| description |
|---|
A comprehensive guide that covers all the commonly used image transformations that you will need for your web applications. |
Used to specify the width of the output image. Accepts integer value greater than 1. If a value between 0 and 1 is specified, it acts as a percentage width. Therefore, 0.1 means 10% of the original width, 0.4 means 40% of the original width, and so on.
You can also specify the auto_ _value for this parameter (w-auto). Doing so will instruct ImageKit to read the width value from the Sec-CH-Width Client Hint request header. Learn more about client hints here.
You can also provide an arithmetic expression such as iw_div_2, cw_mul_0.8, or ih as a value for this parameter. Doing so will first calculate the value of the expression and then apply transformations using that value. Learn more about arithmetic expressions here.
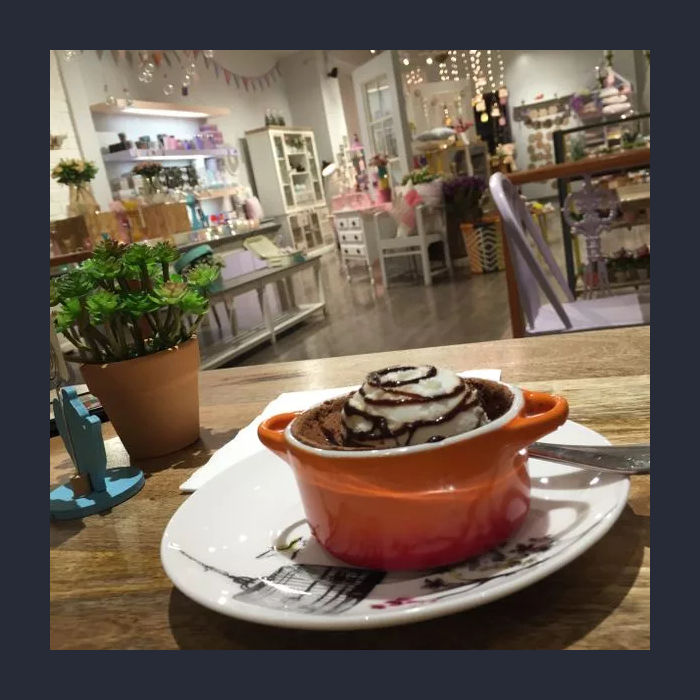
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
{% tab title="200px wide" %} URL - https://ik.imagekit.io/demo/tr:w-200/medium_cafe_B1iTdD0C.jpg
{% tab title="40% width of original image" %} URL - https://ik.imagekit.io/demo/tr:w-0.4/medium_cafe_B1iTdD0C.jpg
Used to specify the height of the output image. Accepts integer value greater than 1. If a value between 0 and 1 is specified, the value acts as a percentage height. Therefore, 0.1 means 10% of the original height, 0.4 means 40% of the original height, and so on.
You can also provide an arithmetic expression such as ih_div_2, ch_mul_0.5, or ih as a value for this parameter. Doing so will first calculate the value of the expression and then apply transformations using that value. Learn more about arithmetic expressions here.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
{% tab title="200px height" %} URL - https://ik.imagekit.io/demo/tr:h-200/medium_cafe_B1iTdD0C.jpg
{% tab title="40% height of the original image" %} URL - https://ik.imagekit.io/demo/tr:h-0.4/medium_cafe_B1iTdD0C.jpg
Used to specify the aspect ratio of the output image or the ratio of width to height of the output image. This parameter must be used along with either the height(h) or width(w) parameter. The format for specifying this transformation is ar-<width>-<height>
You can also provide an arithmetic expression such as iar_div_2, or car_mul_0.75 as a value for this parameter. Doing so will first calculate the value of the expression and then apply transformations using that value. Learn more about arithmetic expressions here.
{% hint style="info" %} If you specify both height(h) and width(w) in the URL along with aspect ratio(ar), then the aspect ratio is ignored. {% endhint %}
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
{% endtab %}
{% tab title="width 400px and aspect ratio 4:3" %} URL - https://ik.imagekit.io/demo/tr:ar-4-3,w-400/medium_cafe_B1iTdD0C.jpg
If only, one of the height(h) or width(w) dimensions is specified, then ImageKit.io adjusts the other dimension accordingly to preserve aspect ratio and no cropping takes place.
But when you specify both height(h) and width(w) dimensions, you need to choose the right cropping strategy based on your website layout and desired output image.
{% hint style="info" %} Tip for choosing the right cropping strategy
When choosing among different strategies for cropping, think in terms of your website layout and desired output image. {% endhint %}
- If you want to preserve the whole image content (no cropping) and need the exact same dimensions (height and width) in the output image as requested, choose either of the pad resize crop or forced crop strategy.
- If you want to preserve the whole image content (no cropping), but it is okay if one or both the dimensions (height or width) in the output image are adjusted to preserve the aspect ratio. Then choose either of the max-size cropping or min-size cropping strategy. You can also use max-size-enlarge cropping strategy if you want to allow enlarging of image in case requested dimensions are more than original image dimension.
- If you need the exact same dimensions (height and width) in the output image as requested but it's okay to crop the image to preserve the aspect ratio (or extract a region from the original image). Then choose either of the maintain ratio crop or extract crop or pad extract crop strategy. You can combine the extract crop strategy with different focus values to get the desired result.
In the pad resize crop strategy, the output image's dimension (height and width) is the same as requested, no cropping takes place, and the aspect ratio is preserved. This is accomplished by adding padding around the output image to get it to match the exact dimension as requested.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg
{% tab title="cm-pad_resize" %}
URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-200,cm-pad_resize,bg-F3F3F3
The output image is exactly 300x200. However, to maintain the aspect ratio and prevent cropping a solid colored padding is added around the resized image.
For sake of clarity, we have made the padding background slightly grey in color (#F3F3F3) using the background parameter (bg) in the URL.
{% endtab %}
{% endtabs %}
In the examples above, we saw that when the image is padded using the pad resize crop strategy, the padding is equal on both sides of the image. However, there might be cases where we want all the padding to be added on only one side of the image. This can be done using the focus (fo) parameter.
{% tabs %}
{% tab title="Padding to the right" %}
URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-200,cm-pad_resize,bg-F3F3F3,fo-left
We added the fo-left transformation to our image. Now, all the padding is on the right of the image, while the image itself is on the left (determined by the value of focus(fo) parameter).
{% tab title="Padding to the bottom" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-100,h-200,cm-pad_resize,bg-F3F3F3,fo-top
We added the fo-top transformation to our image. Now, all the padding is on the bottom of the image, while the image itself is on the top (determined by the value of focus(fo) parameter).
In a forced crop strategy, the output image's dimension (height and width) is exactly the same as requested, no cropping takes place, but the aspect ratio is not preserved. It forcefully squeezes the original image to get it to fit completely within the output dimensions.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg
{% tab title="c-force" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-200,c-force
The entire original image is preserved in the output image as well, but the hand and the plant have been squeezed to fit into the output image. {% endtab %} {% endtabs %}
In the max-size crop strategy, whole image content is preserved (no cropping), the aspect ratio is preserved, but one of the dimensions (height or width) is adjusted.
The output image is less than or equal to the dimensions specified in the URL,i.e., at least one dimension will exactly match the output dimension requested, and the other dimension will be equal to or smaller than the corresponding output dimension requested.
If the requested dimension is more than the original dimension of the image, then the original image is returned without cropping. For enlarging image more than original dimensions check max-size-enlarge cropping strategy.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg
{% tab title="c-at_max" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-200,c-at_max
The entire image content and the aspect ratio is preserved. The output image dimensions are 148x200. So the height is exactly what is requested, but the width is smaller than what was requested.
This mode is particularly useful if you have a container and you want to ensure that the image will never be larger than that container. {% endtab %} {% endtabs %}
This strategy is similar to the max-size cropping strategy with the addition that it also allows image to enlarge more than its original dimensions.
The output image is less than or equal to the dimensions specified in the URL,i.e., at least one dimension will exactly match the output dimension requested, and the other dimension will be equal to or smaller than the corresponding output dimension requested.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg
{% tab title="c-at_max_enlarge" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-850,h-1000,c-at_max_enlarge
The entire image content and the aspect ratio is preserved. The output image dimensions are 740x1000. So the height is exactly what is requested, but the width is smaller than what was requested.
{% endtab %} {% endtabs %}
This strategy is similar to the max-size cropping strategy, with the only difference being that unlike the max-size strategy, the image is equal to or larger than the requested dimensions. One of the dimensions will be exactly the same as what is requested, while the other dimension will be equal to or larger than what is requested.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg
{% tab title="c-at_least" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-200,c-at_least
The entire image content and aspect ratio is preserved. The output image dimensions are 300x405. So the width is exactly the same as what was requested, but the height is larger than what was requested.
This is useful for cases where you want to have an image that is always at least as large as the container. {% endtab %} {% endtabs %}
This is the default crop strategy. If nothing is specified in the URL, this strategy gets applied automatically. In this strategy, the output image's dimension (height and width) is the same as requested, and the aspect ratio is preserved. This is accomplished resizing the image to the requested dimension and in the process cropping parts from the original image.
{% hint style="info" %} By default ImageKit.io extract the image from the center but you can change this using focus parameter. {% endhint %}
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg
{% tab title="c-maintain_ratio (center crop)" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-200,c-maintain_ratio or https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-200
In the above image, the top and the bottom of the image got cropped out. But the aspect ratio has been preserved from the original to the output image i.e. the hand and the plant are not skewed or forcefully resized to fit the output dimensions. {% endtab %}
{% tab title="c-maintain_ratio with fo-custom" %} Original image URL - https://ik.imagekit.io/demo/img/bike-image.jpeg
Using c-maintain_ratio with fo-custom - https://ik.imagekit.io/demo/img/bike-image.jpeg?tr=w-500,h-100,fo-custom
We can also provide an object-specific focus to crop the image, ensuring that the object is centered while cropping out the less important parts of the image.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg
{% tab title="c-maintain_ratio (regular cropping)" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg?tr=w-400,h-400
{% tab title="Smart crop (fo-car)" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg?tr=w-400,h-400,fo-car
In the above image, rather than cropping equally from both the left and right, only the left portion was cropped to ensure the object in focus is centered. Learn more about object-aware cropping here. {% endtab %} {% endtabs %}
In this strategy, the output image's dimension (height and width) is exactly the same as requested, and the aspect ratio is preserved. In this strategy, instead of trying to resize the image as we did in maintain ratio strategy, we extract out a region of the requested dimension from the original image.
{% hint style="info" %} By default, ImageKit.io extracts the image from the center but you can change this using the focus parameter. {% endhint %}
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg
{% tab title="cm-extract (default center extract)" %} URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-200,h-200,cm-extract
The size of the hand and the plant has not changed at all from the original image, which means that no resizing has taken place. Instead, we have been able to extract out a 200x200 area from the original image. This is the regular center extract. {% endtab %}
{% tab title="Relative focus" %} In the relative method, you can use the focus (fo) parameter to specify that the extract should be done from, let's say, the bottom-right of the original image.
Valid relative values for fo parameters are - center, top, left, bottom, right, top_left, top_right, bottom_left and bottom_right.
Example URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-300,cm-extract,fo-bottom_right
This is the extract done with focus on bottom right of the original image.
{% tabs %}
{% tab title="Focus using X, Y coordinates" %}
In the coordinate method of focus, we use the parameters x and y to determine the position of the top-left corner from where the extract would begin.
You can also provide arithmetic expression such as iw_mul_0.4 or ih_mul_0.4 as values for these parameters. This will first calculate the value of the expression and then use those values for extraction. Learn more about arithmetic expressions here.
Example URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-300,cm-extract,x-100,y-300
The extract is made starting from (100,300) point on the original image
{% tab title="Focus using center coordinates (XC, YC)" %}
In the center coordinate method of focus, we use the parameters xc and yc to determine the position of the center of the image which would be extracted.
You can also provide arithmetic expressions such as iw_div_3 or ih_div_2 as values for these parameters. This will first calculate the value of the expression and then use those values for extraction. Learn more about arithmetic expressions here.
Example URL - https://ik.imagekit.io/demo/img/plant.jpeg?tr=w-300,h-300,cm-extract,xc-300,yc-500
The extract is made centered on (300, 500) point on the original image.
This crop mode is really useful when you want to crop the image on the basis of the focal point of your resultant image.
An important point to note about the center coordinate crop mode is that if either the height or width dimension of the cropped image as per the given center coordinates goes beyond the bounds of the original image, the crop will fail.
So we suggest ensuring that you are using the correct height and width dimensions when cropping images using center coordinates. {% endtab %} {% endtabs %}
Instead of specifying the x, y, xc or yc coordinates to focus on a particular area, you can also set the fo value to an object from the supported list, which will intelligently detect xc and yc values as the center of the provided object and extract the image with the given width and height. Learn more about object-aware cropping here.
{% endtab %}
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg
{% tab title="cm-extract (smart crop extract)" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg?tr=w-600,h-400,fo-car,cm-extract
Here, we have intelligently detected the xcand yc values as the central coordinates of the car and then extracted out an area of 600x400 from that center.
{% endtab %}
{% endtabs %}
Instead of specifying the x, y, xc or xy coordinates to focus on a particular area, you can also specify the focus area in an image while uploading the image or from the media library and then use fo-custom transformation in the image URL. ImageKit will then utilize the custom crop area specified with the image for all crop operations. This custom focus mode works for both the extract crop and the default maintain ratio crop strategy.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/bike-image.jpeg
{% tab title="Focus using custom coordinates" %}
URL - https://ik.imagekit.io/demo/img/bike-image.jpeg?tr=w-500,h-100,fo-custom,cm-extract
A 500x100px thumbnail with cm-extract crop strategy and fo-custom.
ImageKit can be configured to auto-rotate images based on the Orientation value in the image metadata. This could result in unexpected behavior when using, cm-extract. In that case, you will have to adjust the values of x and y to accommodate for the oriented image.
The pad extract crop strategy is an extension of the extract crop strategy. In the extract crop strategy, we were extracting out a smaller area from a larger image. Now, there can be a scenario where the original image is small and we want to extract out a larger area (which is practically not possible without padding). So the pad extract mode adds a solid colored padding around the image to make it match the exact size requested.
This transformation is specified using the value cm-pad_extract transformation parameter in the URL.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
{% tab title="cm-pad_extract" %}
URL - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg?tr=w-700,h-700,cm-pad_extract,bg-F3F3F3
Original image was 600x600 but this image is 700x700 image.
This parameter can be used along with pad resize, maintain ratio or extract crop to change the behaviour of padding or cropping. Learn more from the different examples shown in respective sections.
This parameter can have following values depending upon where it is being used:
left,right,top,bottomcan be to control the position of padding when used with pad resize. Learn from example.fo-customcan be used to define a specific focus area when used with maintain ratio and extract crop.center,top,left,bottom,right,top_left,top_right,bottom_leftandbottom_rightcan be used to define relative cropping during extract crop. Learn from examples.
You can also specify an object from this supported list, which allows for intelligent cropping of the image based on the specific objects detected within it. Learn more about object-aware cropping here.
Apart from the above, fo parameter also supports additional values that intelligently detect the most important part of an image to create thumbnails i.e. auto and face. Let's see them in action:
In this mode, ImageKit automatically determines the most important part of the image and preserves it in the output thumbnail. This is enabled by passing the fo-auto parameter in the URL transformation parameters.
{% tabs %}
{% tab title="Original" %}
URL - https://ik.imagekit.io/demo/img/girl.jpeg
For example, in the image below, the girl is the main subject of the image and she is slightly towards the left from the center of the image.
{% tab title="Regular cropping" %}
URL - https://ik.imagekit.io/demo/img/tr:w-200,h-300/girl.jpeg
If we use regular resize and the default crop strategy, we get the following result, where the main subject is off the center. This is definitely not a great thumb image to have.
{% tab title="Smart crop (fo-auto)" %}
URL - https://ik.imagekit.io/demo/img/tr:w-200,h-300,fo-auto/girl.jpeg
With smart crop auto mode, this is the how the final result looks like. The main subject is right in the center of the final thumbnail.
In face crop, the crop works more like the extract crop strategy, but instead of focusing on the center of the image, it finds out the face (or multiple faces) in the image and focuses around that. This gives you perfect thumbnails with just the subject's face that make up for good profile pictures.
This mode is enabled using 'fo-face' parameter in the URL transformation parameters.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/girl.jpeg
{% tab title="Smart crop (fo-face)" %}
URL - https://ik.imagekit.io/demo/img/tr:w-150,h-150,fo-face/girl.jpeg
Quite distinctly from the auto smart crop, this thumbnail is focussed just around the face.
{% hint style="info" %} Note: Smart crop may not give accurate results for some images. This is partially a trade off between speed (needed for real-time transformations) and accuracy. {% endhint %}
To automatically provide high focus to a particular object while cropping, you can set the fo value to an object from the supported list. This allows for intelligent cropping of the image based on the specific objects detected within it.
It can be used along with maintain ratio or extract crop to intelligently crop or extract parts of the image as needed. Learn more from the different examples shown in respective sections.
We can also choose not to provide dimensions and deliver an image that is tightly cropped to the object.
To deliver an image that is tightly cropped to the object, provide fo-<object name> without specifying height and width dimensions. This will return an image that contains only the given object.
We can also specify aspect ratio along with the fo-<object name> focus option without providing height and width. This keeps the object in focus but may include more of the image to fit the specified aspect ratio.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg
{% tab title="Tightly cropped image" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg?tr=fo-car
The output is an image containing just the car. {% endtab %}
{% tab title="Tightly cropped image with aspect ratio" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/car.jpeg?tr=fo-car,ar-2_1
The output is an image containing only the car, plus the additional height needed to maintain an aspect ratio of 2.
{% endtab %}
{% endtabs %}
We can also crop out a particular object of interest out of multiple different objects present in an image.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/catdog.jpeg
{% tab title="Cropping dog" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/catdog.jpeg?tr=fo-dog
The output is an image containing just the dog. {% endtab %}
{% tab title="Cropping cat" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/catdog.jpeg?tr=fo-cat
The output is an image containing just the cat. {% endtab %}
{% tab title="Cropping dog with aspect ratio" %} URL - https://ik.imagekit.io/ikmedia/docs_images/features/image-transformations/catdog.jpeg?tr=fo-dog,ar-1_1
The output is a square image containing dog by adding extra width as required.
{% endtab %}
{% endtabs %}
We currently support all the objects included in the COCO classes. The object list is mentioned below:
| COCO Classes |
|---|
| person |
| bicycle |
| car |
| motorcycle |
| airplane |
| bus |
| train |
| truck |
| boat |
| trafficLight |
| fireHydrant |
| stopSign |
| parkingMeter |
| bench |
| bird |
| cat |
| dog |
| horse |
| sheep |
| cow |
| elephant |
| bear |
| zebra |
| giraffe |
| backpack |
| umbrella |
| handbag |
| tie |
| suitcase |
| frisbee |
| skis |
| snowboard |
| sportsBall |
| kite |
| baseballBat |
| baseballGlove |
| skateboard |
| surfboard |
| tennisRacket |
| bottle |
| wineGlass |
| cup |
| fork |
| knife |
| spoon |
| bowl |
| banana |
| apple |
| sandwich |
| orange |
| broccoli |
| carrot |
| hotDog |
| pizza |
| donut |
| cake |
| chair |
| couch |
| pottedPlant |
| bed |
| diningTable |
| toilet |
| tv |
| laptop |
| mouse |
| remote |
| keyboard |
| cellPhone |
| microwave |
| oven |
| toaster |
| sink |
| refrigerator |
| book |
| clock |
| vase |
| scissors |
| teddyBear |
| hairDrier |
| toothbrush |
This parameter accepts a number that determines how much to zoom in or out of the cropped area. It must be used along with fo-face. A value less than 1.0 zooms out to include more background surrounding the face, whereas a value larger than 1.0 zooms in to exclude more background surrounding the face.
Default Value - z = 1.0
Possible Values - 0 < z < 1 (zoom out); z > 1 (zoom in)
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/img/girl.jpeg
{% tab title="Smart crop (fo-face)" %} URL - https://ik.imagekit.io/demo/img/tr:w-150,h-150,fo-face/girl.jpeg
{% tab title="zoom=2.0" %}
URL - https://ik.imagekit.io/demo/img/tr:w-150,h-150,fo-face,z-2.0/girl.jpeg
For z=2.0, a thumbnail is generated zoomed in on the face with a zoom amount of 200%, excluding more background surrounding the face.
{% tab title="zoom=0.5" %}
URL - https://ik.imagekit.io/demo/img/tr:w-150,h-150,fo-face,z-0.5/girl.jpeg
For z=0.5, a thumbnail is generated zoomed out to 50% before cropping, including more of the background surrounding the face.
Used to specify the quality of the output image for lossy formats like JPEG, WebP and AVIF. A large quality number indicates a larger output image size with high quality. A small quality number indicates a smaller output image size with lower quality.
Default Value - 80 (can be managed from image settings in dashboard)
{% tabs %} {% tab title="quality=90" %} URL - https://ik.imagekit.io/demo/tr:q-90/medium_cafe_B1iTdD0C.jpg
{% tab title="quality=10" %} URL - https://ik.imagekit.io/demo/tr:q-10/medium_cafe_B1iTdD0C.jpg
Used to specify the format of the output image. If no output image format is specified then based on your image settings in the dashboard, ImageKit.io automatically picks the best format for that image request.
Possible values include auto ,jpg , jpeg , webp, avif and png
Default Value - auto (from dashboard settings)
{% hint style="info" %} A few WebP images may not render correctly in Safari v14+ on MacOS v11+ and IOS 14 because of a possible OS-level issue. {% endhint %}
Used to specify the gaussian blur that must be applied to an image. The value of bl specifies the radius of the Gaussian Blur that is to be applied. Higher the value, the larger the radius of Gaussian Blur. Possible values include integers between 1 and 100.
{% tabs %} {% tab title="Original" %} URL - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
{% tab title="blur=10" %} URL - https://ik.imagekit.io/demo/tr:bl-10/medium_cafe_B1iTdD0C.jpg
Used to turn an image to a grayscale version.
{% tabs %} {% tab title="Normal" %} URL - https://ik.imagekit.io/demo/tr:h-300/sample_image.jpg
{% tab title="Grayscale" %} URL - https://ik.imagekit.io/demo/tr:h-300,e-grayscale/sample_image.jpg
Used to specify the device pixel ratio that is used to calculate the dimensions of the output image. Extremely helpful when creating image transformations for devices with a high device pixel ratio (DPR > 1), like the iPhone or high-end Android devices.
The dpr parameter can only be used when either the height or width of the desired output image is specified.
If the output image's height or width after considering the specified DPR is less than 1px or greater than 5000px, the value of DPR is not considered and the height or width used in the URL is used.
Possible Values- 0.1 to 5 .
Alternatively, you can specify the auto value for this parameter (dpr-auto). Doing so will instruct ImageKit to read the dpr value from the Sec-CH-DPR Client Hint request header. Learn more about client hints here.
Named Transformations are an alias for the entire transformation string.
For example, we can create a named transformation - thumbnail for a transformation string - tr:w-100,h-100,c-at_max,fo-auto and is used like:
https://ik.imagekit.io/demo/img/tr:n-media_library_thumbnail/default-image.jpg
When an image that is requested using Imagekit.io does not exist, a 404 error is displayed. In certain scenarios, you would want a default image to be delivered instead of the 404 error message.
Imagekit.io provides an alternative to achieve this without having to make changes at the application level using this parameter. The image specified in this parameter should be accessible using the default endpoint of your ImageKit.io account.
https://ik.imagekit.io/demo/tr:di-medium_cafe_B1iTdD0C.jpg/non_existent_image.jpg
If the default image is nested inside multiple folders, then you need to specify the entire default image path in this parameter. Replace
/with@@in the default image path. For example, if the default image is accessible onhttps://ik.imagekit.io/demo/path/to/image.jpg, then thediparameter should bedi-@@path@@to@@image.jpg.
Used to specify whether the output JPEG image must be rendered progressively. In progressive loading, the output image renders as a low quality pixelated full image which over time keeps on adding more pixels and information to the image. This helps you maintain a fast perceived load time.
Possible values - true and false.
https://ik.imagekit.io/demo/tr:h-300,w-400,f-jpg,pr-true/medium_cafe_B1iTdD0C.jpg
Used to specify whether the output image (if in JPEG or PNG) must be compressed losslessly. In lossless compression, the output file size is larger than the regular lossy compression. However, the perceived image quality can be higher in certain cases, especially for computer-generated graphics. Using lossless compression for photographs is not recommended.
Possible Values- true and false
https://ik.imagekit.io/demo/tr:w-500,h-361,lo-true/medium_cafe_B1iTdD0C.jpg
Useful with images that have a solid or nearly solid background with the object in the center. This parameter trims the background from the image, leaving only the central object in the output image.
Usage - t-true|Number
Possible Values include true and integer values between 1 and 99 that specify the threshold level for considering a particular pixel as "background".
{% tabs %} {% tab title="Trim true" %} URL - https://ik.imagekit.io/demo/img/tr:t-true/trim_example_BkgQVu7oX.png
{% tab title="With trim equal to 5" %}
URL - https://ik.imagekit.io/demo/img/tr:t-5/trim_example_BkgQVu7oX.png
Here some trimming does take place (you can notice that the grey circle in the background is getting cut off), but it is not as much as what happened when the value of trim was set to true
{% tab title="With trim equal to 15" %}
URL - https://ik.imagekit.io/demo/img/tr:t-15/trim_example_BkgQVu7oX.png
Here the amount of trimming is higher than what happened with trim set to true. This is because with a higher value specified for trim, more and more pixels are considered as similar and redundant and hence get removed.
This adds a border to the image. It accepts two parameters - the width of the border and the color of the border.
Usage - b-<border-width>-<hex code>
The width is specified as a number which is equivalent to the border width in pixels. The color code is specified as a 6-character hex code RRGGBB.
You can also provide an arithmetic expression such as ih_div_20_red, or cw_mul_0.05_FF00FF as a value for this parameter. Doing so will first calculate the value of the width and then apply transformations using that value. Learn more about arithmetic expressions here.
{% tabs %} {% tab title="5px yellow border" %} URL - https://ik.imagekit.io/demo/tr:w-300,b-5_FFF000/medium_cafe_B1iTdD0C.jpg
{% tab title="20px red border" %} URL - https://ik.imagekit.io/demo/tr:w-300,b-20_FF0000/medium_cafe_B1iTdD0C.jpg
It is used to specify whether the output image should contain the color profile that is initially available with the original image. It is recommended to remove the color profile before serving the images on web and apps. However, if you feel that the output image looks faded or washed out after using ImageKit.io, and want to preserve the colors of your original image, you should set this parameter to true.
Default Value- false (from the dashboard)
Possible Values- true and false
{% tabs %} {% tab title="cp=false (Default)" %} URL - https://ik.imagekit.io/demo/tr:h-300,w-400,f-jpg,cp-false/medium_cafe_B1iTdD0C.jpg
{% tab title="cp=true" %}
URL - https://ik.imagekit.io/demo/tr:h-300,w-400,f-jpg,cp-true/medium_cafe_B1iTdD0C.jpg
You might not observe any change in this particular image. It depends on if the original image has any specific color profile or not.
It is used to specify whether the output image should contain all the metadata that is initially available with the original image. Image metadata is not relevant for rendering on the web and apps. It is, thus, recommended to not use it while delivering images. The only situation to enable the metadata option is when you want additional data like camera information, lens information, and other image profiles attached to your original image.
Default Value- false (from the dashboard)
Possible Values- true and false
It is used to specify the degree by which the output image must be rotated or specifies the use of EXIF Orientation Tag for the rotation of image using the auto parameter.
Possible Values- Any number for a clockwise rotation, or any number preceded with N for counter-clockwise rotation , and auto
{% hint style="info" %}
Use auto if you want ImageKit.io to automatically rotate image based on EXIF orientation tag in image metadata.
{% endhint %}
{% tabs %} {% tab title="rt=90" %} URL - https://ik.imagekit.io/demo/tr:rt-90/medium_cafe_B1iTdD0C.jpg
{% tab title="rt=N40" %} URL - https://ik.imagekit.io/demo/tr:rt-N40/medium_cafe_B1iTdD0C.jpg
It is used to specify the radius that must be used to obtain a rounded output image. To obtain a perfectly rounded image, set the value to max . This parameter is applied after resizing the original image, if defined.
Possible Values - Positive Integer and max
{% hint style="info" %} For simpler cases, you can use radius in the same transformation as the height and width parameters. However, if you are using advanced cropping parameters, like crop (c) and crop mode (cm), then you should chain the radius transformation in a step after the resizing transformation. {% endhint %}
{% tabs %} {% tab title="r=20" %} URL - https://ik.imagekit.io/demo/tr:r-20/medium_cafe_B1iTdD0C.jpg
{% tab title="r=50" %} URL - https://ik.imagekit.io/demo/tr:r-50/medium_cafe_B1iTdD0C.jpg
{% tab title="r=max (Round)" %}
URL - https://ik.imagekit.io/demo/tr:r-max/medium_cafe_B1iTdD0C.jpg
This is good for creating profile pictures.
It is used to specify the background that can be used along with some cropping strategies while resizing an image. You can choose either a solid color or a blurred version of the same image as the background.
Default Value - black (00000)
Solid color
- RGB Hex code: A 6-digit hex code (eg. AAFF00, 0f0fac)
- RGBA Hex code: An 8-digit hex code. Last two characters must be a number between
00and99, specifying the opacity level (eg. AAFF0040, 0f0fac75) - Color name: A standard color name in lowercase (eg. lightgreen, beige)
{% tabs %} {% tab title="bg=272B38" %} URL - https://ik.imagekit.io/demo/tr:h-700,w-700,cm-pad_extract,bg-272B38/medium_cafe_B1iTdD0C.jpg
{% tab title="bg=A94D34" %} URL - https://ik.imagekit.io/demo/tr:h-700,w-700,cm-pad_extract,bg-A94D34/medium_cafe_B1iTdD0C.jpg
Blurred background
Syntax: blurred[_<BlurIntensity>][_<Brightness>]
| Parameter | Value | Description | Default |
|---|---|---|---|
| Blur intensity | auto or an integer from 0 to 100 |
Set the intensity of blur | 'auto' |
| Brightness | Integer from N255 to 255 | Negative value to make background darker and positive value to make the background lighter | 0 |
Limitation: Blurred background can only be used with cm-pad_resize
Blur intensity auto: The intensity of blur is automatically adjusted based on the provided height (h) & width (w) in the transformation.
{% tabs %} {% tab title="bg=blurred" %} URL - https://ik.imagekit.io/demo/tr:h-600,w-800,cm-pad_resize,bg-blurred/medium_cafe_B1iTdD0C.jpg
{% tab title="bg=blurred_25_N30" %} URL - https://ik.imagekit.io/demo/tr:h-600,w-800,cm-pad_resize,bg-blurred_25_N30/medium_cafe_B1iTdD0C.jpg
Customize blur-intensity to '25' & brightness to 'N30' (Make background darker)
{% tab title="bg=blurred_auto_30" %} URL - https://ik.imagekit.io/demo/tr:h-600,w-800,cm-pad_resize,bg-blurred_auto_30/medium_cafe_B1iTdD0C.jpg
Automatic blur-intensity & customize brightness to '30' (Make background lighter)
URL - https://ik.imagekit.io/demo/img/logo-white_SJwqB4Nfe.png?tr=bg-F00000
It is used to specify the opacity level of the output image. A non-transparent image can be made semi-transparent by specifying an opacity level that is less than 100. An already transparent image is made more transparent based on the specified value. It accepts numerical values ranging from 0 to 100, where 0 would produce a completely transparent image, and 100 would have no effect.
If a background (bg) color is specified along with opacity, then that color is blended with the resultant image, leading to a non-transparent (opaque) image, but with the bg color mixed in. Alpha component, if present in the bg value, will be ignored.
Possible Values - Integer values from 0 to 100, inclusive
{% tabs %} {% tab title="o-50" %} URL - https://ik.imagekit.io/demo/tr:o-50/medium_cafe_B1iTdD0C.jpg
{% tab title="o-50,bg-blue" %} URL - https://ik.imagekit.io/demo/tr:o-50,bg-blue/medium_cafe_B1iTdD0C.jpg
{% tab title="o-50,bg-0000FF30" %} URL - https://ik.imagekit.io/demo/tr:o-50,bg-0000FF30/medium_cafe_B1iTdD0C.jpg
By default, any image that is delivered via ImageKit.io always gets optimized in some way or the other. While this automatic optimization is great for web and apps, there might be certain cases where you want to get the original image as is. You can do so by using the parameter orig and set the value to true . If there are any other transformation parameters specified along with orig-true , then those get ignored.
Example - https://ik.imagekit.io/demo/tr:orig-true/medium_cafe_B1iTdD0C.jpg
Set ik-attachment=true query param in the URL to download the file as an attachment rather than viewing it inline in the web browser.
By specifying this parameter in the file URL, ImageKit sets the content-disposition header in the response with the value attachment along with the file name.
Example - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg?ik-attachment=true
Delivers the specified page, frame, or layer of a multi-page, multi-frame, or multi-layer, such as a PDF, animated image like GIF, or PSD. It needs to be used alongside the ik-thumbnail.jpg URL component.
ik-thumbnail.jpg needs to be added after the file resource URL, like this:
https://ik.imagekit.io/ikmedia/tr:pg-2/layout.psd/ik-thumbnail.jpg
List of supported multi-page/frame/layer files formats
- PSD
- EPS
- AI
- GIF
- Animated Webp
- Animated PNG
{% hint style="info" %}
If the pg parameter is not provided and only ik-thumbnail.jpg is added after the file resource URL of the above mentioned formats, then the first page, frame, or layer is extracted by default.
{% endhint %}
Usage
| Syntax | Description | Value Type | Usage Example |
|---|---|---|---|
pg-<number> |
Delivers a single page or layer of a multi-page or multi-layer file (PDF, PSD), or a specified frame of an animated image like GIF. | Number |
pg-2 |
pg-<range> (Applicable for PSD only) |
Delivers the specified range of pages or layers from a PSD file. | Numbers separated by - (for range) or _ (for multiple values) |
Used in following ways:
|
pg-name-<layer name(s)> (Applicable for PSD only) |
Delivers one or more named layers from a PSD file | Strings enclosed in " separated by _ (for multiple values) |
The name of the layer(s) to deliver enclosed in double quotes ("). Use underscore (_) to separate a list of layer names : pg-name-"layer-name-1"_"layer-name-2" |
{% tabs %} {% tab title="pg-3-4" %} URL - https://ik.imagekit.io/ikmedia/layout.psd/ik-thumbnail.jpg?tr=pg-3-4
{% tab title="pg-3-" %} URL - https://ik.imagekit.io/ikmedia/layout.psd/ik-thumbnail.jpg?tr=pg-3-
{% tab title="pg-2_3-4" %} URL - https://ik.imagekit.io/ikmedia/layout.psd/ik-thumbnail.jpg?tr=pg-2_3-4
{% tab title='pg-name-"layer-4"_"layer-002"' %} URL - https://ik.imagekit.io/ikmedia/layout.psd/ik-thumbnail.jpg?tr=pg-name-"layer-4"_"layer-002"
Usage In Overlays
Adding ik-thumbnail.jpg after the file URL resource is not required in overlays.
{% tabs %} {% tab title='"pg" in overlay' %} URL - https://ik.imagekit.io/ikmedia/tr:l-image,i-layout.psd,pg-3,h-200,w-200,l-end/medium_cafe_B1iTdD0C.jpg
{% hint style="info" %}
pg is not supported in conditional transformations.
{% endhint %}