-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 0c11fb3
Showing
1 changed file
with
67 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,67 @@ | ||
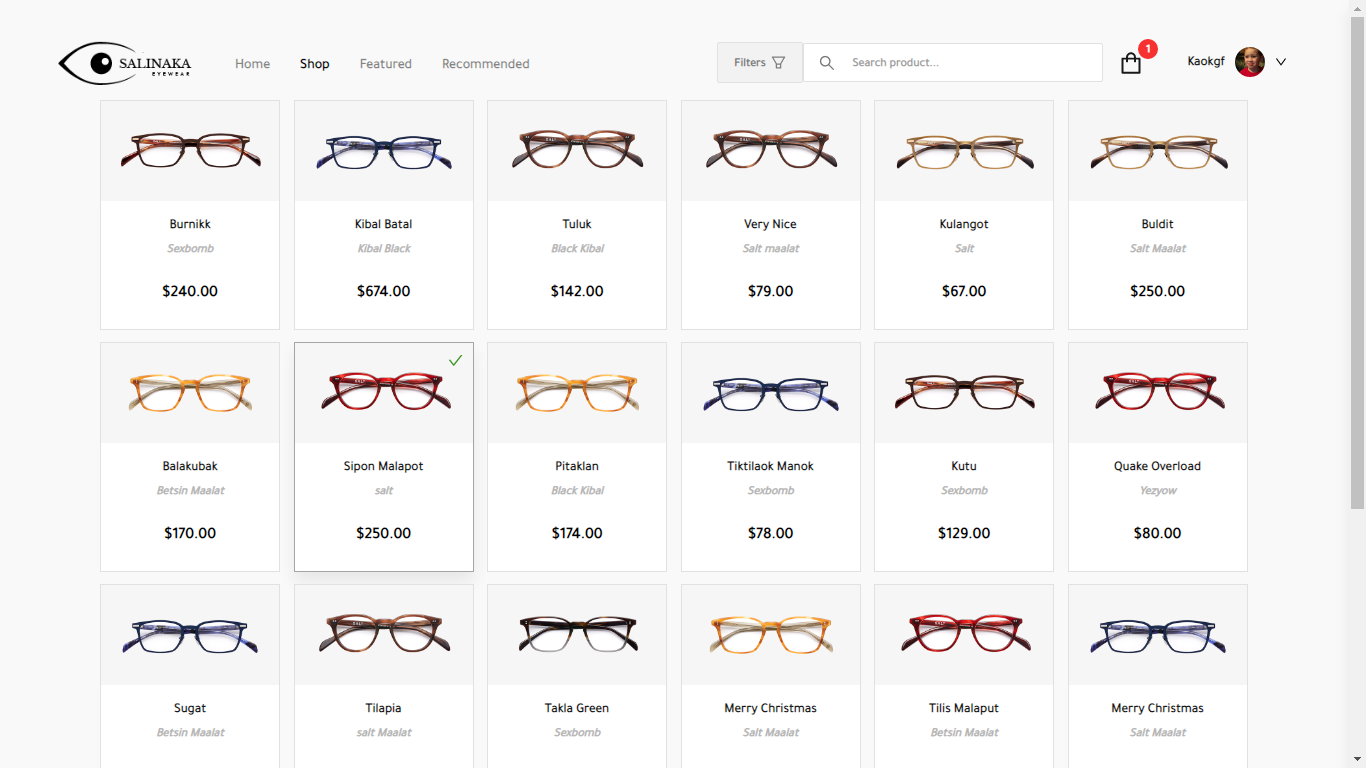
| # Salinaka | E-commerce react app | ||
| Simple ecommerce react js app with firebase [typescript]. | ||
|  | ||
|
|
||
| ### [Live demo](https://salinaka-ecommerce.web.app/) | ||
|
|
||
|  | ||
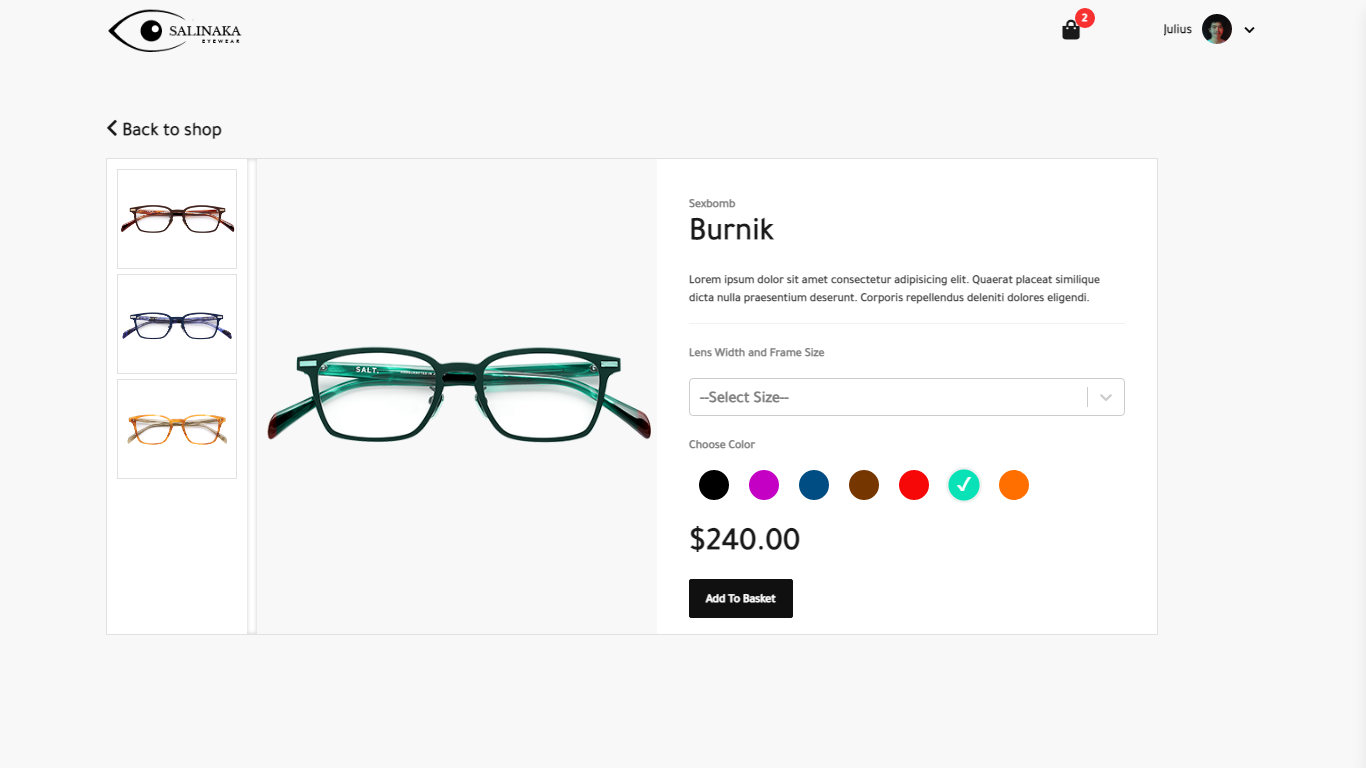
|  | ||
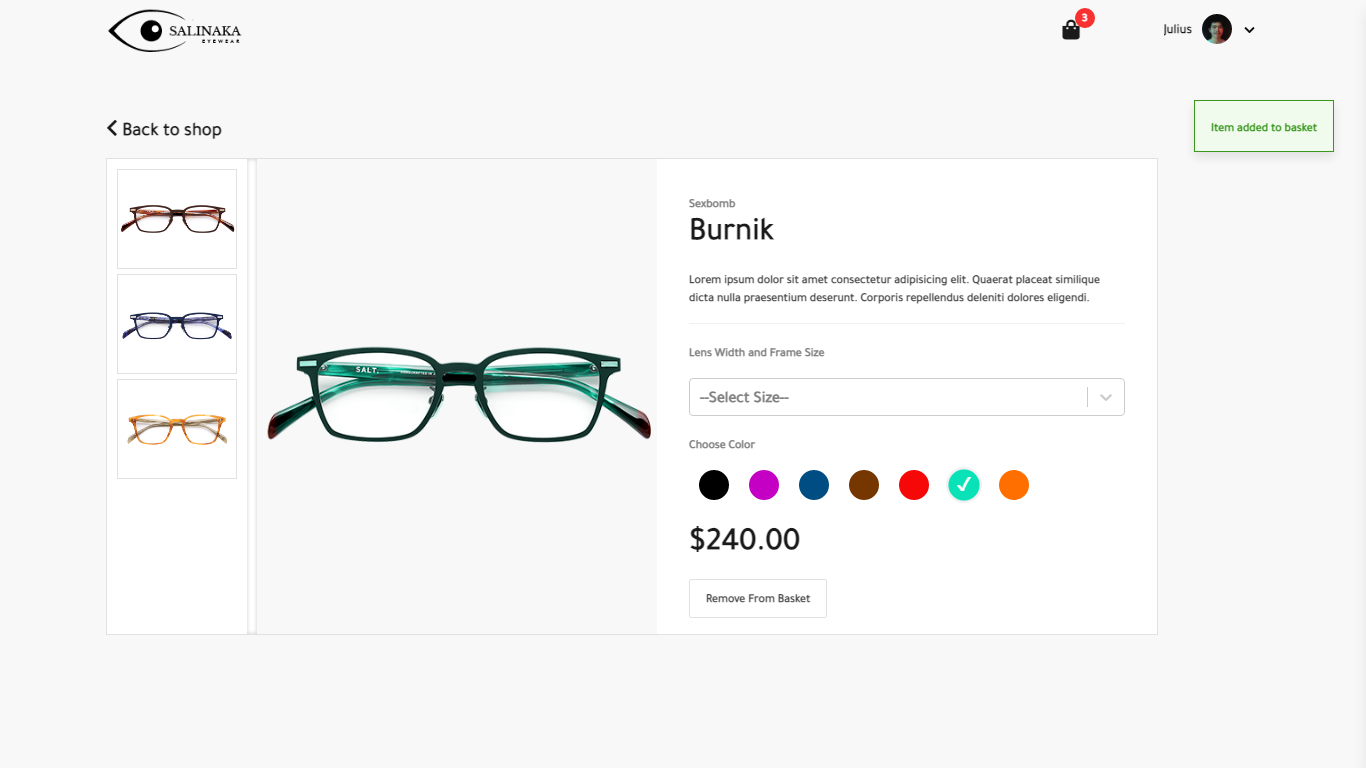
|  | ||
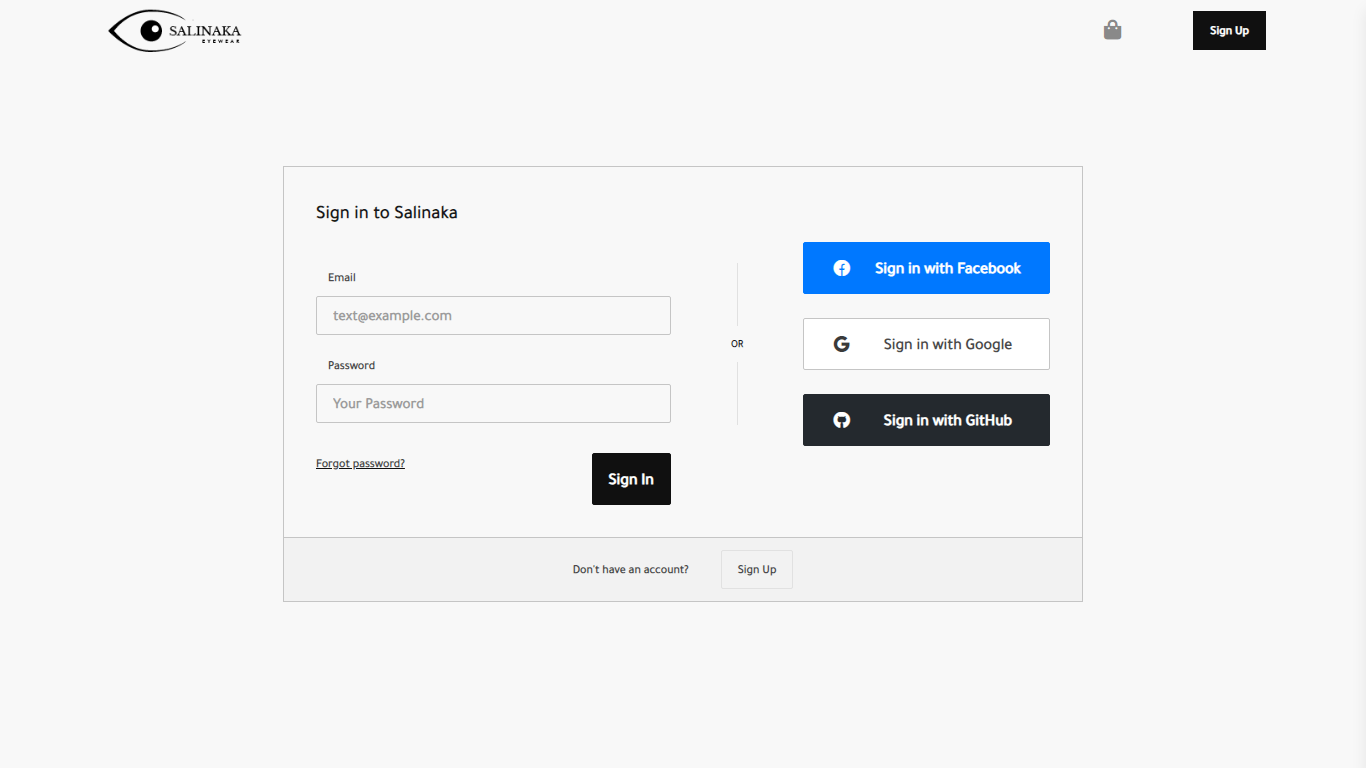
|  | ||
|
|
||
| ## Run Locally | ||
| ### 1. Install Dependencies | ||
| ```sh | ||
| $ npm install | ||
| ``` | ||
|
|
||
| ### 2. Create a new firebase project | ||
| Login to your google account and create a new firebase project [here](https://console.firebase.google.com/u/0/) | ||
|
|
||
| Create an `env` file - Set filename`.env.prod` file for production and `.env.dev`for development and save it in the root of your project folder | ||
| and add the following configuration details. You can either use the same configuration details for both development and production but it's best to make separate projects. It can be found on your firebase project settings. | ||
|
|
||
| ``` | ||
| // SAMPLE CONFIG .env.dev, you should put the actual config details found on your project settings | ||
| FIREBASE_API_KEY=AIzaKJgkjhSdfSgkjhdkKJdkjowf | ||
| FIREBASE_AUTH_DOMAIN=yourauthdomin.firebaseapp.com | ||
| FIREBASE_DB_URL=https://yourdburl.firebaseio.com | ||
| FIREBASE_PROJECT_ID=yourproject-id | ||
| FIREBASE_STORAGE_BUCKET=yourstoragebucket.appspot.com | ||
| FIREBASE_MSG_SENDER_ID=43597918523958 | ||
| FIREBASE_APP_ID=234598789798798fg3-034 | ||
| ``` | ||
|
|
||
| After setting up necessary configuration, | ||
| create a **Database** and choose **Cloud Firestore** and start in test mode | ||
|
|
||
| ### 3. Run development server | ||
| ```sh | ||
| $ npm run dev-server | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ## Build the project | ||
| ```sh | ||
| $ npm run build | ||
| ``` | ||
|
|
||
| ## How to add products or perform CRUD operations for Admin | ||
| 1. Navigate to your site to `/signup` | ||
| 2. Create an account for yourself | ||
| 3. Go to your firestore collection `users collection` and edit the account you've just created. Change the role from `USER` to `ADMIN`. | ||
| 4. Reload or sigin again to see the changes. | ||
|
|
||
| **Firebase Admin to be integrated soon** | ||
|
|
||
| ## Features | ||
|
|
||
| * Admin CRUD operations | ||
| * Firebase authentication | ||
| * Firebase auth provider authentication | ||
| * Account creation and edit | ||
|
|
||
| # ecommerce |