Git clone this project, and run npm install
Setup your .env file, and then source the database.sql file to create your database or run npm run migrate
The project comes with a boilerplate, nearly already configured. (Eslint and Prettier)
In the project directory, you can run different scripts:
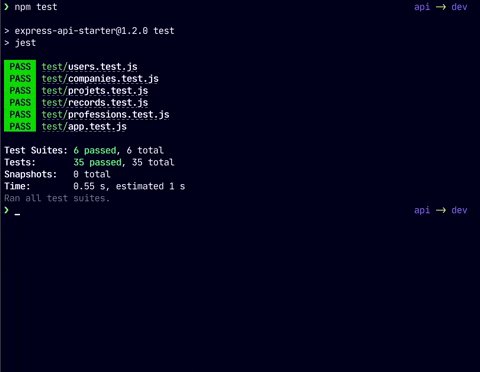
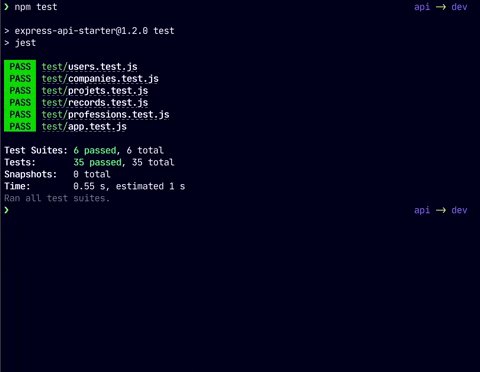
npm run dev: Runs the app in the development mode usingnodemonon port 8000 by default. You can change it by creating aPORTvariable in your.envfile. (You should create this file)npm start: Runs the app in production mode. This will not re-start when you write your code !npm run lint: This app came with basic ESLint config (Prettier + React), you can run a check every time using this script. 💥 BEWARE 💥 If you don't have Prettier installed in your Editor with format on save, you should run it with the next scriptnpm run prettier: It runs Prettier on all your staged files. (only useful if you don't have Prettier installed in your editor)npm test: This is the most important command for this workshop. It will test your CRUDs withjest. More informations below.
- ✅ Response bodies should be JSON.
- ✅ Request bodies should be JSON.
- ✅
PUTandDELETErequest should return204 no content. - ✅
POSTrequest should return201 createdwith the associated created resource.
This workshop comes with integration tests on most of the routes.
- 🔊 GET
/api/tracks - 🔊 GET
/api/tracks/1 - 🔊 POST
/api/tracks - 🔊 PUT
/api/tracks - 🔊 DELETE
/api/tracks - 🎧 GET
/api/albums - 🎧 GET
/api/albums/1 - 🎧 GET
/api/albums/1/tracks - 🎧 POST
/api/albums - 🎧 PUT
/api/albums - 🎧 DELETE
/api/albums
This workshop comes with an already created architecture.
src
├── api
│ ├── index.js
│ ├── albums
│ │ ├── albumsController.js
│ └── tracks
│ ├── tracksController.js
├── app.js
├── index.js
└── middlewares.jsYou should not have to worry about cors, body parser, error middleware, etc.
Every module.exports and require are done. You don't have to worry about it ! Unless you create new files of course
All you have to do, is writing your own logic in each route files in each route file (getAll, getOne, post, update, delete).
Here are some user stories about what you need to do:
- As a user, I need to be able to retrieve the full list of tracks
- As a user, I need to be able to retrieve one track by its ID
- As a user, I need to be able to create a new track
- As a user, I need to be able to update a track
- As a user, I need to be able to delete a track
- As a user, I need to be able to retrieve the full list of albums
- As a user, I need to be able to retrieve one album by its ID
- As a user, I need to be able to retrieve the tracks list of one album
- As a user, I need to be able to create a new album
- As a user, I need to be able to update an album
- As a user, I need to be able to delete an album
Remember: for the tests to work properly, you need an album with id 1 and a track with id 1 in your DB !
You can now chill 🍻