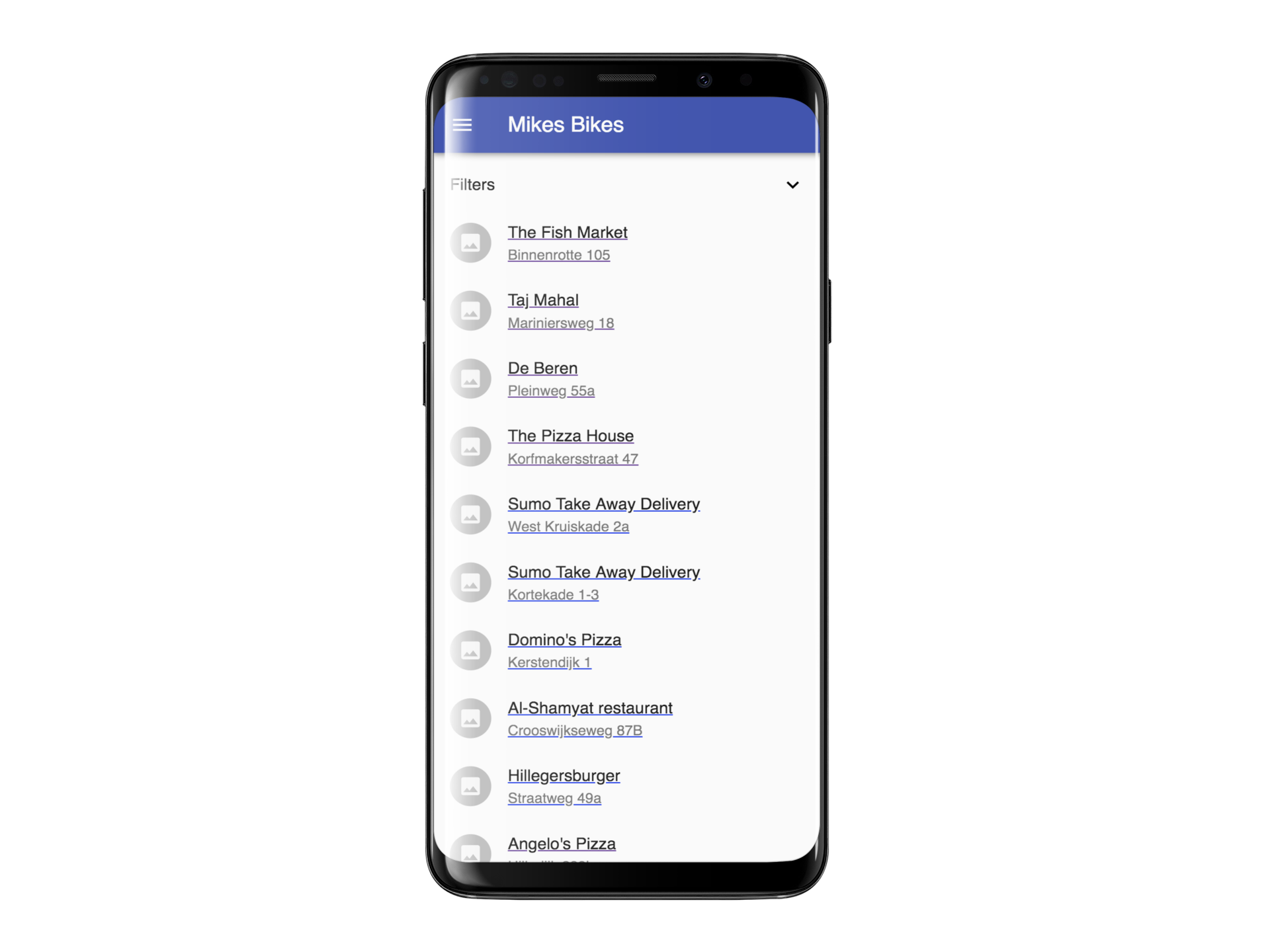
Here is the demo app that I made in around 8 hours of coding session to demonstrate how quick I can build Progressive Web Applications and APIs. I am not totally proud of it because I have compromised between the clean code, architecture and the development speed.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Docker
A step by step series of examples that tell you how to get a development env running
Set up dependencies
yarn
Run Docker compose
docker-compose -f docker-compose.yml up
Deploying a production version is as easy as
yarn build
than
cp -r ./client/build ./server/build
and you can
docker-compose -f docker-compose-prod.yml up
| Tech | Description | Learn More |
|---|---|---|
| React | Fast, composable client-side components. | Pluralsight Course |
| Redux | Enforces unidirectional data flows and immutable, hot reloadable store. Supports time-travel debugging. Lean alternative to Facebook's Flux. | Getting Started with Redux, Building React Applications with Idiomatic Redux, Pluralsight Course |
| React Router | A complete routing library for React | Pluralsight Course |
| Babel | Compiles ES6 to ES5. Enjoy the new version of JavaScript today. | ES6 REPL, ES6 vs ES5, ES6 Katas, Pluralsight course |
| Webpack | Bundles npm packages and our JS into a single file. Includes hot reloading via react-transform-hmr. | Quick Webpack How-to Pluralsight Course |
| Browsersync | Lightweight development HTTP server that supports synchronized testing and debugging on multiple devices. | Intro vid |
| Jest | Automated tests with built-in expect assertions and Enzyme for DOM testing without a browser using Node. | Pluralsight Course |
| TrackJS | JavaScript error tracking. | Free trial |
| ESLint | Lint JS. Reports syntax and style issues. Using eslint-plugin-react for additional React specific linting rules. | |
| SASS | Compiled CSS styles with variables, functions, and more. | Pluralsight Course |
| PostCSS | Transform styles with JS plugins. Used to autoprefix CSS | |
| Editor Config | Enforce consistent editor settings (spaces vs tabs, etc). | IDE Plugins |
| npm Scripts | Glues all this together in a handy automated build. | Pluralsight course, Why not Gulp? |
- Max Larionov - Initial work - maxevilmind
This project is licensed under the MIT License - see the LICENSE.md file for details
- Hat tip to anyone whose code was used
- Inspiration
.png)
.png)