-
Notifications
You must be signed in to change notification settings - Fork 0
Anleitung: Die Markierungspositionen erstellen
Die Koordinaten werden als String für jedes Element der Tray Tabelle in der Spalte "positions" hinterlegt. Die App wandelt diesen String nach dem Download in eine Integer-ArrayList um. Aus dieser Liste werden dann die Koordinaten aberufen.
Die Positionen werden wie bereits angesprochen, serverseitig in einer Spalte gespeichert. Es ist daher eine Koodierung erforderlich um verschiedene Elemente in einem String zu speichern. Ein Beispiel für die verwendete Koodierung ist nachfolgend dargestellt:
0:35-62-209-260;1:205-62-427-255;2:472-71-717-256;3:31-262-451-716;4:450-259-718-409;5:450-405-718-567;6:453-563-718-708
Die einzelnen Markierungen werden jeweils durch ein Semikolon voneinander getrennt. Es ist zu beachten, dass kein abschließendes Semikolon im String vorhanden sein darf. Dieses könnte sonst zu Problemen beim Verarbeiten innerhalb der App führen.

Eine einzelne Markierungsieht dann wie folgt aus:
2:472-71-717-256
Es sind verschiedene Felder zu erkennnen. Das erste Feld spiegelt dabei die ID der Markierung wieder. Diese ID entspricht der im Item verwendet Markierungsid. Sie wird mit einem Doppelpunkt von den restlichen Feldern getrennt.
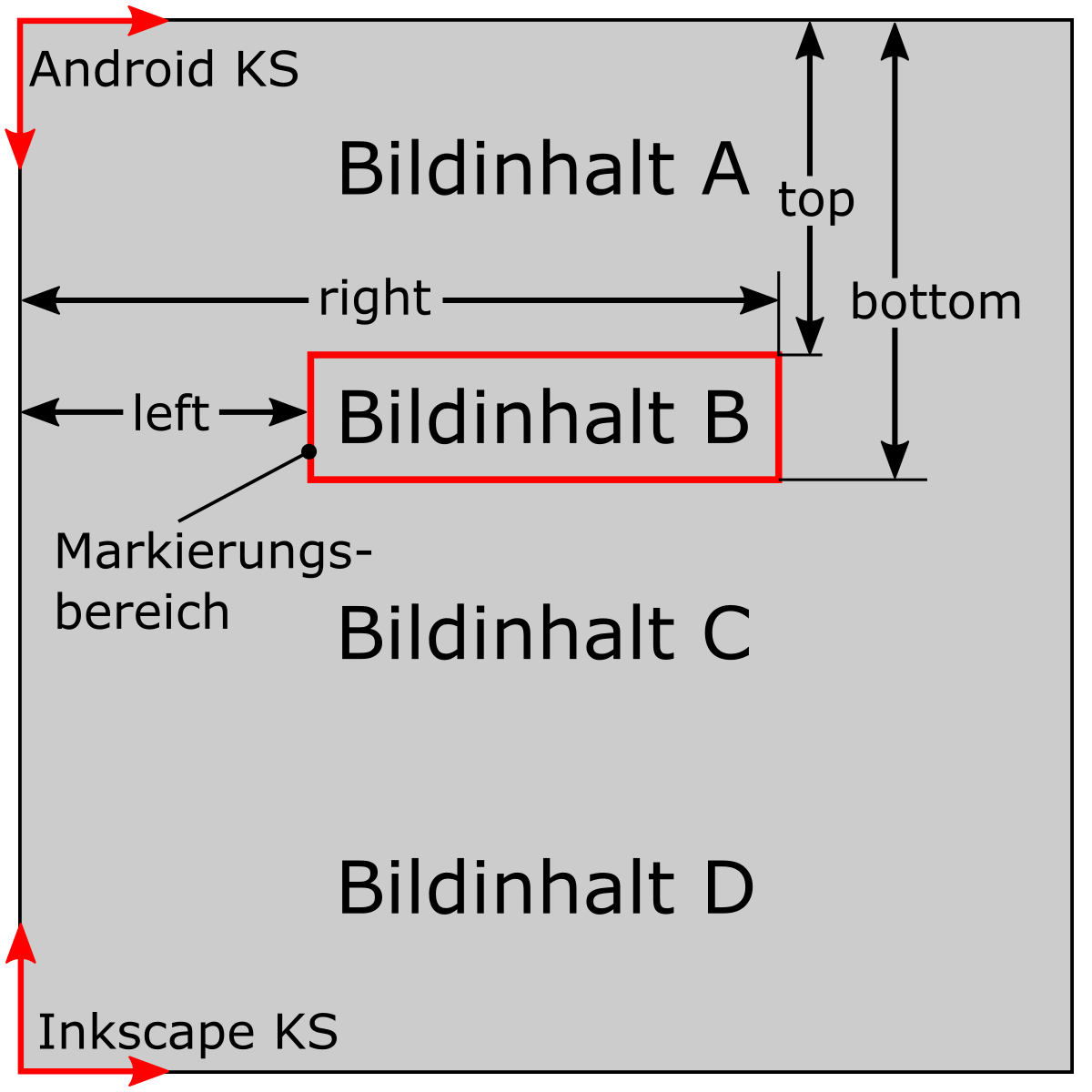
In diesen sind nun die eigentlichen Koordinaten enthalten. Die Reihenfolge ist dabei left-top-right-bottom. Sprich das erste Feld gibt den Abstand zum linken Bildrand, der zweite den vertikalen Abstand zum oberen Bildrand, der dritte den horizontalen Abstand zwischen linkem Bildrand und dem rechten Ende der Markierung und der letzte den den unteren Markierungsende zum oberen Bildrand wieder (siehe Abbildung).
Grundsätzlich können die Koordinaten auf beliebige Art und Weise erzeugt werden. Für mich hat sich eine Kombination aus Inkscape und Excel bewährt.
Mittels Inkscape werden die Markierungsbereiche erstellt und die Koordinaten ermittelt, Excel übernimmt dann das umrechenen des Inkscape Koordinatensystems in das Android Koordinatensystem und gibt den fertigen String aus. Die einzelnen Schritte werden nachfolgend beschrieben.
Zuerst muss über Datei-Dokumenteinstellungen die Anzeigeeinheit (oben rechts) auf Pixel (px) gestellt werden. Dann wird das Bild in Inkscape importiert (bspw. per Drag&Drop). Anschließend muss das Bild auf den Koordinatenursprung gesetzt werden. Dazu wird das Bild markiert und dann über die Menüleiste die Positionskoordinaten auf null gestellt (siehe Abbildung).
Als nächstes erstellen wir eine neue Ebene (rechte Menüleiste). Diese Ebene wird durch markieren aktiv und alle weitere neue Elemente werden auf diese Ebene gezeichnet. Mittels des Rechtecktools in der linken Menüleiste werden nun die Markierungsbereiche in das Bild gezeichnet. Da Kommawerte durch die App momentan nicht verarbeitet werden können, müssen die Werte nun begradigt werden. Dazu werden nacheinander alle Rechtecke ausgewählt und über die obere Menüleiste die vier Werte X, Y, B und H geändert. Dabei muss beachtet werden, dass im rechten Dropdown-Menü "px" angezeigt wird. Wenn gewünscht können nun noch Zahlen zur Identifizierung der einzelnen Bereiche gesetzt werden. Diese erleichtern das Zuordnen der Markierungsbereiche zu den Items erheblich.
Nun werden nacheinander alle Rechtecke ausgewählt und die angezeigten Daten für X, Y, B und H in die Excel Datei geschrieben (Excel Tool). Sobald alle Werte eingetragen sind, muss eventuell noch die Anzahl der für den Gesamtstring ausgewerteten Zeilen angepasst werden und dann kann der String in die Tabelle übernommen werden.