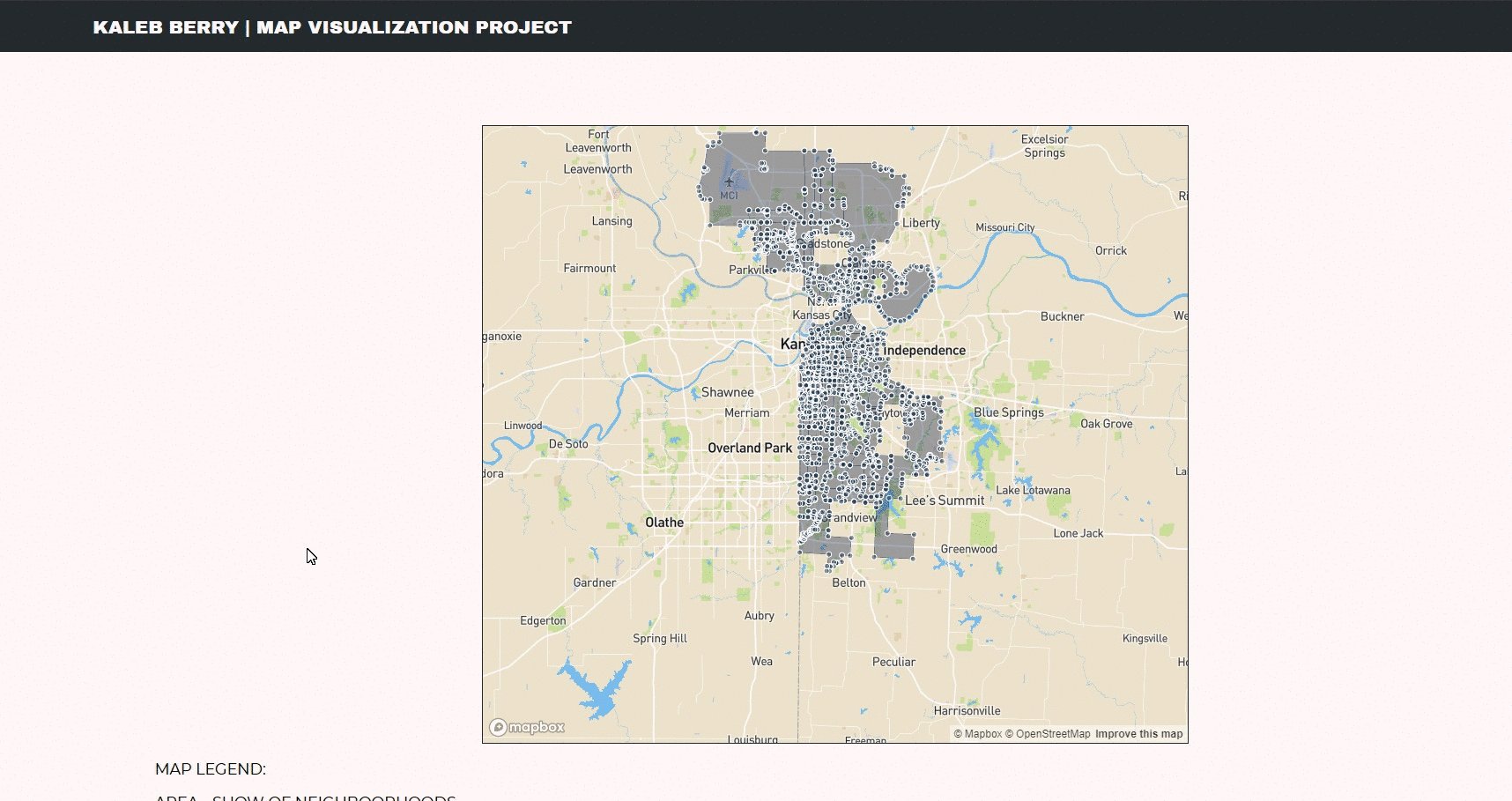
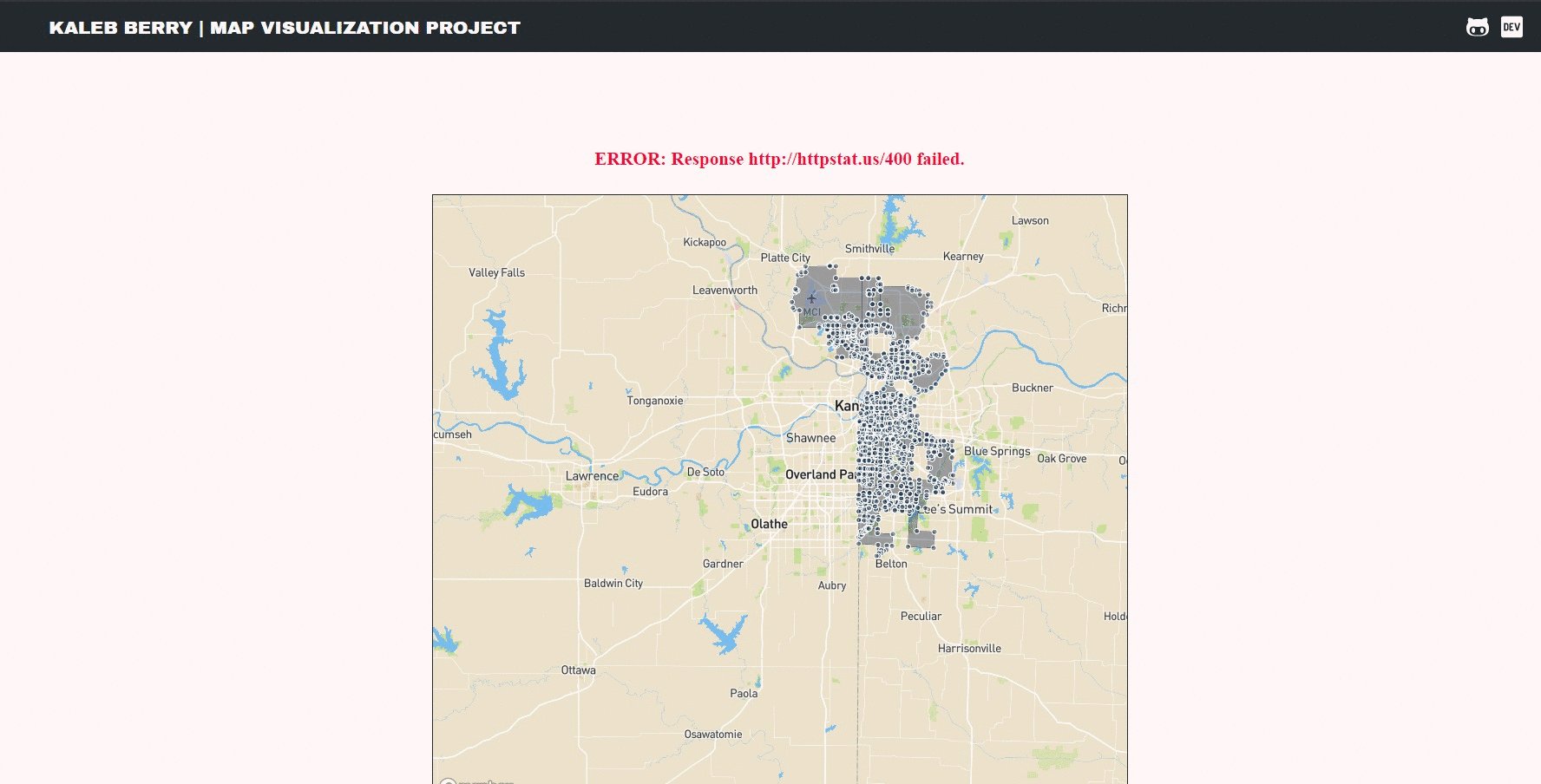
A visual of information that shows a representation of neighborhood population with tracs displaying different ways of communting in Kansas City.
http://kalebberry.com/MapVisualizationProject/
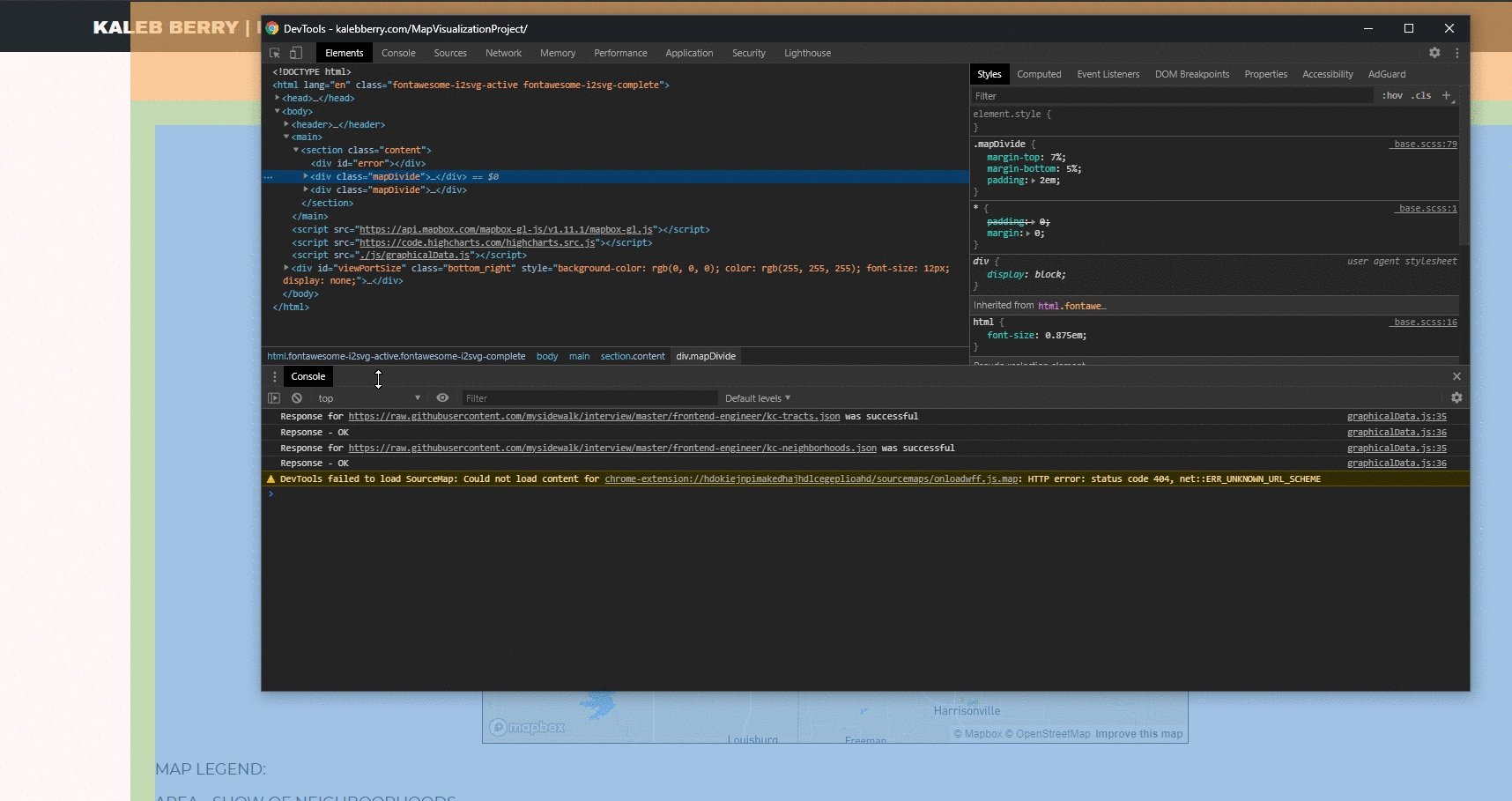
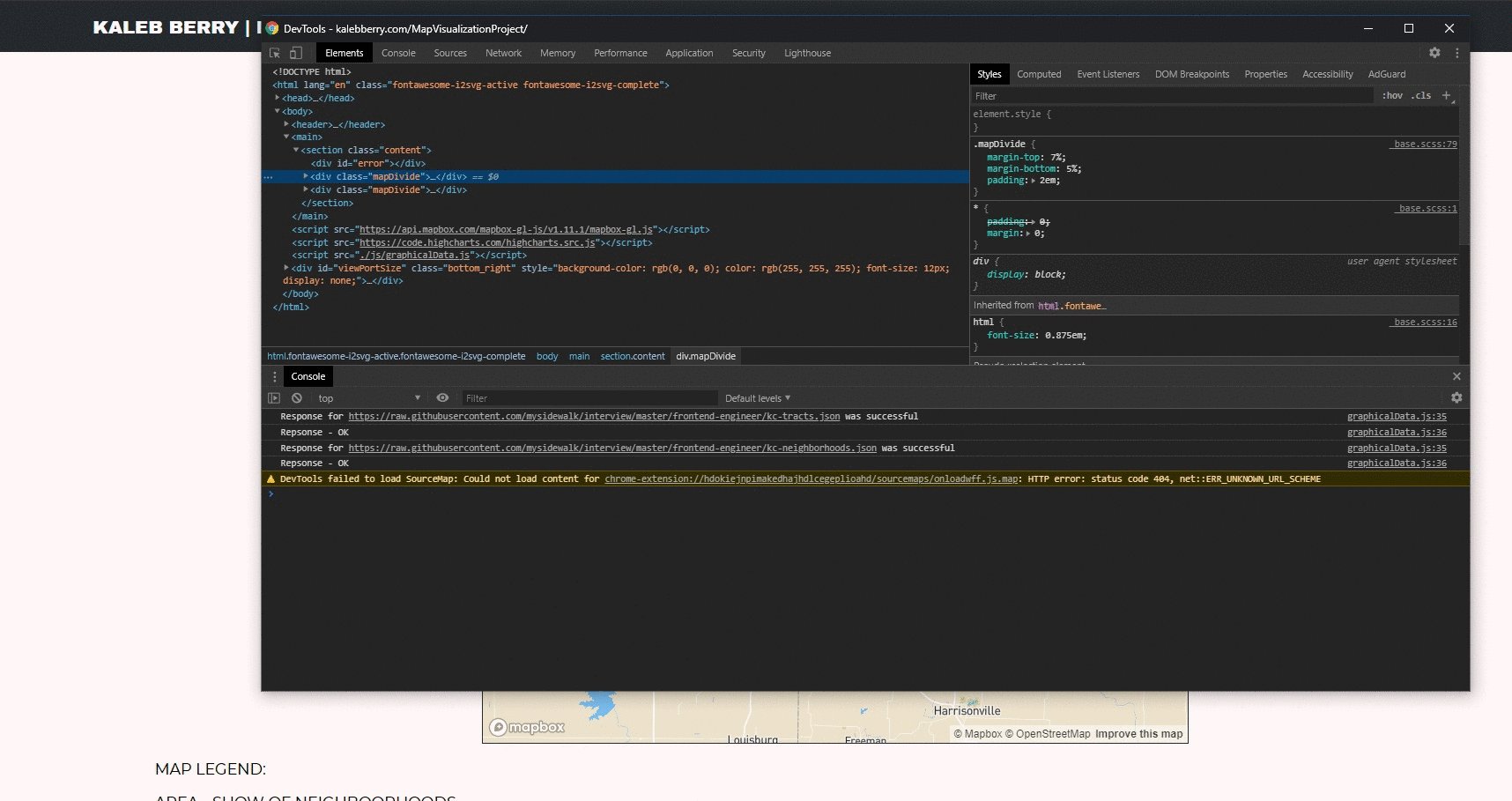
Testing the Map Visualization Project is done by testing the response request before the data collection.
function testReponseIsSuccessful(reponse) {
if (reponse.ok) {
console.log("Response for " + reponse.url + " was successful");
console.log("Repsonse - " + reponse.statusText);
return reponse.json();
}
else {
console.log("Response for " + reponse.url + " failed");
console.log("Response - " + reponse.statusText)
error.innerHTML = '<h2 class="errorMessage"> ERROR: Response ' + reponse.url + ' failed.</h2>';
}
}
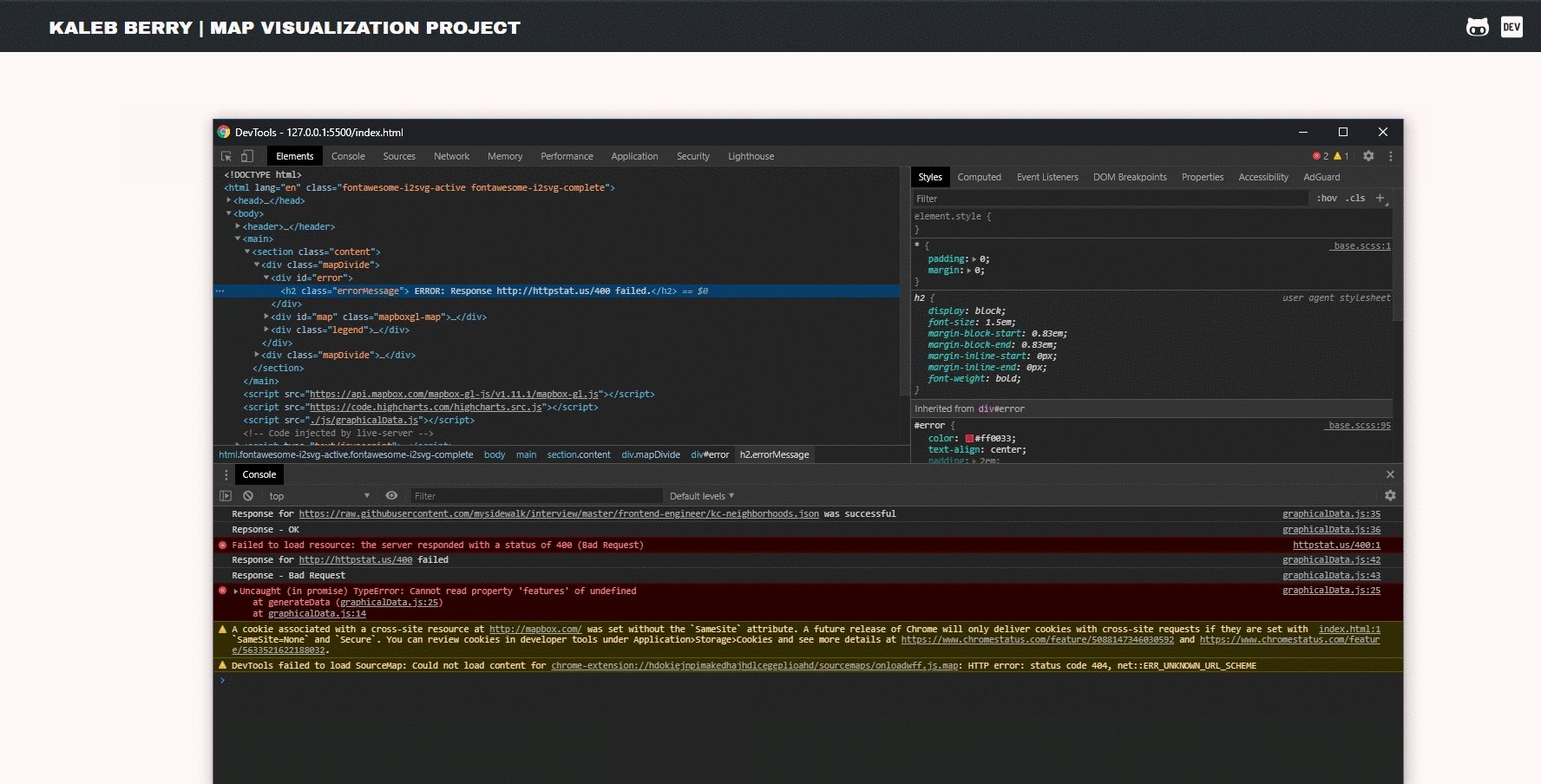
One can view the success of the response in the console.
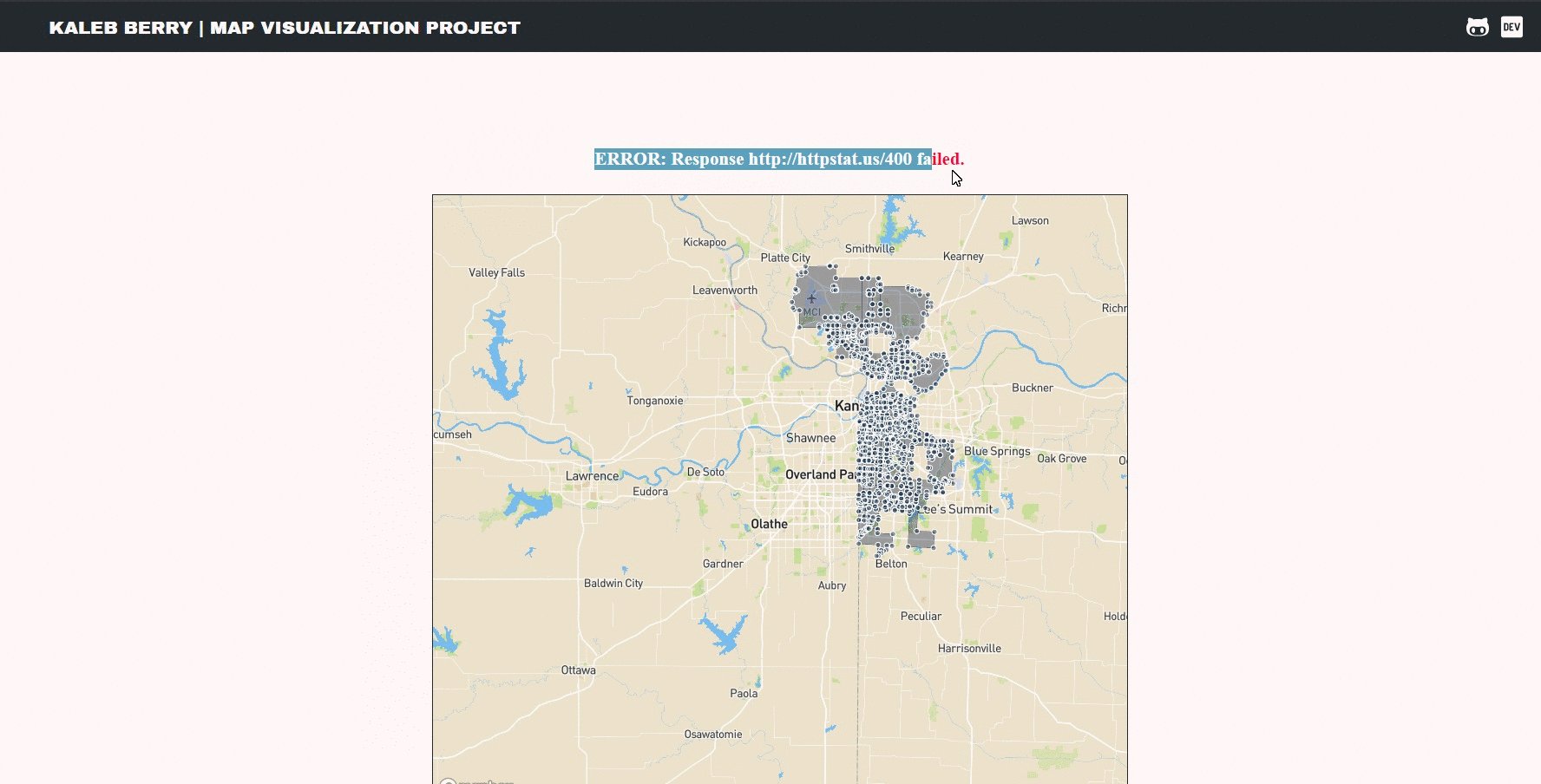
If the reponse fails, an error message appears in red, and a failed response is thrown in the console.
- Download this repository.
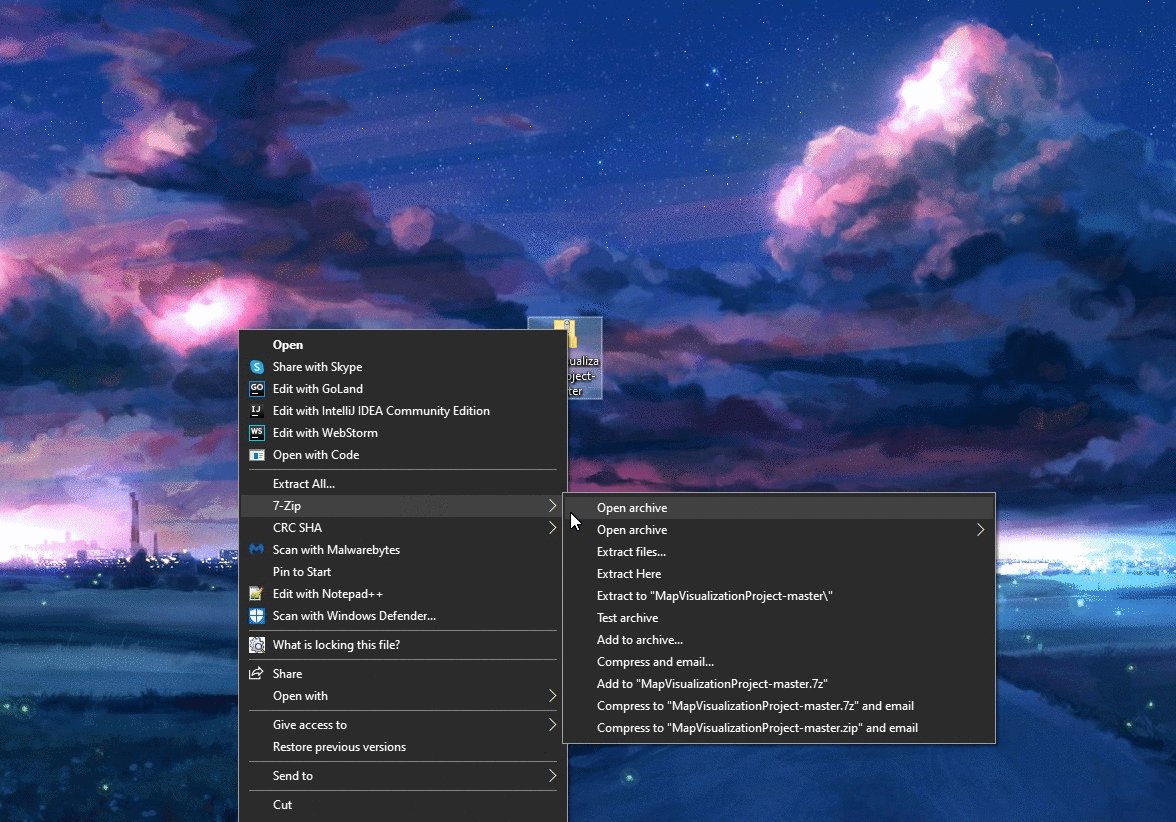
- Unzip the zip file into a location of choice. If you need a file archiver tool I recommend 7-zip (https://www.7-zip.org/)
- In the folder, open Index.html in your favorite browser.
HTML5, CSS3/SCSS, HighCharts.JS, MapBox.JS, Vanilla JavaScript
If you want to contact me you can reach me at [email protected].
This project uses the following license: MIT.