- React-native
- Expo
- Reanimated
- Gesture Handler
- Jotai
I have always liked the look of clean Scandinavian typefaces, and often see great minimalistic designs based on these typefaces posted on pinterest. They are all amazing concepts yet fully realized applications that embody this aesthetic are few and far between. Inspired by this gap, I set out to create an app that would bring the minimalistic beauty of Scandinavian design to life in a functional and intuitive way.
Design Goals
- Intuitive UI: The user interface should be intuitive and self-explanatory, requiring minimal user input and reducing cognitive load.
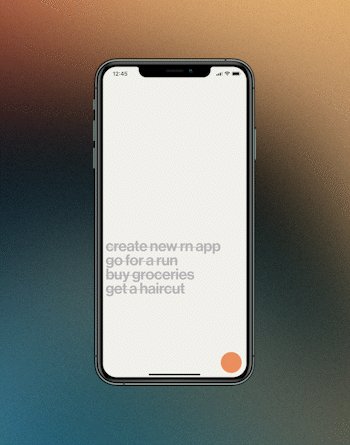
- Minimalism: The app should embrace minimalism, featuring only the essential UI elements and hiding unnecessary components until they are needed.
- Ease of Use: Large touch targets and straightforward interactions should ensure a seamless and effortless user experience.
Nothing To Do incorporates several intuitive interactions to streamline task management:
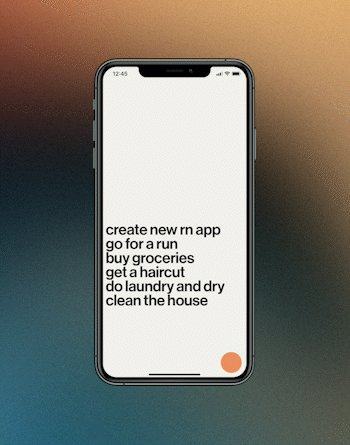
Press Button to Create New Tasks: A simple button press will initiate the creation of a new task, keeping the interface clutter-free. Our button transforms and adapts as our app state changes, allowing it to serve multiple purposes.
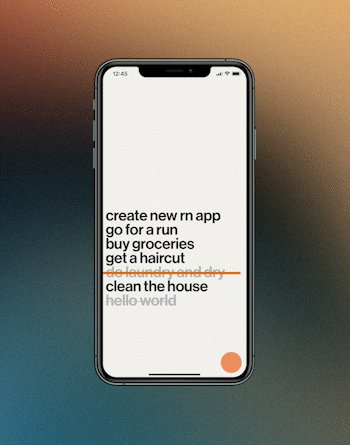
Swiping for Task Completion: Users can swipe right on a task to mark it as complete. On touch the task bounces slightly to show interactivity, and a line through animation indicates successful completion.
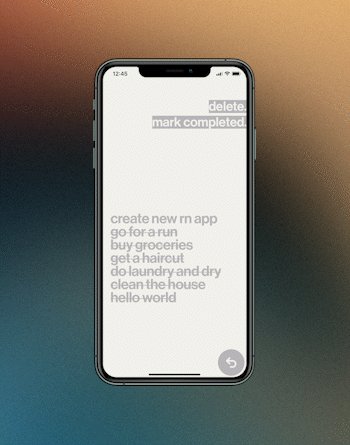
Long Hold on Task to Edit: Holding down on a task will reveal the edit option, allowing users to modify task details seamlessly.
Long Hold on button to Edit List: Users can hold down on the list button to access options for managing and organizing their to-do lists.
Thank you for reading! Do check out my next project, Blocks, a real-time time tracker that is synced across devices.