Welcome to the Weather Web App! This app allows you to check the current weather for any location worldwide. With a clean and intuitive interface,
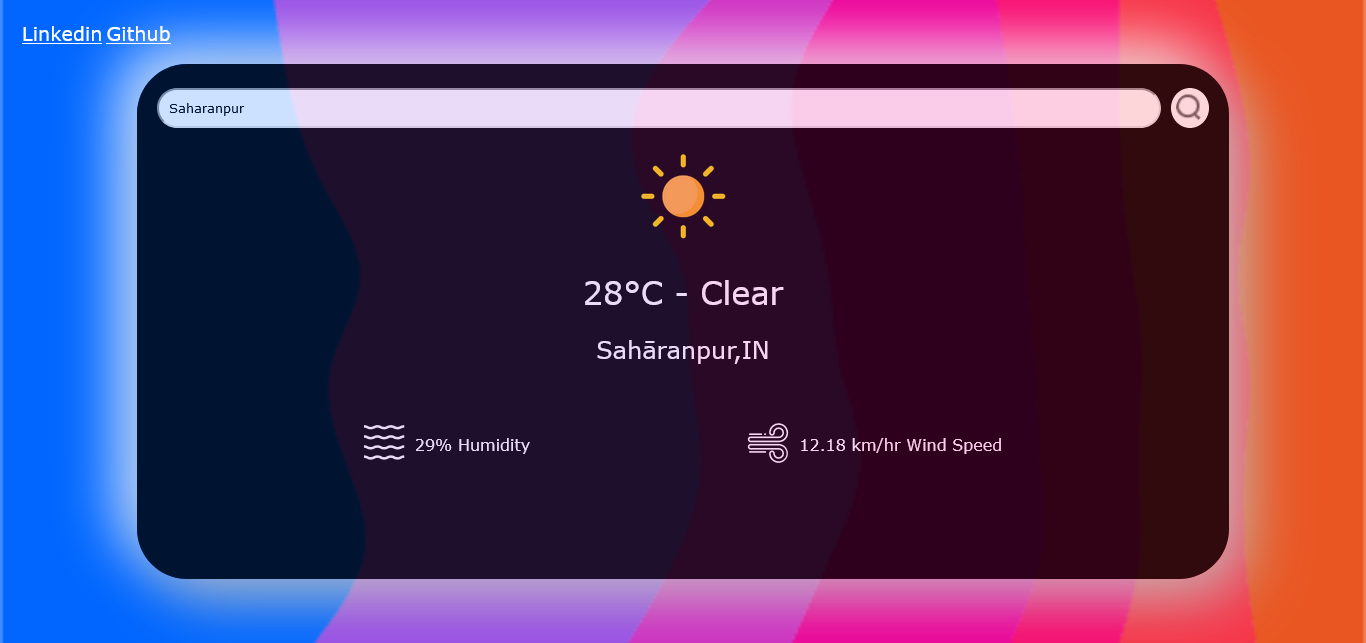
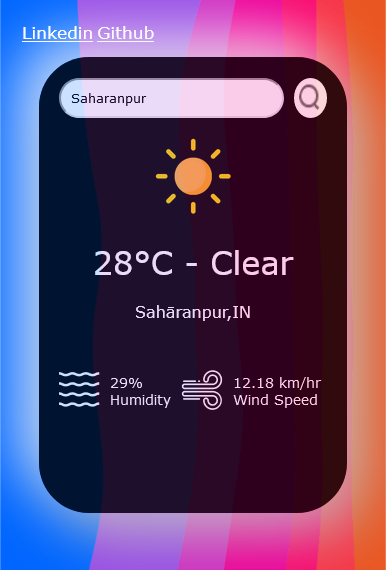
Input (City Name ) required in Search bar and get Weather informations like Temperature , Humidity and Wind Speed
To install and run the Weather Web App locally, follow these steps:
- Clone the repository:
git clone https://github.com/githubAmanKumar/React-Weather-App.git
- Navigate to the project directory:
cd React-Weather-App
- Install dependencies:
npm install
- Start the development server:
npm run dev
- Open your web browser and navigate to
http://localhost:5173/React-Weather-App/to view the app.
Once the app is running, enter the name of the location you want to check the weather for in the search bar.Click the search button to see the current weather and forecast for that location.
The Weather Web App uses the OpenWeather API to retrieve weather data. You will need to sign up for an API key and replace YOUR_API_KEY in the code with your actual API key.
- React
- OpenWeather API