-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
bo cheng
committed
Nov 14, 2021
1 parent
707d516
commit cd4e7ca
Showing
7 changed files
with
33 additions
and
48 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,46 +1,24 @@ | ||
| # Getting Started with Create React App | ||
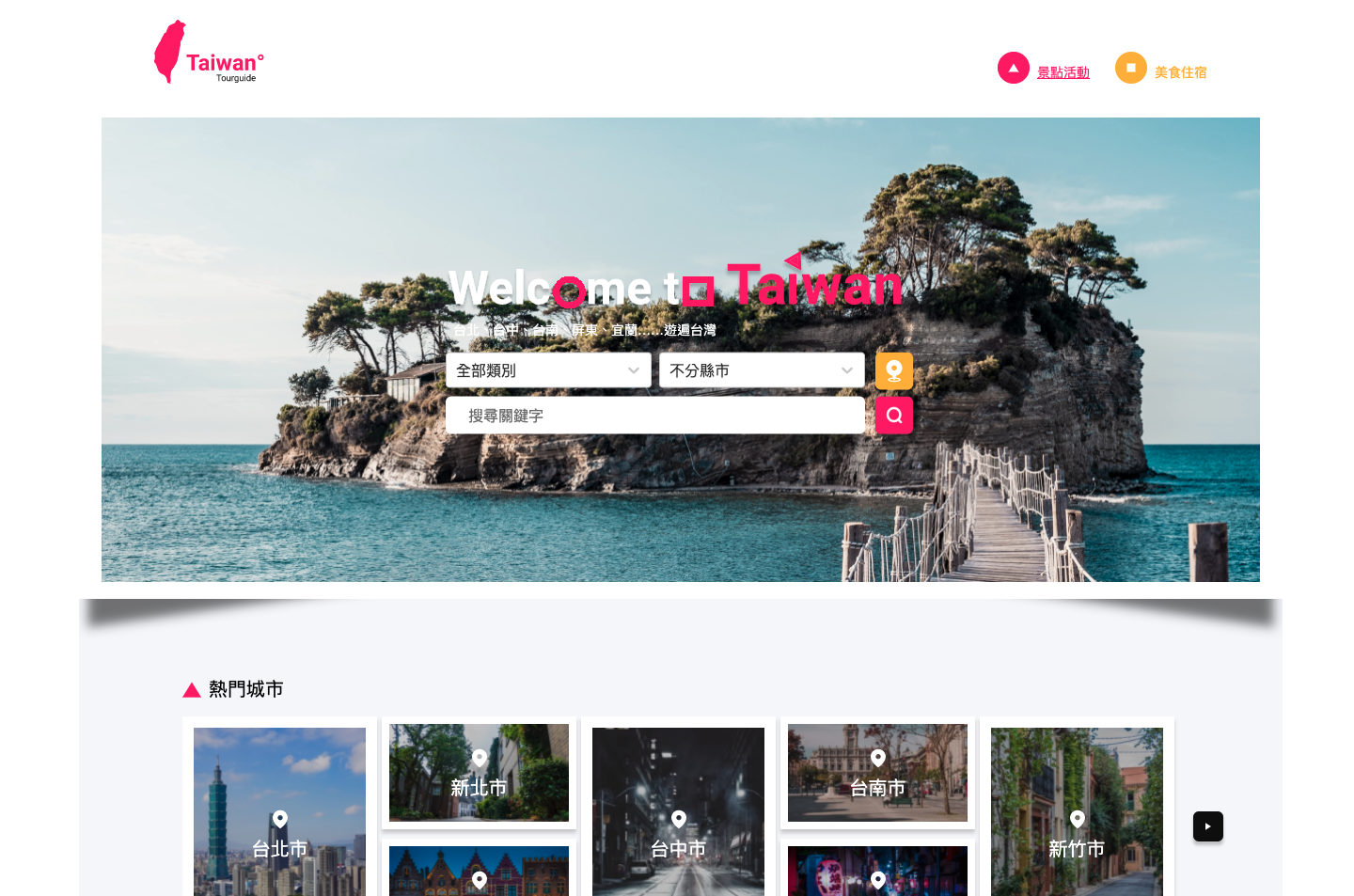
| # Taiwan Tourist Attractions Website | ||
|
|
||
| This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app). | ||
|  | ||
| ## Features | ||
| - Search Taiwan scenic spots, hotels, restaurants, activities. | ||
| - Mobile friendly. | ||
| - Use keywords, city, category to filter. | ||
|
|
||
| ## Available Scripts | ||
| ## Built with | ||
|
|
||
| In the project directory, you can run: | ||
| - [React](https://reactjs.org/) | ||
| - [Styled Components](https://styled-components.com/) | ||
| - [React-Saga](https://redux-saga.js.org/) | ||
| - [React-Router](https://reactrouter.com/) | ||
| - [TypeScript](https://www.typescriptlang.org/) | ||
| - And other useful plugins | ||
|
|
||
| ### `yarn start` | ||
| ## API resource | ||
| [Taiwan Transport Data eXchange Service: TDX](https://tdx.transportdata.tw/api-service/swagger) | ||
|
|
||
| Runs the app in the development mode.\ | ||
| Open [http://localhost:3000](http://localhost:3000) to view it in the browser. | ||
|
|
||
| The page will reload if you make edits.\ | ||
| You will also see any lint errors in the console. | ||
|
|
||
| ### `yarn test` | ||
|
|
||
| Launches the test runner in the interactive watch mode.\ | ||
| See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information. | ||
|
|
||
| ### `yarn build` | ||
|
|
||
| Builds the app for production to the `build` folder.\ | ||
| It correctly bundles React in production mode and optimizes the build for the best performance. | ||
|
|
||
| The build is minified and the filenames include the hashes.\ | ||
| Your app is ready to be deployed! | ||
|
|
||
| See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information. | ||
|
|
||
| ### `yarn eject` | ||
|
|
||
| **Note: this is a one-way operation. Once you `eject`, you can’t go back!** | ||
|
|
||
| If you aren’t satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project. | ||
|
|
||
| Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own. | ||
|
|
||
| You don’t have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it. | ||
|
|
||
| ## Learn More | ||
|
|
||
| You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started). | ||
|
|
||
| To learn React, check out the [React documentation](https://reactjs.org/). | ||
| ## Authors | ||
| - Website - [傑森莊 Jason Zhuang](https://github.com/jason71708) | ||
| - UI design - [KT](https://www.behance.net/KT_Designer) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| #!bash | ||
|
|
||
| yarn build | ||
| # For github page use, in order to redirect to spa route | ||
| cp ./build/index.html ./build/404.html | ||
| yarn deploy |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters