基于Vue.js的单页面管理系统前端
依赖于服务端=> http://git.oschina.net/backflow/framework-server
注:如有功能更新, 一般需要同时更新两个项目
尽管oschina已经存在大量优秀的Java平台管理系统, 但还有不少数量的项目前端架构还是上古时代遗留下来的iframe + jsp, 较新一点的是ajax + HistoryAPI, 前一秒刚被各项目琳琅满目的功能吓尿的同时, 再一看那粗鄙的前端交互设计, 就像远处看见一个肤白貌美大长腿的大美女, 走近才发现竟然他妈的长得跟凤姐一样?(凤姐对不起) 在这个全民ES6 + Babel的大时代下, 总感觉像吃了苍蝇一样难受! 这个项目就是告诉大家什么叫高颜值的后台系统 😏
是不是每次做项目的激情都被BOSS一句:"后台系统又不给外人用, 做那么漂亮干嘛, 能用就行.." 给活生生的浇灭?
难道每个后台系统都注定是简陋的? 做完之后连自己使用、维护的心情都欠逢的?
不不不,咱也要把后台系统当做交给用户的产品来做, 凭什么咱天天打交道的系统不能长得漂漂亮亮的?
谁说花在UI交互上的时间不能超过后端编码, 我就不!
前端技术不断在发展,而我们的开发思想却一直都没有改变, 因此便想尝试另外一种实现方式.
这个项目的诞生就是要向世人宣布,就算项目复杂如后台管理系统,以单页面也是可以实现的!如果你还对其抱有疑问,那么你在这里就可以找到答案!
这个项目的开发宗旨里, UI的重要性要大过后端, 一切的数据接口都要配合UI展现, 一切能简化的操作都尽量简化, 只要有办法可以实现, 就一定实现它:
- 能一个页面完成的操作绝对不拆分到两个页面
- 能有更好的实现方法全部推倒重做也在所不惜
- ...
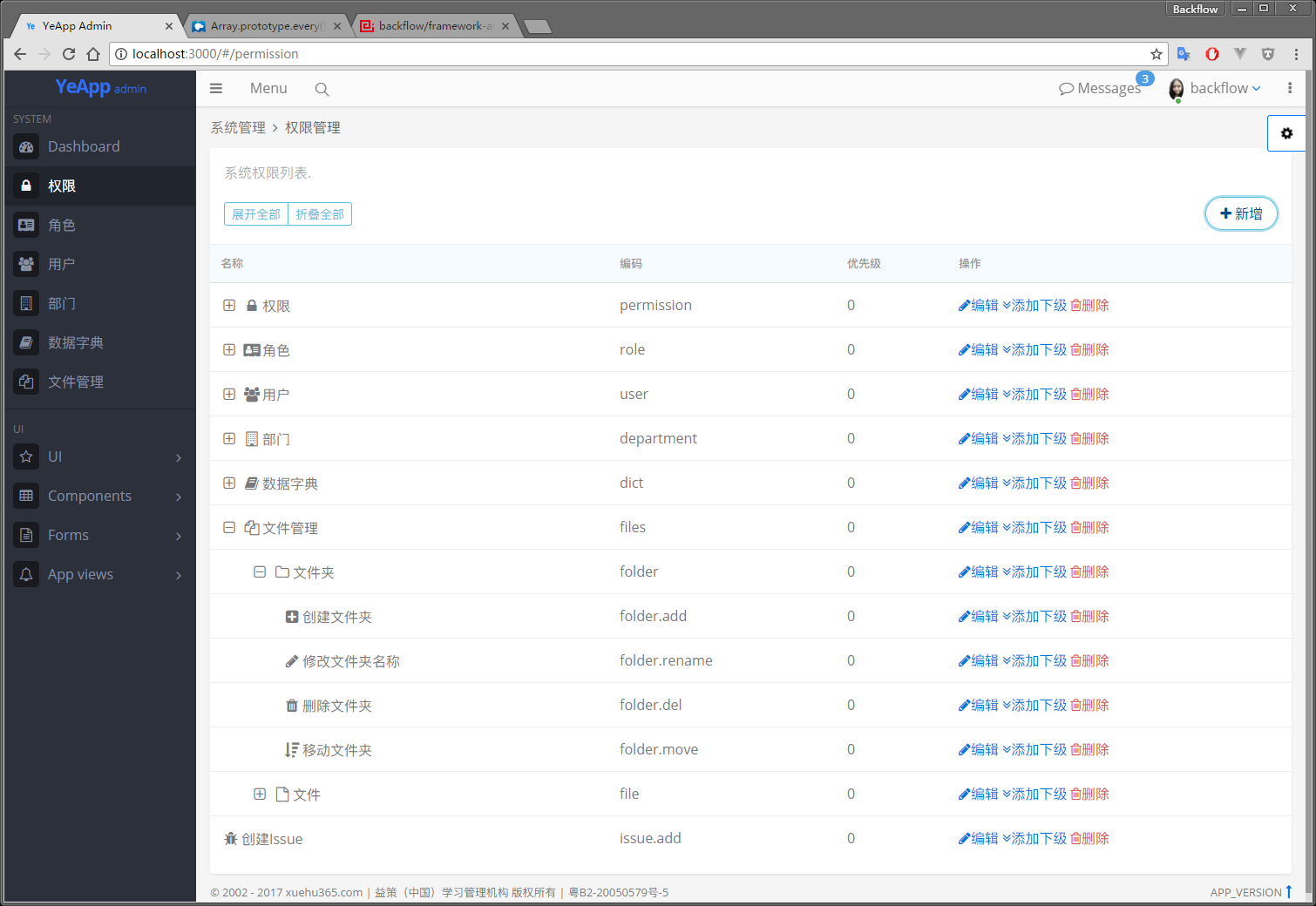
管理系统的基础---权限控制方面, 颠覆了管理系统把所有菜单/页面/权限都一股脑塞到数据库的一惯套路, 既然要搞前后端分离, 那咱就分得更彻底一点:
- 创建权限时只记录两个重要信息: 权限标识与上下级关系, 所有系统权限只跟权限标识有关, 其它什么乱七八糟的都可以去掉---简化!
- 所有路由在前端路由文件中写死, 通过directive配合内存中用户的权限标识集合做展示控制 (好处是UI位置随便放, 爱放哪放哪)---简化!
- 简化的RBAC模型, 一个用户只和单个角色相关联. (你问为什么不关联多个? 为什么不能只关联一个? 我能想到唯一的缺点就是不能多个角色权限相互组合, 但那并不是什么大不了的问题, 每个角色单独配置不行吗?)---简化!
- 既然所有权限只跟一个权限标识字符串相关, 就可以对后台系统的一堆权限框架说拜拜了, spring-security, apache-shiro统统可以从依赖里删掉, 一个拦截器不超过10行代码就搞定了!---简化!
简直完美有木有?
项目基于vue-template的webpack-simple构建, 采用的主要框架除了Bootstrap 4, 没有任何其它重度依赖(个人感觉那些个基于vue的UI框架都是在抄袭BS重复造轮子, 既然这样还不如自己来造-_-!):
SweetAlert对话弹框toastr提示(已被我ES Moudle化, 为的是将来添加Vue的transition动画)jquery.treetable用于树形列表的展示 ( N久没有更新了, 已ES Moudle化)jstree用于树形Dropdown
- 用户管理
- 角色管理
单页面 - 权限管理
单页面 (待完成) - 部门管理
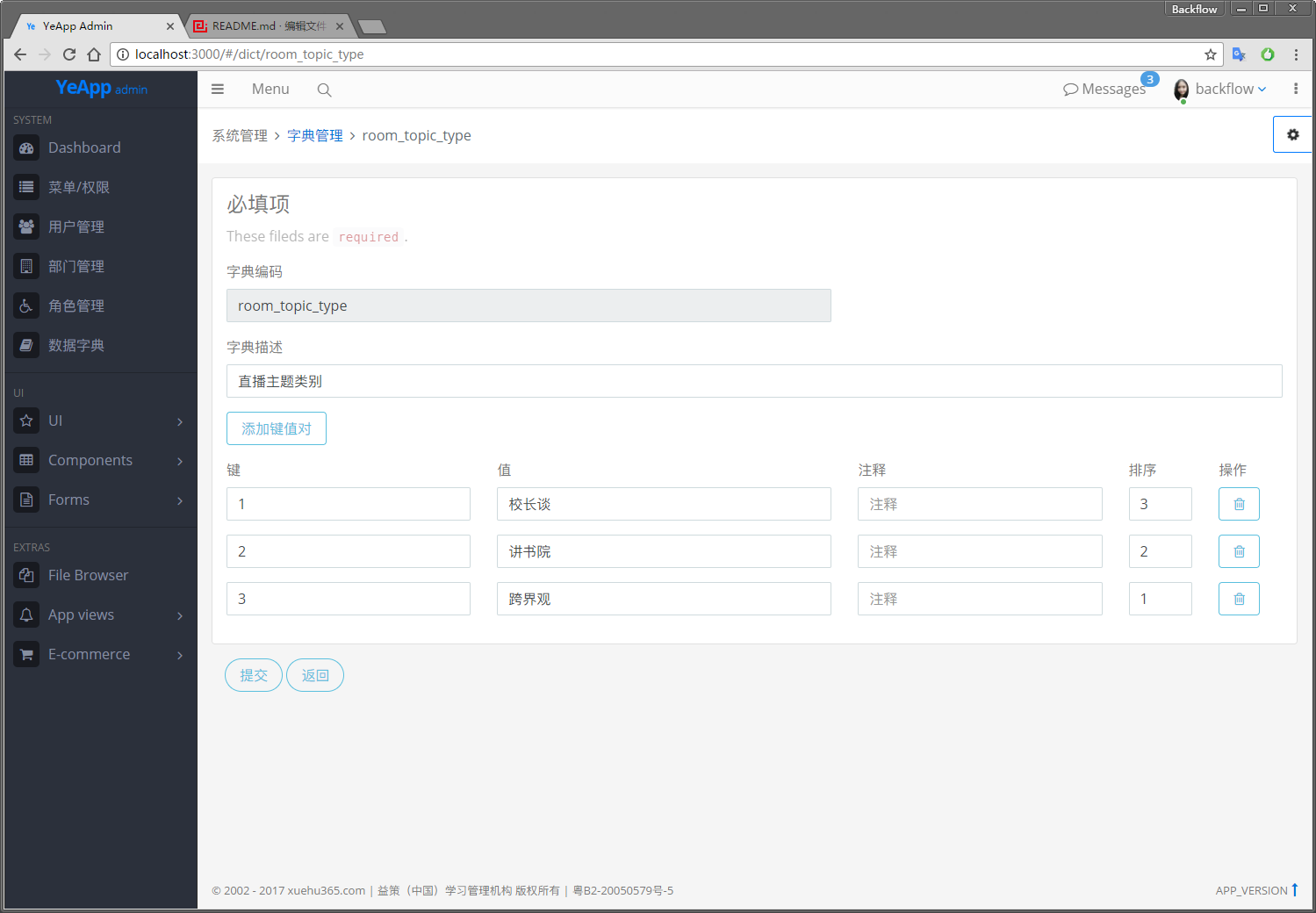
单页面 (未完成) - 字典管理
- 文件库
新添加. (文件上传至七牛, 亲们请使用自己的七牛帐号与空间, Java代码里我自己的空间会定时清理, 请不要上传重要文件)
# install dependencies
npm install
# serve with hot reload at localhost:3000
npm run dev
# build for production with minification
npm run build若后台系统不服务于localhost:8080端口, 请修改 src/resources.js里axios的base属性, 指向实际的服务地址.
项目刚刚发布完成度不高, 但后续会持续跟进, 也欢迎大家参与进来, 你的任何想法与建议我都很想知道! 快给我留言吧!!
交流QQ群: 240098272