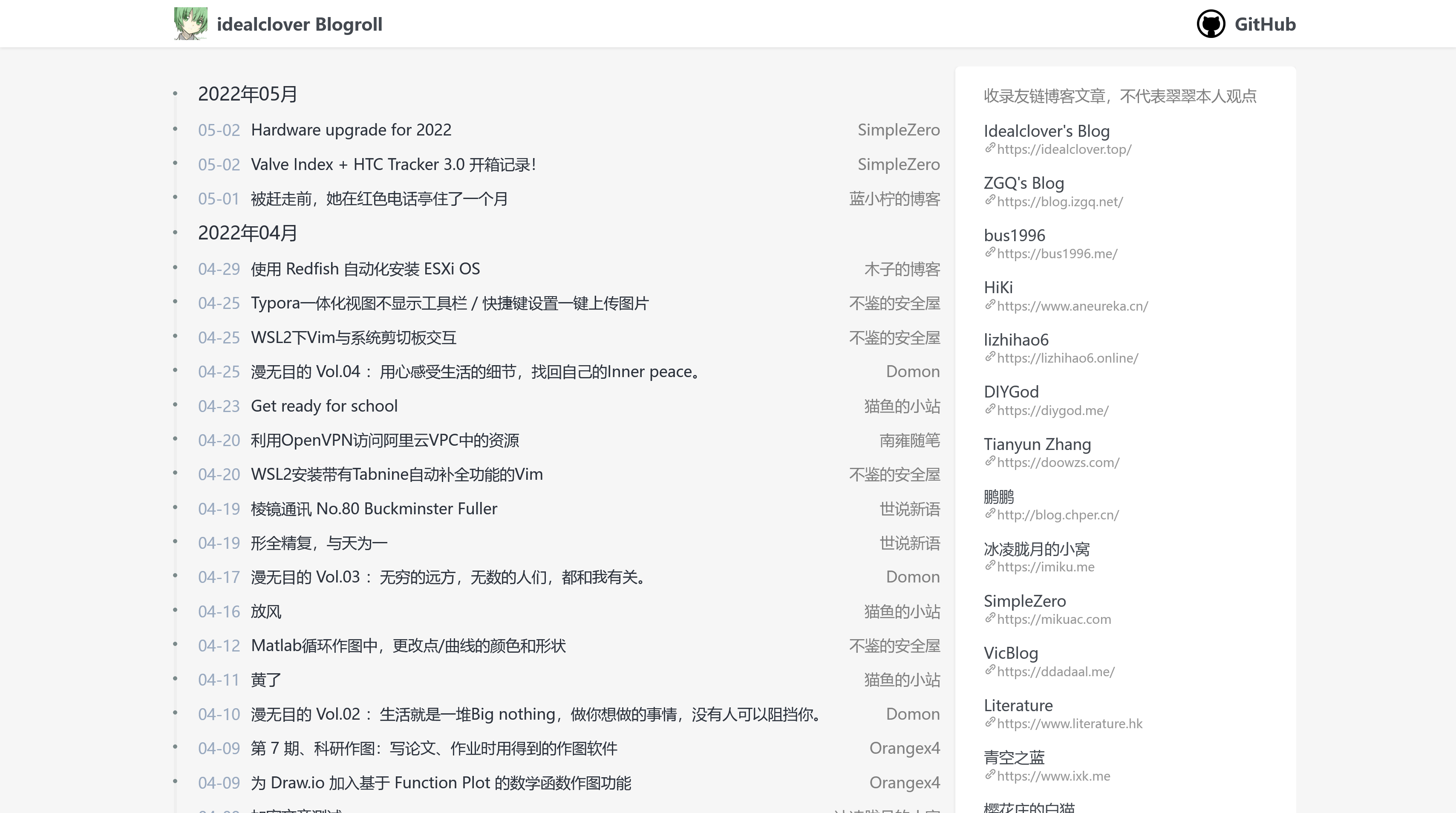
🍭 翠翠和他的朋友们的博客更新
仅收录友链博客文章,不代表翠翠本人观点
因为自己在经营着 个人网站 别骂了别骂了 会更新的 所以也认识了一些有自己独立博客的校友朋友以及网络小伙伴们。
最初的时候还会时不时去友链中逛逛,但随着这个列表越来越长,自己也就没有时间精力一个个点进去了。往往点进去发现有新的更新,但我却一直没看到。
痛定思痛,想着用 RSS 的方式订阅自己友链们的博客更新,这样可以时常去拜访拜访。
说来也巧,自己的一个学弟 orangex4 搞了个项目,聚合了我南的一些独立博客。想着就可以魔改一下,用到自己的友链们上。因此趁着五一假期搞了搞。
看了下,原项目的原理是通过 GitHub Actions 每天两次对列表进行爬取,生成出对应的静态网站并更新到 cloudflare workers 上,也是很巧妙了。
代码很强,傻翠就是狗尾续貂改了个小样式就拿来用了~ 预览链接 blogroll.icl.moe
如果你也想整一个的话,其实也不难,相对还是比较好办的
这个就不用我教了吧,看见右上角那个 fork 按钮了不,点就完事了!
生成一个自己的仓库之后好方便做更新和修改。
最重要的是先配置 CloudFlare,让整个链路先跑起来,之后的具体代码再怎么改都来得及。
CloudFlare 的网站在 这里,注册账号之后先在左侧选中 workers, 注册一个 workers
然后在 这里 注册一个 api 密钥,并且在你 fork 的 GitHub 仓库中 Settings 的 Secrets 里添加一个叫 CF_WORKERS_TOKEN 的密钥,把刚刚申请的 api 密钥添加进去
最后进入到 wrangler.toml 中,修改这个文件里面的 account_id 和 zone_id,其中 account_id 可以在 workers 中获取到,而对于 zone_id,如果你没有自定义域名的诉求,可以在最前面加井号注释掉
修改完成并同步到 main 分支之后,GitHub Actions 应该会自动启动,观察执行情况就可以了。正常来讲应该会执行成功的。
既然基础已经跑起来了,接下来需要把它变成自己的,需要修改的有几处,当然,具体修改哪些看你需求:
更便捷的配置化功能什么的,接下来交给学弟实现吧。
- 修改获取的链接:直接修改这个 README.md 中下方的表格就可以了
- 修改 logo 等其他前端展现(已标记 TODO)
- ./web/public/favicon.ico -- 网站 icon
- ./src/assets/logo.png -- 页内显示 logo
- ./src/index.html -- 页面 title
- ./src/APP.vue -- 页内标题及 banner 文案
- 修改自动生成的 RSS 信息(已标记 TODO):index.js
在本地想部署起来的话,直接 clone 你自己 fork 出的仓库到本地,然后作为标准 npm 项目去部署
# 安装依赖
npm install
# 开发
npm run dev
# 测试 RSS 获取
npm run gen
# 构建
npm run build
和 关于 页面中的要求一样,可以在关于页面中进行申请,也可以直接在这个项目中提 issue 或者直接提 pull request
但不保证照单全收哦!
项目基于 NJU-LUG/Blogroll,采用 MIT Licence