- Git -> https://git-scm.com/downloads
- Azure CLI -> https://learn.microsoft.com/en-us/cli/azure/install-azure-cli-windows?tabs=azure-cli
- Powershell -> https://learn.microsoft.com/en-us/powershell/scripting/install/installing-powershell-on-windows?view=powershell-7.4
AND/OR
Windows Terminal -> https://github.com/microsoft/terminal - DevPod -> https://github.com/loft-sh/devpod
- Azure auth on Techloop subscription
- Github auth on Techloop
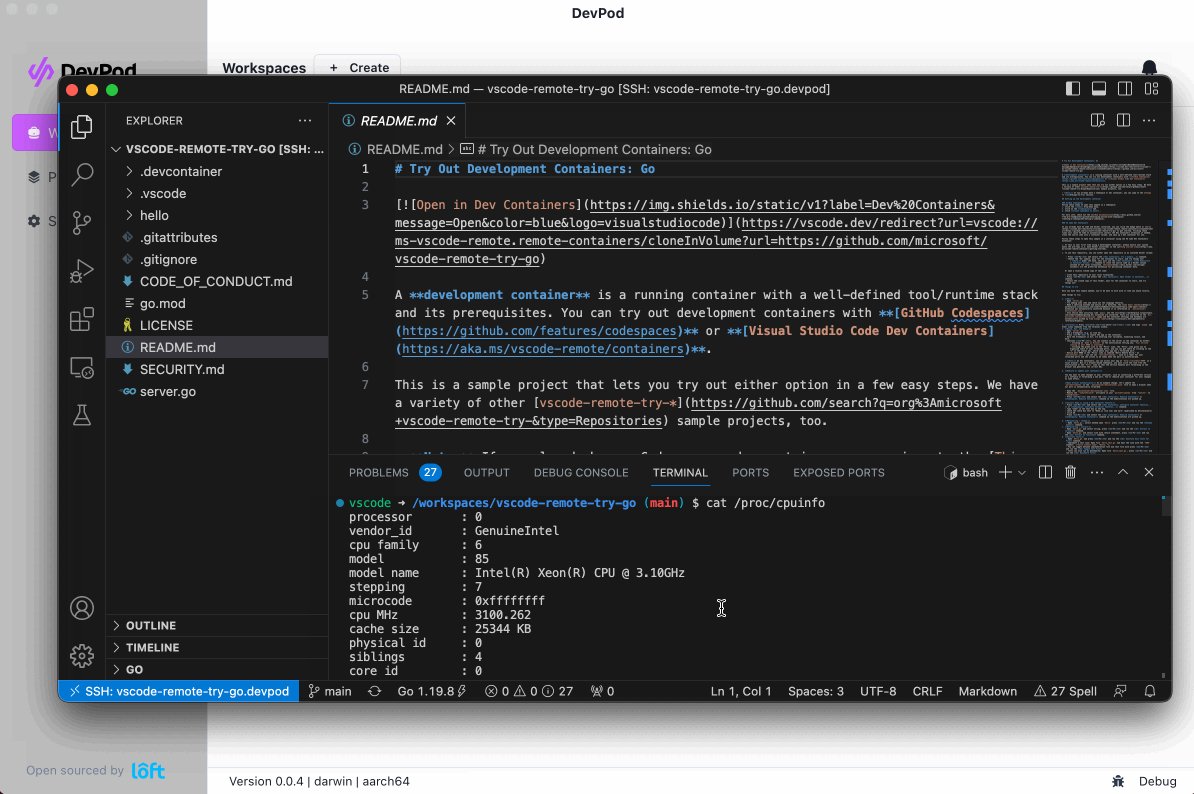
- Apri il terminale di VS Code.
Once the devcontainer is created, it will open up a code editor (VS Code) right in your browser, with terminal and everything! Wait for a few seconds for the initialization script to complete:
After the script is done running, you can check your installation by running bench --version and then start the bench by running bench start:
This will start the bench.
Visit the ports tab and click on the browser icon next to port 8000 (the web server runs on this port):
Voila! This will open up the site in a new tab:
Frappe Site Running through Codespace
For the Frappe site created by default:
a. use Administrator and admin as username and password respectively
b. MariaDB: Root Password: 123
- Esegui il comando: cd frappe-bench
- Esegui il comando: bench start
- Clicca su link sul terminale http://127.0.0.1:8000 e si aprirà sul tuo browser il sito.
- Accedi con l'utente Administrator e la password admin.