Polypack is a boilerplate configuration to build the most lightweight front end assets for webapp or static pages.
The motivation behind this project started from observation that most if not all boilerplates are either bloated with heavyweight libs, or incomplete in order to develop and ship production applications.
- Ready to use build and bundling system with webpack
- Most lightweight libraries for performance
- Web application, react-like skeleton
- State store
- Static web page setup
- Support for either or both {less}/Sass
- Support for various web fonts formats
- Hot Module Replacement for rapid development
- ES6/7
- Linting
- Production build with minified, concat and gzipped content
- Base bundler with webpack 3 & Babel
- Multi SPA bundler config
- Hot Module Reload
- Production build
- Cross environment variables
- Gzip
- Less support
- Sass support
- Fonts support
- Inferno JS skeleton
- Redux skeleton
- PureCSS skeleton
- mincss skeleton
- Inferno sample webapp
- Linter
- Jest
HBO look & feel with Mincss
Asset Size Chunks Chunk Names
bcff9e9b7b53122acb52df67cd5f4d4f.svg 1.99 kB [emitted]
photo.js 14.6 kB 0 [emitted] photo
photo.vendor.js 114 kB 4 [emitted] photo.vendor
photo.css 3.97 kB 0 [emitted] photo
photo.vendor.css 1.95 kB 4 [emitted] photo.vendor
photo.html 398 bytes [emitted]
bcff9e9b7b53122acb52df67cd5f4d4f.svg.gz 901 bytes [emitted]
photo.js.gz 2.88 kB [emitted]
photo.vendor.js.gz 27.9 kB [emitted]
photo.css.gz 1.32 kB [emitted]
photo.vendor.css.gz 850 bytes [emitted]
photo.html 398 bytes [emitted]
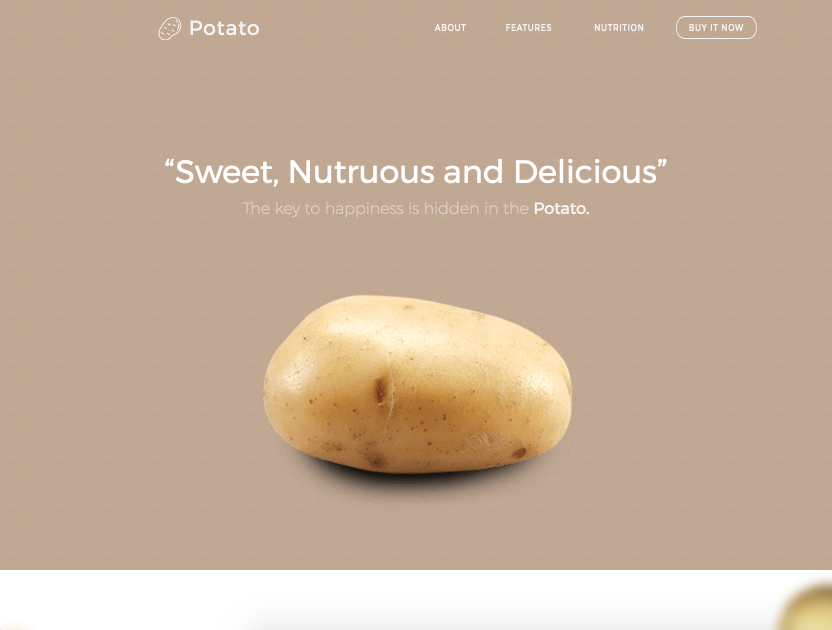
Landing page with Inferno & Basscss
Asset Size Chunks Chunk Names
potatoes.css.map 89 bytes 0 [emitted] potatoes
potatoes.js 21.9 kB 0 [emitted] potatoes
potatoes.vendor.js 51.4 kB 1 [emitted] potatoes.vendor
potatoes.css 4.65 kB 0 [emitted] potatoes
potatoes.vendor.css 9.89 kB 1 [emitted] potatoes.vendor
potatoes.vendor.css.map 96 bytes 1 [emitted] potatoes.vendor
index.html 418 bytes [emitted]
Asset Size Chunks Chunk Names
potatoes.js.gz 3.09 kB [emitted]
potatoes.css.gz 1.98 kB [emitted]
potatoes.vendor.css.gz 2.31 kB [emitted]
potatoes.vendor.js.gz 15.4 kB [emitted]
index.html 418 bytes [emitted]
.
├── src # Applications source code
│ ├── inferno # Inferno app
│ │ ├── components # Components
│ │ ├── styles # Styles
│ | ├── index-template.html # HTML template
│ | └── index.js # Entry point
│ ├── mincss # Mincss landing page
│ │ ├── img # images
│ │ ├── styles # Styles
│ | ├── index-template.html # HTML template
│ | └── index.js # Entry point
│ ├── photo # Inferno app for TV roll example
│ │ ├── components # Components
│ │ ├── img # Images
│ │ ├── styles # Styles
│ | ├── index-template.html # HTML template
│ | └── index.js # Entry point
│ └── purecss # Purecss landing page
│ ├── img # images
│ ├── styles # Styles
│ ├── index-template.html # HTML template
│ └── index.js # Entry point
├── static # Output of prod assets
└── webpack.config.js # Webpack config for both dev and prod builds
Simply fork, or download the zip content of this repo.
- Node.js
npm install # installs depsnpm start # starts the app in dev modenpm run build # builds app for productionThere are multiple web apps built by default
- http://localhost:3000/mincss.html - mincss starter
- http://localhost:3000/purecss.html - purecss starter
- http://localhost:3000/inferno.html - inferno/redux starter
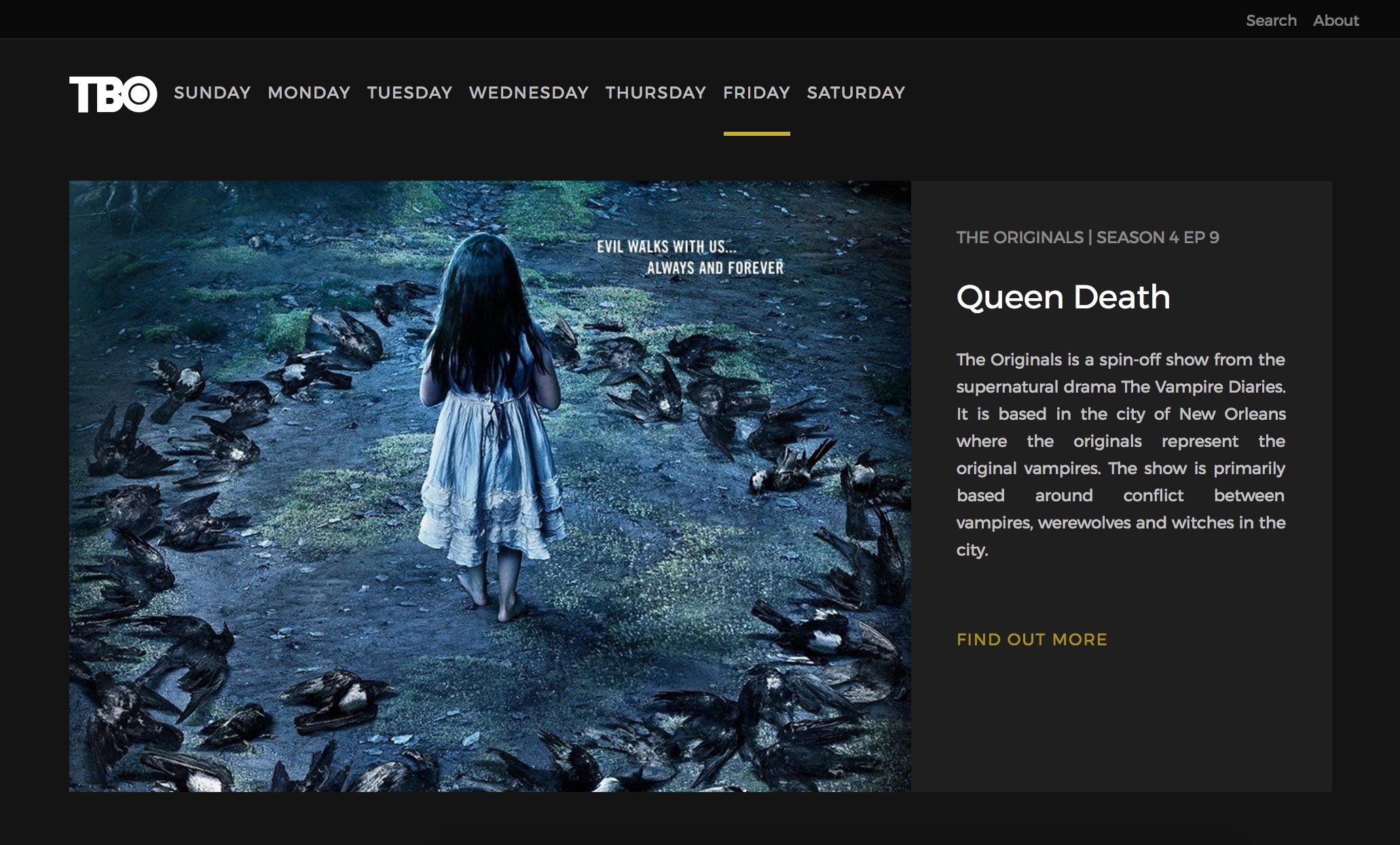
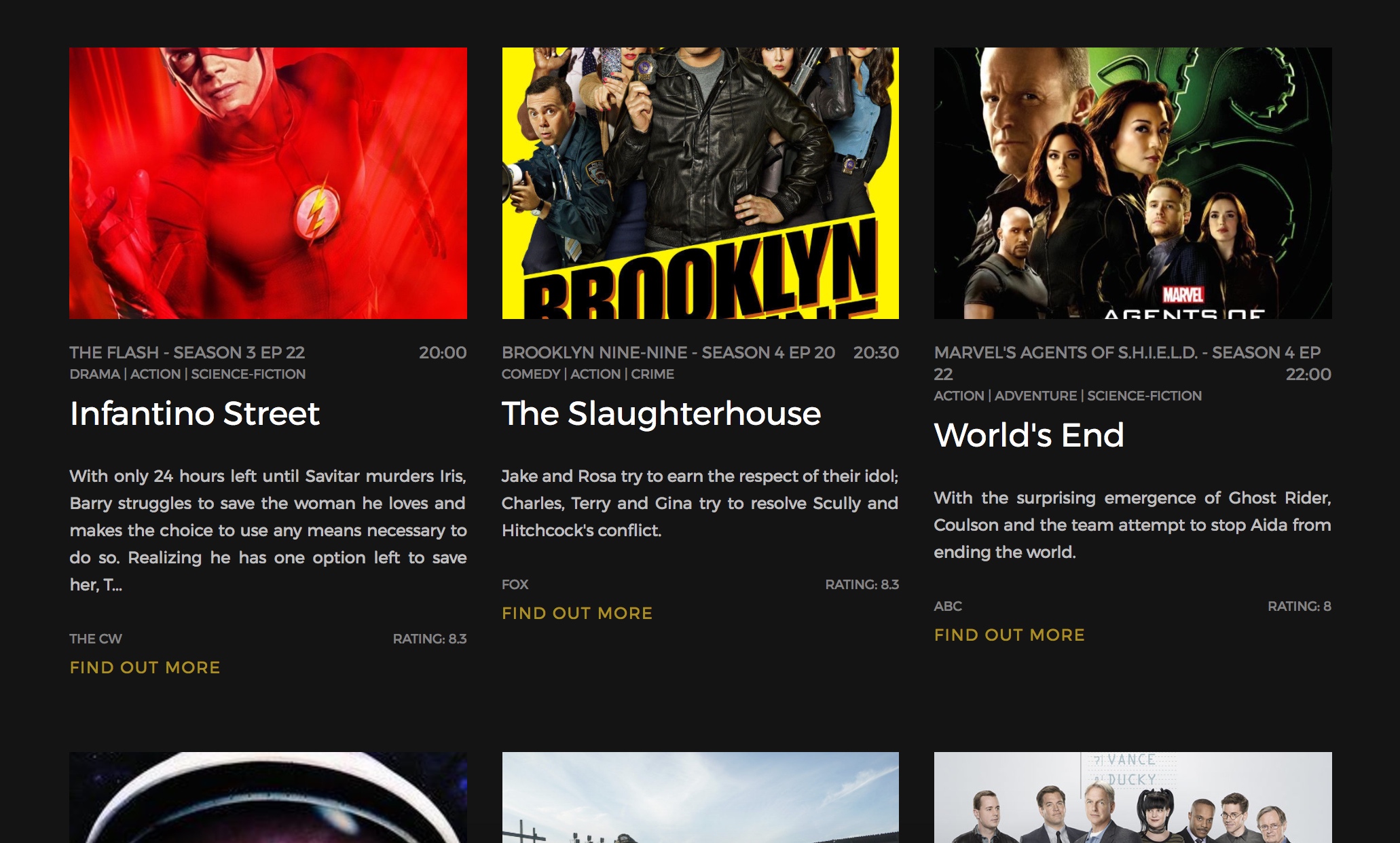
- http://localhost:3000/photo.html - the tv roll exampe (inferno/redux fetching TVmaze schedules)
PR are welcome