here: https://cs-playground-react.surge.sh/
- Any NON-SOLUTION code you edit is persisted throughout the session via Redux, and state is persisted using local storage across sessions, so you can leave, close your browser, and come back later, and your code will still be there, without having to log in or create credentials. Be careful though! Once your browsers local storage is cleared, you will lose all of your work.
- To reset the application state from within the app, call the
resetState()function in the embedded editor. - If for some reason you do not want to save your code, leave the following comment before navigating away or closing your browser:
// DO NOT SAVE- Each challenge has an accompanying test suite to help you be sure that your solutions are correct. Every time you run your code, the tests will be run in the background and the results will be logged to the console.
- Note that the tests are purely optional, and are disabled by default. This is to keep unwanted noise in the console down to a minimum, and to not force you to solve these problems in a specific way. Like most things in programming, each of these problems have several different solutions. In order to test them, I had to pick one way to solve each, and test for that way. This might be limiting if you want to choose an completely different approach to solving a particular problem.
- To enable the tests, delete the
// SUPPRESS TESTScomment at the bottom of the editor, to disable them again, add the// SUPPRESS TESTScomment to any part of the file (or you can use the shortcut keys: CMD/CTRL+ALT+/, which will toggle the// SUPPRESS TESTScomment at any time). - When the test suite for a particular problem is running, you may notice that some tests are disabled by default. This is mainly for really complicated data structure problems. Some tests are not required to ensure a fundamental understanding of a particular data structure, but still might be fun to solve anyway! So when this is the case, these tests are disabled, and are only enabled when you define the method in question on the class. If you don't define the method, they won't be tested, and not solving these problems won't count against you, or show up as a pesky, red, failing test.
Infinite loop protection is enabled by default. Using JSBin's loop-protect Babel transform, CS-Playground-React will automatically break loops that take over 500ms to run and will throw an error to let you know that there is likely a problem with your code. For instances where this is not the case, leave a `// DISABLE LOOP PROTECT` comment to run your code without loop protection. Beware! If you run code that does have an infinite loop while loop protect is disabled, you will crash the browser tab, so tread lightly when disabling this feature!
- The editor has SublimeText keybindings.
- Additional keys bindings / shortcuts:
- Scroll through themes: CMD/CTRL+ALT+({ OR })
- Go to the next challenge: CMD/CTRL+SHIFT+.
- Go to the previous challenge: CMD/CTRL+SHIFT+,
- Jump to solution / seed: CMD/CTRL+SHIFT+S
- Run code / tests: CMD/CTRL+SHIFT+ENTER
- Toggle Suppress Tests: CMD/CTRL+ALT+/
- Clear Console: ALT+SHIFT+DELTE/BACKSPACE
- Open autocomplete dropdown: CTRL+SPACE
- Focus Editor: CMD/CTRL+\
- Search / Replace functionalities:
- Start searching: CMD/CTRL+F
- Find next: CMD/CTRL+G
- Find previous: CMD/CTRL+SHIFT+G
- Replace: CMD+ALT+F OR SHIFT+CTRL+F
- Replace all: SHIFT+CMD+ALT+F OR SHIFT+CTRL+R
- Jump to line: ALT+G
- Quicksort
- Mergesort
- Selection Sort
- Insertion Sort
- Bubble Sort
- Heap Sort
- Bucket Sort
- Sorting Algorithm Benchmarks
- Stack
- Queue
- Priority Queue
- Linked List
- Doubly Linked List
- Binary Search Tree
- Max Heap
- Hash Table
- Graph
Easy:
- Sum All Primes
- Generate Checkerboard
- Flatten An Array
- Reverse A String
- Reverse Vowels
- Is Palindrome (coming soon)
- Fizz Buzz (coming soon)
Moderate/Difficult:
- Longest Common Prefix
- No Two Consecutive Chars
- Anagram Palindrome
- Rotate An Image (coming soon)
- Fork repo, clone locally, and run
npm installoryarn install - In the root directory, run
npm startoryarn start
Some of my solutions are less than perfect. If you come up with a better one, or want to add a new algorithm or data structure that I haven't covered, feel free to submit a PR!
The JSDoc-like documentation found throughout the editor's files are just that: JSDoc-like. These comments would not produce proper documentation if the JSDoc utility were ran on these source files. These comments, instead, loosely follow the JSDoc style, and are just meant as a recognizable reference for users, so that they can easily see how each function, parameter, class, property, and method is meant to be used. Eventually, there are plans for changing to actual JSDoc comments and corresponding markdown documentation, but this is currently not a high priority. Any new challenges, however, should be added with this style of comments.
This project was bootstrapped with Create React App.