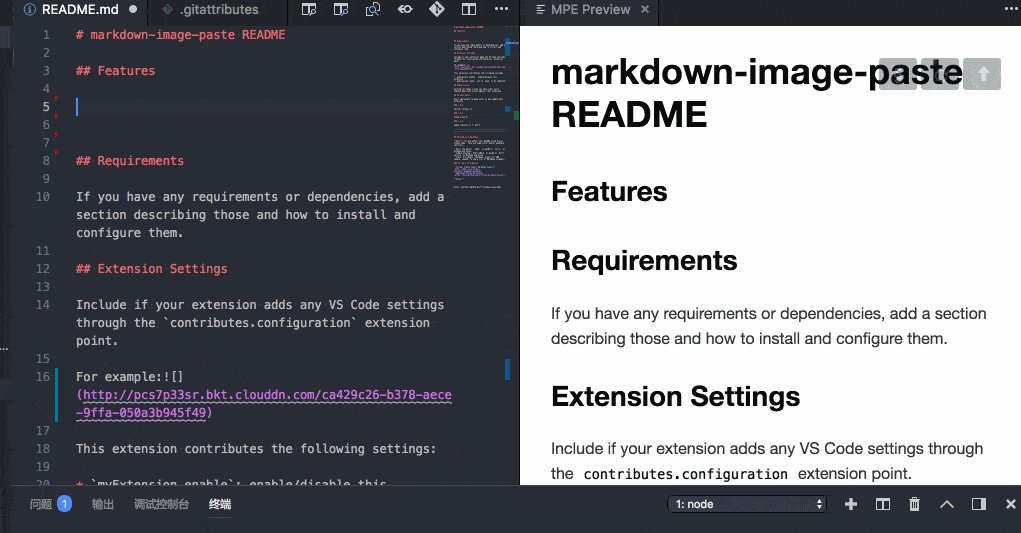
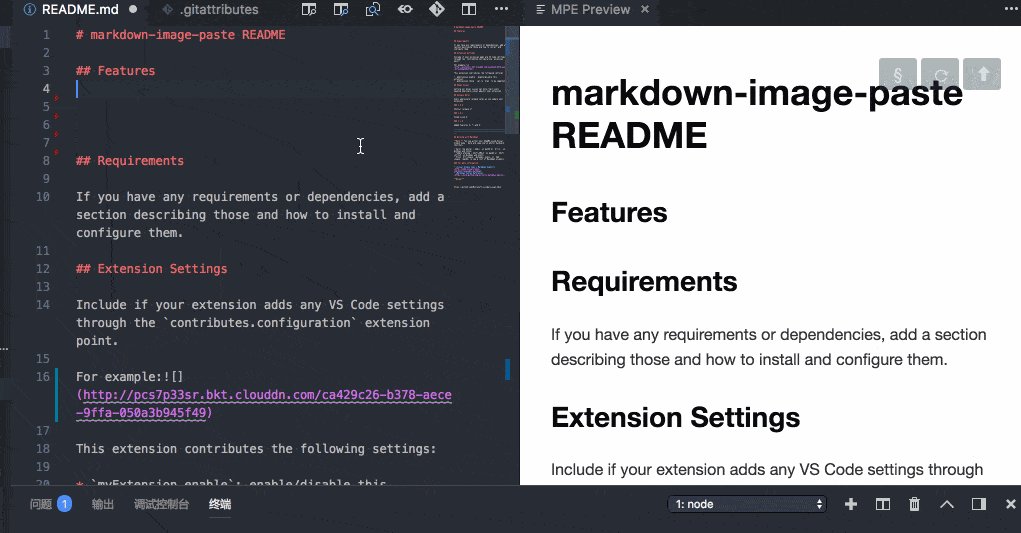
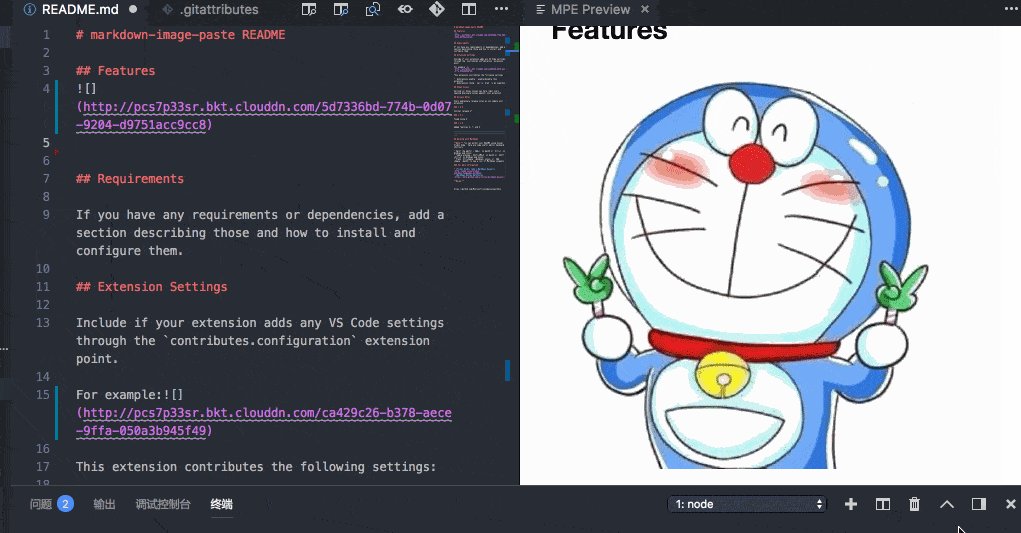
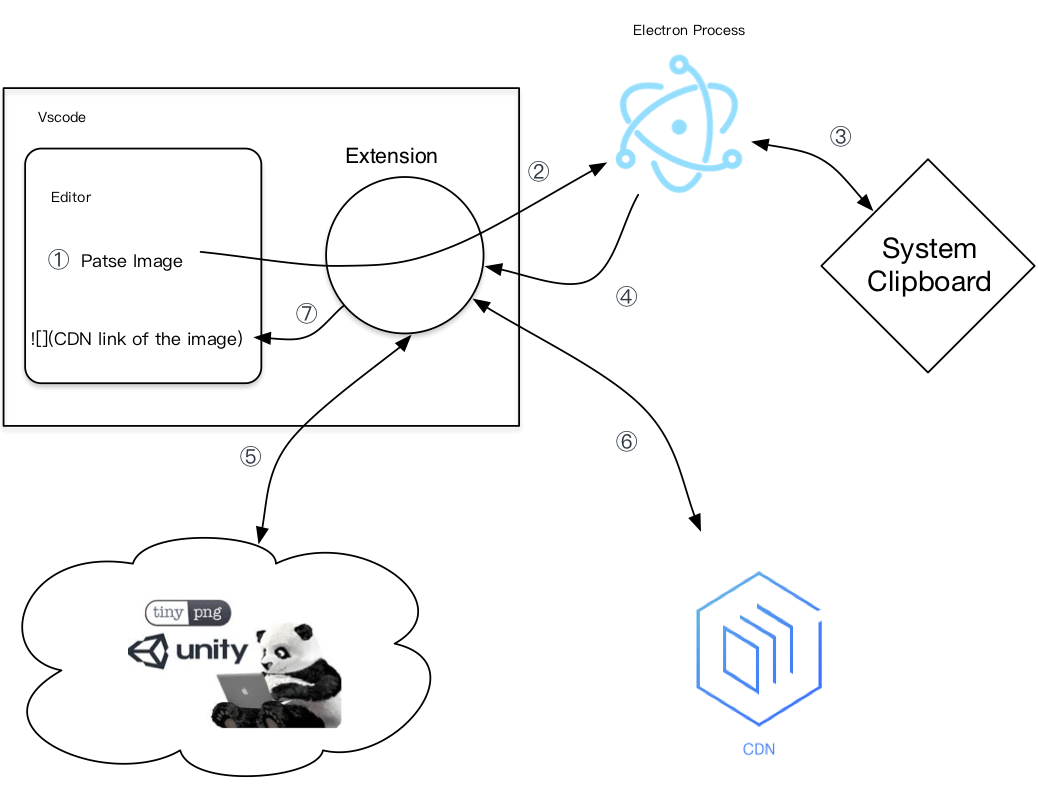
A command to read the image from system clipborad, optimize the size, upload to CDN, and return you the CDN link. Support jpg, png, pdf....
Chinese blog introducing this extension: http://www.njleonzhang.com/2018/08/14/vs-code-paste-image.html
- The extension spawn a electron process for read image in clipborad via electron api
clipboard.readImage. - extension process communicate with electron process via node-ipc.
- send the image to tinyPng for size optimization.
- send the image to CDN for hosting
-
Install this extension. (search by name
markdown image pastein vscode extension store) -
Install the electron ipc server app.
npm install -g electron-image-ipc-serverYou can start the electron ipc server manually by command
eiis
| OSS/CDN | Advantage | Disadvantage |
|---|---|---|
| qiniu | totally 10G free storage; monthly 1 million times free viewing; fast net access globally; big and stable company in China | need filing domain approved by China goverment for accessibility 😂 |
| github | based on github, little limitation if you follow the terms of service and github pages limits; great and stable company | access is slow in China |
| cloudinary | totally 10G free storage for at most 300K items, 20 GB free monthly net viewing bandwith, fast net access globally | a small and unstable company? (not sure) |
| sm.ms | No limitation, fast access in China | no account, and you can not manage your picture, private projects |
| s3 | no minimum fee, fast access in global | not free |
This extension is made originally for writing my personal techblog, which means the storage and network access cost to the CDN should be small. You should not use this extension to upload pitures with mass access to
github, which may exceed github pages limits.
- global config
| Setting | type | default | desc |
|---|---|---|---|
| markdownPasteImage.cdnType | string | "github" | cdn type, currently support qiniu, github, cloudinary, sm |
- config for qiniu
| Setting | type | default | desc |
|---|---|---|---|
| markdownPasteImage.tinyPngKey | string | '' | the tiny png developer key, refer to the doc, if not provided, the optimization is skipped |
| markdownPasteImage.qiniuBucket | string | "" | qiniu cdn's bucket name |
| markdownPasteImage.qiniuAK | string | "" | qiniu cdn's access key |
| markdownPasteImage.qiniuSK | string | "" | qiniu cdn's security key |
| markdownPasteImage.qiniuPreUrl | string | "" | qiniu cdn's pre-url |
- config for github
| Setting | type | default | desc |
|---|---|---|---|
| markdownPasteImage.githubAccessToken | string | "" | the github access token, created in github token management page with all privileges of repo scope |
| markdownPasteImage.githubRepo | string | "" | github repository to store your images, example: njleonzhang/image-bed; Formart: [username]/[repo name], for example: njleonzhang/image-bed |
| markdownPasteImage.githubAssetFolder | string | "" | asset folder of your image bed github repository |
| markdownPasteImage.proxy | string | "" | proxy for github api, for exmaple: http://127.0.0.1:1087 |
| markdownPasteImage.githubTimeOut | number | 10000 | github api is slow in china, here you can set timeout according to you network. 10s as default |
> if you use github as cdn in China, I suggest you config a proxy.
- config for cloudinary
| Setting | type | default | desc |
|---|---|---|---|
| markdownPasteImage.cloudinaryName | string | "" | cloud name of cloudinary |
| markdownPasteImage.cloudinaryApiKey | string | "" | api key of cloudinary |
| markdownPasteImage.cloudinarySecret | string | "" | api secret of cloudinary |
| markdownPasteImage.cloudinaryFolder | string | "" | folder of cloudinary you want to put your image in |
- config for s3
| Setting | type | default | desc |
|---|---|---|---|
| markdownPasteImage.s3Bucket | string | "" | s3 bucket name, like "com.xxx.xxx" |
| markdownPasteImage.s3PreUrl | string | "" | s3 domain name, like "img.xxx.xxx" |
with s3, you need config Credentials in your computer, for details: <https://docs.aws.amazon.com/sdk-for-javascript/v2/developer-guide/getting-started-nodejs.html>
if cdn is not configured correctly or the editing file is not a markdown file, the picture will be paste to current folder of the editing file.
| command | name | desc |
|---|---|---|
| extension.markdownPasteImage | Paste Image | paste the clipbord image to cdn |
| extension.markdownPasteImage.reInit | Paste Image: Reinit | restart and reconnect to electron app which act as ipc server |
- support more OSS/CDN, such as Azure storage, refer to current code
Clone the porject, and open it in vscode. press F5 to start debug mode after npm install the dependency. At last, run npm run package to package a extension vsix file, and install it to your vscode for test.
- need to install a extra node module, electron-image-ipc-server. if we bundle the electron in the extension, the extension size will be more than 70M.
electron-image-ipc-serveris started as a long live electron process by the extension. - can not support
gifdue to the limitation of electron api