Version 4.0.0 is only compatible with Grafana from version 7.1.0!
The Service Dependency Graph Panel by identinet (originally authored by Novatec) provides you with many features such as monitoring your latencies, errors and requests of your desired service. This interactive panel for Grafana will help you visualize the processes of your application much better.
The file structure for the icon mapping has changed for version 4.0.0. Icons are now located in the path 'plugins/identinet-service-dependency-graph-panel/assets/icons/'. This also applies to custom icons!
If you want to get a first impression of this panel without having your own data source yet, the panels provides you some dummy data to play around with.
The dummy data is basically a snapshot of multiple query results in the table format. You'll find its source here, in the panel's GitHub repository.
Depending on the query result, the data provides the following tags:
- service: The service (application) the data is related to.
- namespace: The namespace of a service. Every literal divided by "." corresponds to one level of a namespace. For instance demo.infrastructure.
- protocol: The communication type (e.g. HTTP, JMS, ...).
- origin_service: In case of an incoming communication, this is the origin service.
- target_service: In case of an outgoing communication, this is the target service.
- origin_external: The origin of an incoming communication, which cannot be correlated to a known serive (e.g. HTTP request of a third party application).
- target_external: The target of an outgoing communication, which cannot be correlated to a known serive (e.g. third party HTTP endpoint).
Depending on the query result, the data provides the following fields:
- in_timesum: The total sum of all incoming request response times. (Prometheus style)
- in_count: The total amount of incoming requests.
- error_in: The amount of incoming requests which produced an error.
- out_timesum: The total sum of all outgoing request response times. (Prometheus style)
- out_count: The total amount of outgoing requests.
- error_out: The amount of outgoing requests which produced an error.
- threshold: The critical threshold in miliseconds for the response times of incoming requests.
In order to use this data you simply have to activate the Dummy Data Switch you can find in the General Settings. All necessary options will be applied. After activating the Dummy Data your Data Mapping should look like this:
| key | value |
|---|---|
| Response Time | in_timesum |
| Request Rate | in_count |
| Error Rate | error_in |
| Response Time (Outgoing) | out_timesum |
| Request Rate (Outgoing) | out_count |
| Error Rate (Outgoing) | error_out |
| Response Time Baseline (Upper) | threshold |
Note that you may have to refresh the dashboard or reload the page in order for it to work.
Downloading and launching the
inspectIT Ocelot demo #1
will provide you with live dummy data rather than static one. Just open the
docker images' Grafana and choose the dashboard Service Graph to see the fully
functional Service Dependency Graph.
If you now want to use your own data source you have make sure, that the data
received is in the TABLE format and is structured as follows:
-
The table requires at least one column which specifies the connection's source or target. The settings
Source Component ColumnandTarget Component Columnneed to be set to the exact namings of the respective fields. -
The data can contain multiple value columns. These columns have to be mapped on specifc attributes using the panel's
Data Mappingsoptions. Example: Assuming the data table contains a column namedreq_ratewhich values represents a request rate for the related connection in the current time window. In order to correctly visualize these values as a request rate, theRequest Rate Columnoption has to be set toreq_rate- the column's name.
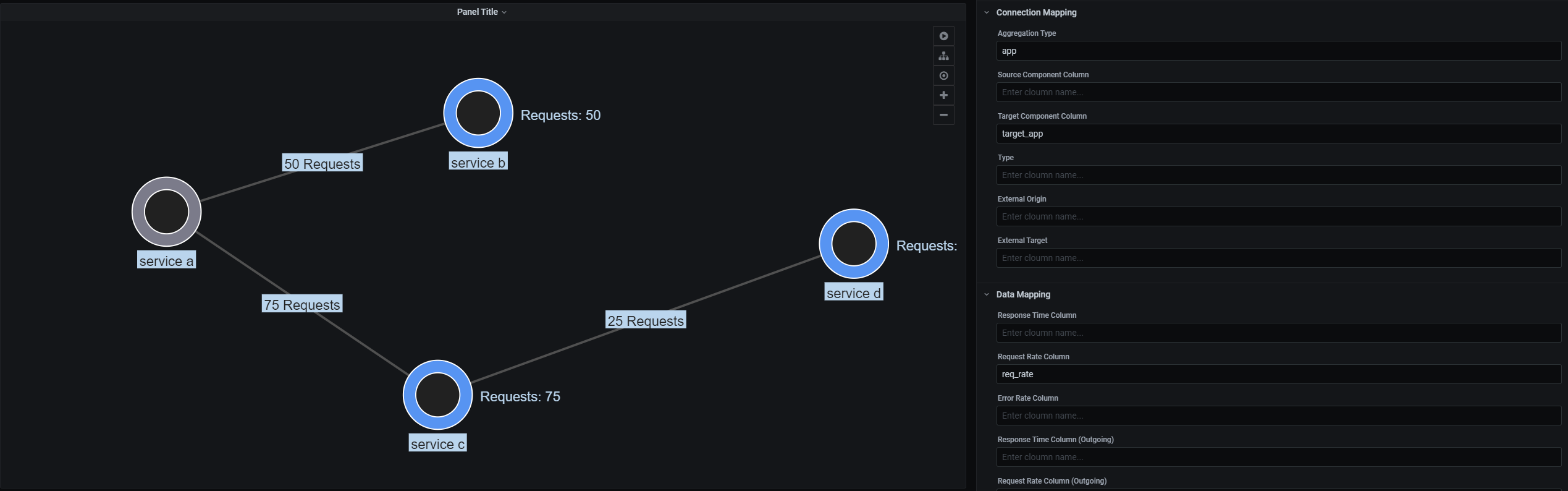
If the previously described requirements are respected, a minimal table can be as follows:
| app | target_app | req_rate |
|---|---|---|
| service a | service b | 50 |
| service a | service c | 75 |
| service c | service d | 25 |
Assuming the panel's settings are specified as seen in the screenshot, the panel will visualize the data as following:
Note: It is important to know that connections can only be generated if at least one request-rate column (incoming or outgoing) is defined.
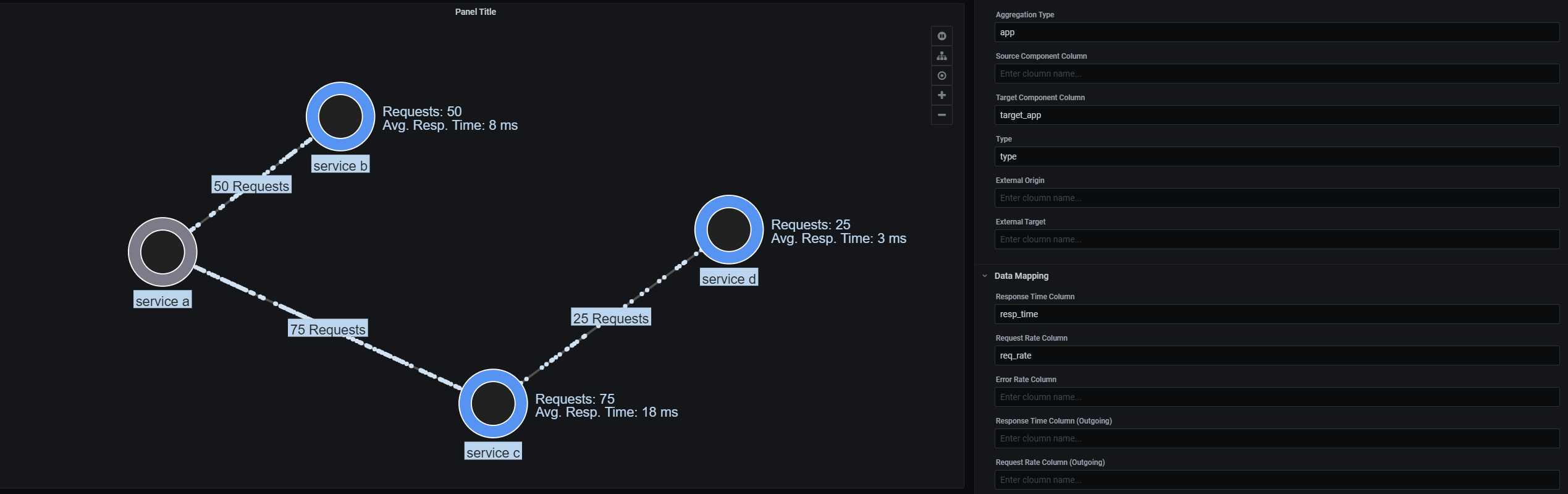
In this example, we extend the data table of example 1 by another column, representing the total sum of all request response times of a specific connection (e.g. sum of all HTTP request response times).
| app | target_app | req_rate | resp_time |
|---|---|---|---|
| service a | service b | 50 | 4000 |
| service a | service c | 75 | 13650 |
| service c | service d | 25 | 750 |
Now, the panel's Data Mappings option Response Time Column is set to
resp_time. This specifies that the value in the resp_time column should be
handled as the response time for a connection. By default, the values in this
column will be handled as a sum of all response times - kind of a Prometheus
style metric. This behavior can be changed by using the Handle Timings as Sums
option. This table will result in the following visualization.
The service dependency graph plugin allows you to display your own symbols in the drawn nodes. For this purpose the option 'Service Icon Mapping' can be used. Here you can specify an assignment of icons to certain name patterns. All nodes that match the specified pattern (regular expression) will get the icon.
A sample assignment is included by default: Pattern: java // Icon: java. This
means that all nodes which have java in their name get the java icon.
You can add custom icons, by putting them into the plugin's /assets/icons/
directory. The file type has to be PNG and the icon itself and has to be
square. In order to be able to use the icon, its name (without its ending) has
to be put into the array contained in the icon_index.json file located in the
/assets/icons/ directory.
If the icon_index.json has the following content:
["java", "star_trek"]
it is assumed that the files java.png and star_trek.png is existing in the
/assets/icons/ directory.
The service dependency graph plugin allows you to specify a backend URL for each
drawn node. For this purpose the option 'Tracing Drilldown' can be used. Here
you can specify a backend URL. An open and closed curly bracket {} is the
placeholder for the selected node. Each node will get an arrow icon in the
details view. This icon is a link to your backend, specified in the options. The
curly brackets {} will be replaced with the selected node.
http://{}/my/awesome/path will end up to
http://customers-service/my/awesome/path when you select the
customers-service.
From version 4.1.0, the Service Dependency Graph Panel supports layering service nodes by their respective namespace.
To use this feature, add a tag containing the namespace of your service to your
data. Then set the corresponding option Namespace Column in the panel's
options to the name of this tag. If you have more than one namespace layer you
want to be represented by the panel, you can separate multiple namespaces within
your namespace tag by a certain character. This character must be set as the
Namespace Delimiter in the panel's options. The default delimiter is ..
Hence, if the content of a namespace column would be my.awesome.namespace, the
graph would be built with my as layer 0, awesome as layer 1, and namespace
as layer 2. Your respective service would then be on layer 3.
You can control the layer of your panel by using the (+) and (-) buttons on the panel's top-right. (+) increases the layer currently displayed, (-) decreases the layer.
To create a release bundle, ensure release-it is installed:
npm install --global release-it
To build a release bundle:
release-it [--no-git.requireCleanWorkingDir]
Feel free to open up an issue. We will take care of you and provide as much help as needed. Any suggestions/contributions are being very much appreciated.