Recreating readme.so completely in Vue!
An online markdown editor to create README files.
This website was build only for practice purpose.
Cloned webapp: readme.gen
Original webapp: readme.so
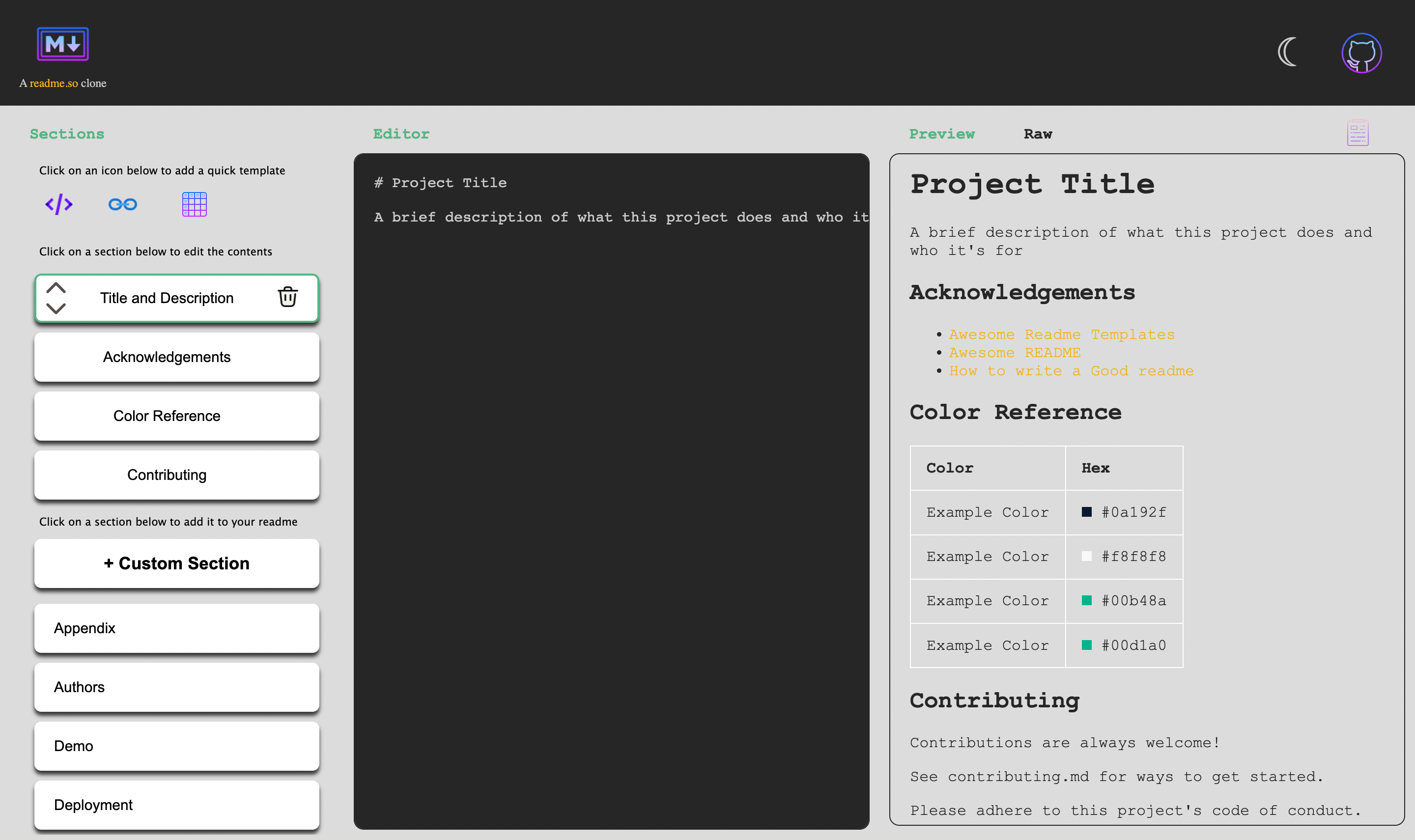
- Light/dark mode toggle
- Live preview of your markdown content
- Choose from a list of sections to add to your readme
- Add a code/link/table from quick template tool
- Edit the contents of each section
- Change order of sections
- Copy your readme content to your clipboard
- Download content to local machine
Readme-gen markdown editor page:

Vue libraries
Clone the repository
git clone https://github.com/ksaswin/Readme-gen.git
cd Readme-genInstall dependencies
make envCompiles and hot-reloads for development
make host-uiThen, navigate to locahost:5173, or http://ip_address:5173.
Run using docker:
make host-docker-uiNow, the dev server will be hosted on your machine's IP address. You can view this from http://ip_address:5173.
Lint checks:
make lintFormatting the code:
make formatBuild command:
make buildRemove node_modules/, dist/ and perform clean-up:
make distcleanClean up docker images created for the project:
make cleanCustomize configuration
As mentioned in the introduction, this project is based on an existing app created by Katherine Peterson.
I used readme.so to create README files for all my projects. After I learnt the basics of VueJs, I thought this could be the perfect project to recreate/clone, since I personally enjoy using it so much.
This readme was created using readme.gen ;)