We all know BitBucket lacks some features that we have in other platforms like GitHub, GitLab and others. Originally inspired on Sindre Sorhus' Refined Github extension, refined-bitbucket is born as a collaborative project by a few developers to improve upon those holes, and even add some additional functionality that will enhance the overall user experience.
-
Adds syntax highlighting for pull requests and commits. See the full list of enabled languages. Missing any language? Let me know or submit a pull request!
-
Double click on a word to highlight all occurrences.
-
Block pull request merging without a minimum number of approvals (defaults to 2 minimum approvals).Removed. Implemented natively by Bitbucket with "merge checks" -
Key binding feature, which allows for quicker navigation through pull requests.
-
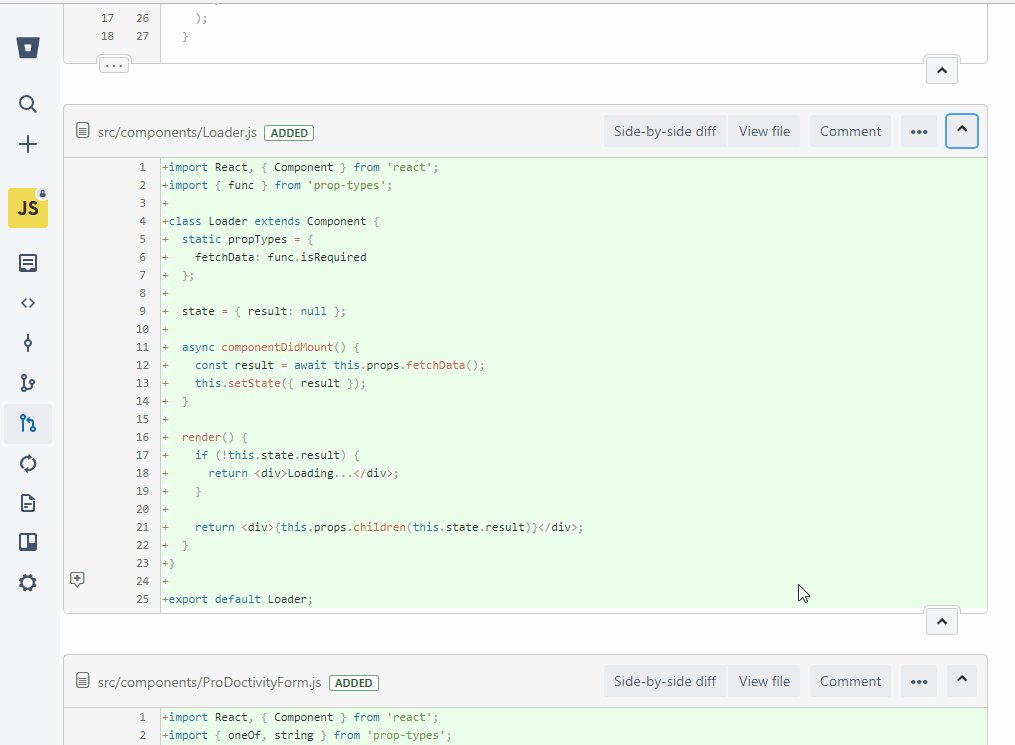
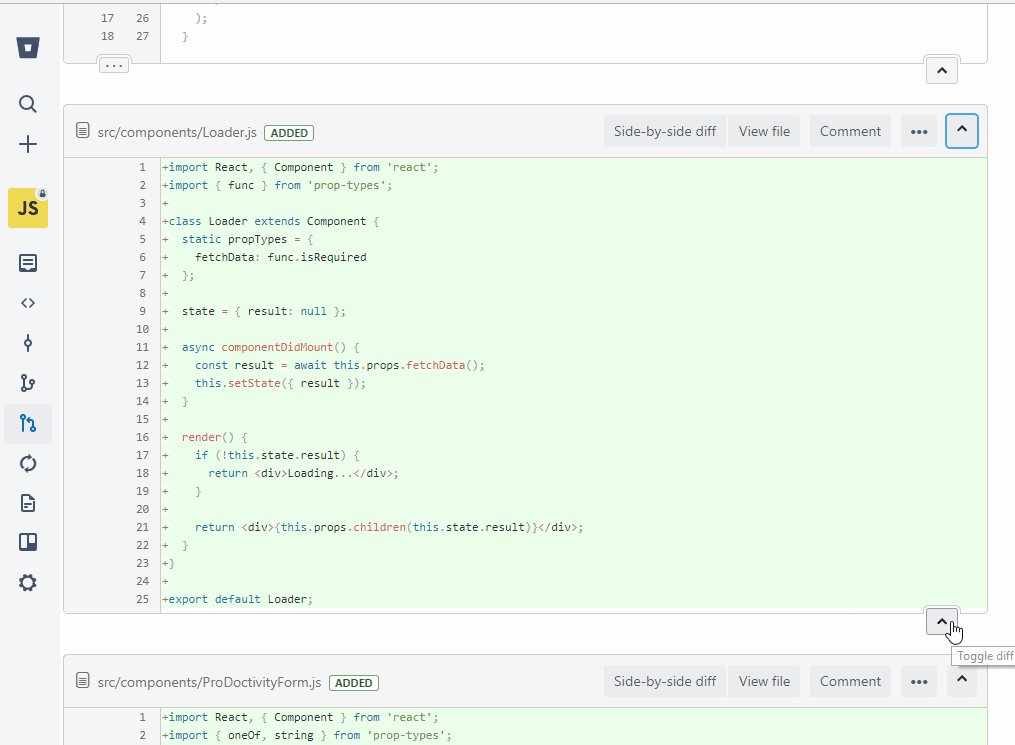
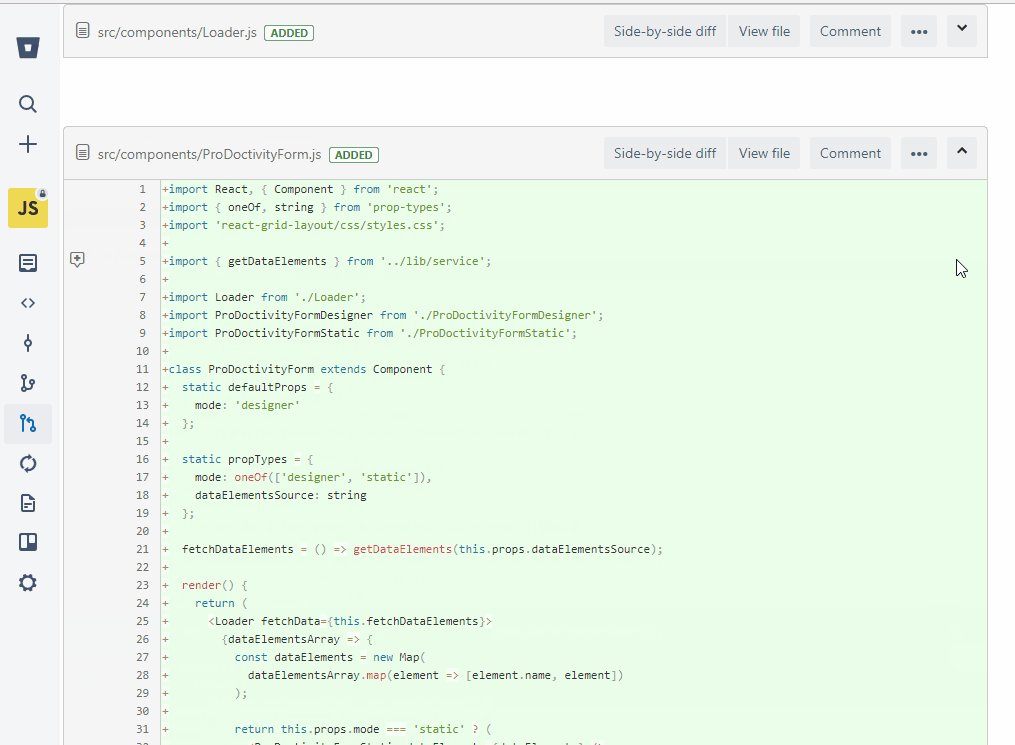
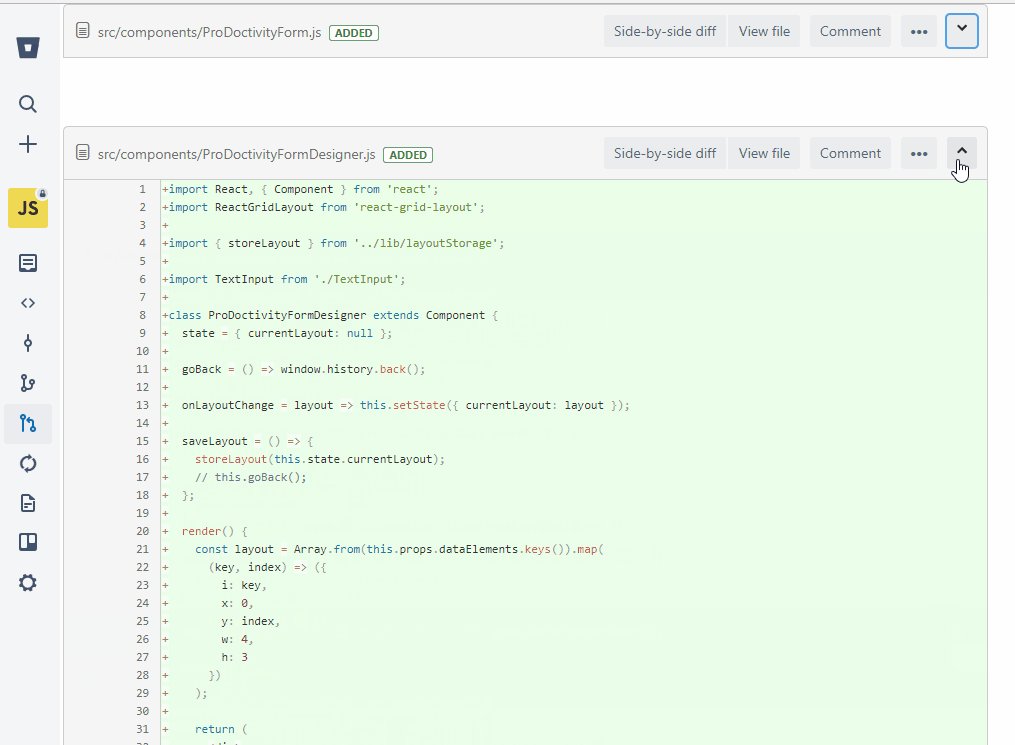
Button to collapse diffs in Pull Request and Commits view.
-
Autocollapse:
- Add filename patterns in the Options page that you would like the extension to collapse automatically when the pull request or commit loads.
- Deleted files are automatically collapsed.
-
Diff Ignore. Add filename patterns in the Options page that you would like the extension to completely remove when the pull request or commit loads.
-
Button to load all failed diffs in pull request and commit view.
-
Choose a default merge strategy for your pull requests.
-
Check the "Close anchor branch" checkbox by default when creating or editing pull requests.
-
Include a
PULL_REQUEST_TEMPLATE.mdfile in the default branch of the repository in one of the locations below, and the contents of that file template will replace the default pull request body inserted by Bitbucket when creating a new one./PULL_REQUEST_TEMPLATE.md /docs/PULL_REQUEST_TEMPLATE.md /.github/PULL_REQUEST_TEMPLATE.md /.bitbucket/PULL_REQUEST_TEMPLATE.mdPlease note that the filename IS case sensitive (must be all caps), and MUST have the .md file extension. No other file extensions will be recognized. The file to be used will be the first to be found in one of these locations (from top to bottom).
It's also possible to specify a URL for a raw Gist with the contents of the template in the options page, in case you don't want to include the file in your repository, e.g., https://gist.githubusercontent.com/anonymous/8054a3ee32f7cf1a5975e3fd52b3c5f3/raw/f6897720e8b6b93becd246187dac36038291c3a4/PULL_REQUEST_TEMPLATE.md.
| Syntax highlighting |
|---|
|
|
|
The Options page. |
pullrequest-ignore and load-all-diffs |
|---|---|

|
pullrequest-ignore
|
load-all-diffs
|
| Collapse diff | Occurrences highlighter |
|---|---|


|

|
refined-bitbucket is available on the Google Chrome Web Store and Add-ons for Firefox. hen installed, go check the extension's Options to customize it to your needs.
Sometimes the extension is not immediately picked up by the browser after installation. If this happens to you, log out of Bitbucket and then log back in, or clear your cache.
The following are the default key mappings
| Key | Action |
|---|---|
| 1 | Selects the Overview tab |
| 2 | Selects the Commits tab |
| 3 | Selects the Activity tab |
Upper case letters mean that you need to press shift and the letter
| Key | Action |
|---|---|
| N (Shift+n) | Scrolls to the Next comment on the page. |
| P (Shift+p) | Scrolls to the Previous comment on the page. |
| g g | Scrolls to the top of the page |
| G (Shift+g) | Scrolls to the bottom of the page |
Sadly, no :(. Although Bitbucket Server and Bitbucket Cloud share a similar name, both are actually two completely different products. Read this comment for a more detailed explanation.
Contributions are very appreciated! Even if you can't contribute with a pull request, if you stumble upon any weird behavior or bugs, let us know with an issue!
If you want to run a development version of the extension, clone the repo and run the following commands:
npm install
npm run watchThis will watch any changes in the src folder and compile them to the extension folder. To test in Chrome, activate the Developer mode in chrome://extensions, click "Load unpacked extension..." and browse to that folder.
If you're new to Chrome extension development, take some time to read Google's documentation on extensions.
There is a test suite included. Before sending a pull request please make sure all tests are passing by running:
npm testMIT © refined-bitbucket


