Image thumbnailing middleware for Connect.js/Express.js that integrates with content-aware cropping provided by Smartcrop.js
Connect-thumbs implements the boilerplate code for creating thumbnails of large images in a standard, Connect.js-complient way, allowing sensible defaults and high degree of customization.
$ npm install connect-thumbs --save
Connect-thumbs can use GraphicsMagick or Imagemagick for image manipulation
(see: Configuration).
Make sure your system has one of these packages properly installed,
otherwise you are likely to get the following error: Error: spawn identify ENOENT.
On OS-X you can easily install them with:
> brew install imagemagick
# and
> brew install graphicsmagick
# if you want webP support:
> brew install imagemagick --with-webpSimilarly, there are also APT and YUM repositories you can use for Ubuntu/Debian and RedHat/Centos/Fedora respectively.
If you are going to use smart (content-aware) cropping, you will also need to install Cairo. On OS-X you can install it with:
> xcode-select --install
> brew install pkgconfig
> brew install pixman
> brew install libjpeg
> brew install giflib
> brew install cairoThe last step takes a while, and also: make sure everything links properly after each "brew install" and that you have the latest brew upgrade.
On other platforms, you can consult: Cairo documentation.
If you have all the prerequisites installed you can launch a demo with:
> git clone https://github.com/inadarei/connect-thumbs.git
> cd connect-thumbs
> npm install
> npm run example # for simple cropping
> SMARTCROP=1 npm run example # for content-aware cropping
And then open your browser at the following URL:
http://localhost:3000/thumbs/irakli/images/aHR0cDovL3d3dy5wdWJsaWNkb21haW5waWN0dXJlcy5uZXQvcGljdHVyZXMvMTAwMDAvdmVsa2EvMTA4MS0xMjQwMzI3MzE3cGMzcS5qcGc=.jpg
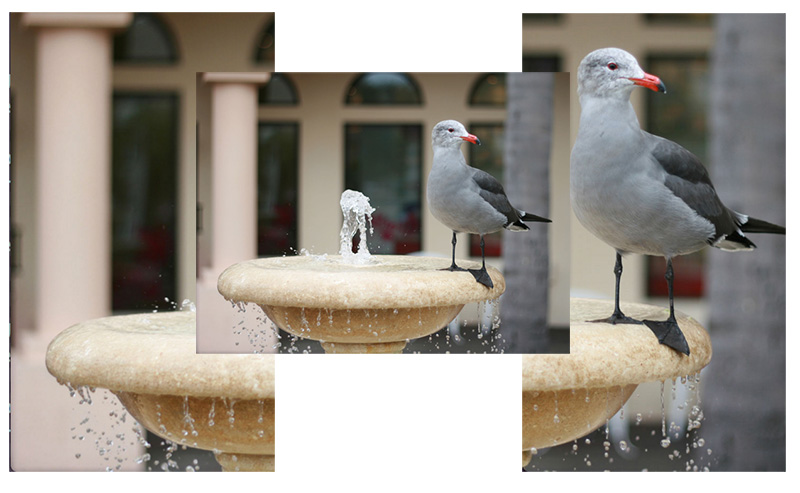
You can see on the following diagram what simple (on the left), and smart (on the right) crops produce compared to the original (center)
Photo Credit: Andrew Schmidt (Public Domain)
var thumbs = require('connect-thumbs');
app.use(thumbs());
when configured with defaults, and if you have your node process running at yourdomain.com, a request such as:
http://yourdomain.com/thumbs/medium/images/aHR0cDovL3VwbG9hZC53aWtpbWVkaWEub3JnL3dpa2lwZWRpYS9jb21tb25zLzYvNjYvRWluc3RlaW5fMTkyMV9ieV9GX1NjaG11dHplci5qcGc=.jpg
will display Einstein's photo from Wikipedia as a width: 300 (and proportionally resized height) thumbnail.
This is because:
/thumbs/mediumin the begining of the URL instructs the middleware to use default resizing preset named "medium" which corresponds to proportional resizing to width: 300px.- the long, somewhat cryptic code after /images/ is base64-encoded version of the URL of Einstein's photo on Wikipedia and connect-middleware uses base64, by default, to encode the ID of the desired image.
You can provide an alternative decodeFn function, if you would rather use shorter IDs of your photos from your database,
or UUIDs or whatever else makes sense to you (see below). Custom decodeFn functions must have following signature:
function(encodedURL, callback)
and must call callback, upon completion, with following syntax:
callback(err, decodedURLValue);
app.use(thumbs({
"smartCrop" : false
, "ttl" : 7200
, "tmpCacheTTL" : 86400
, "tmpDir" : "/tmp/mynodethumbnails"
, "decodeFn" : someModule.loadImageUrlFromDbById
, "allowedExtensions" : ['png', 'jpg']
, "rootPath" : "/thumbs"
, "presets" : {
small : {
width: 120
, quality:.5
}
, medium : {
width: 300
, quality:.7
}
, large : {
width: 900
, quality:.85
}
}
}));
where:
-
smartCrop - enables experiemntal, content-aware cropping based on: Smartcrop.js. This is
falseby default, until Smartcrop.js matures, but will become the default option as soon as there is a stable release of that project. -
useIM - if you have trouble installing GraphicsMagick or prefer ImageMagick for any reason, setting this to 'true' will skip using GraphicsMagick and use ImageMagick instead. False by default.
-
ttl - is the client-side cache duration that will be returned in the HTTP headers for the resulting thumbnail.
-
tmpCacheTTL - time (in seconds) to cache thumbnails in temp folder. Defaults to 0 (cache disabled).
-
tmpDir - is the Node-writable temp folder where file operations will be performed. Defaults to:
/tmp/nodethumbnails. You may want to periodically clean-up that folder. -
decodeFn - custom decoder function. Defaults to one that decodes base64-encoded full URLs.
-
allowedExtensions - file (path) extensions that connect-thumbs will try to thumbnail. Defaults to: jpg, jpeg, gif and png.
-
rootPath - The URL root ("/thumbs" by default).
-
presets - json object describing various image presets. You can indicate width, height and quality level for each. Quality adjusts image compression level and its value ranges from 0 to 100 (best).
Currently width is required and it is the only required argument. Expect more flexibility here in the following versions.
ATTENTION: in typical web setups, static content such as images is often served by a web-server, never allowing requests to *.jpg, *.png etc. to reach Node process. If you want to use connect-thumbs, obviously you must allow paths to thumbnailed images to pass through to Node. Please add appropriate exception to you web server configuration. For Nginx, your configuration may look something like the following:
# Thumbnail processing
location ^~ /thumbs {
auth_basic off;
proxy_pass http://127.0.0.1:3333;
proxy_set_header Host $http_host;
proxy_redirect off;
}
# static content
location ~* ^.+.(jpg|jpeg|gif|css|png|js|ico|xml)$ {
# access_log off;
expires 15d;
}
Alternatively, sometimes connect-static is used to serve static content. If you do that, please make sure that connect-static fires after connect-thumbs does.
Node.js is very fast, but Imagemagick and over-the-HTTP fetching of the original image most certainly are not. Neither may be your custom decodeFn function if it is doing a database lookup for every request. In any production setup it is highly recommended to put thubmnailing of images behind some sort of proxy/cache. Viable options include:
- Enabling the integrated disk-based cache provided by Connect-Thumbs. You can do this by passing custom
tmpCacheTTLconfiguration variable when initializing Thumbs. This variable is set in seconds and is 0 by default. Setting it to values greater than 0 enables caching. - Put Varnish in front of the thumbnail URLs
- Use a robust CDN such as Amazon's CloudFront
- Pick your own poison.