A reCAPTCHA library for React Native (Android and iOS) that works. This lib was forked from react-native-recaptcha-that-works, but was fully rewrite for my use propouse.
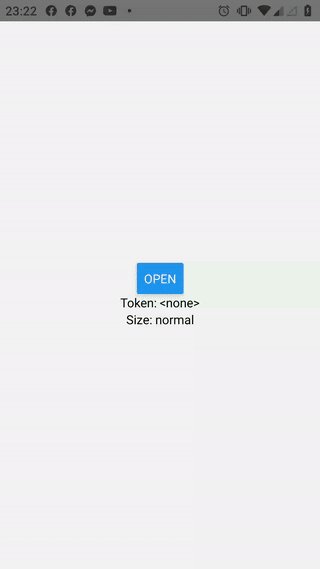
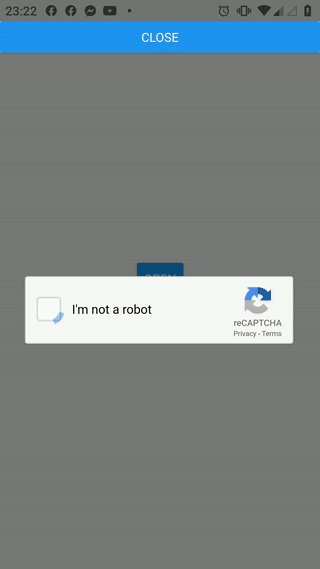
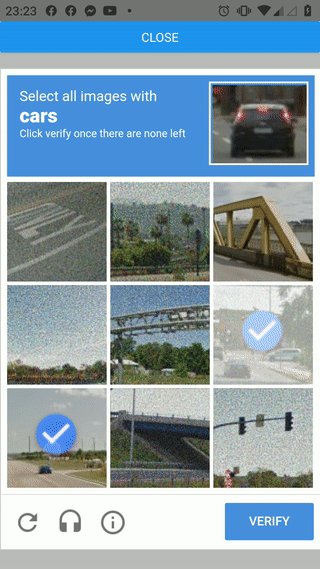
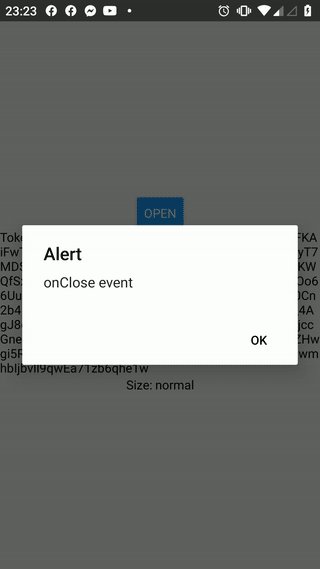
| Normal | Invisible |
|---|---|
 |
 |
Looking for React DOM version?
npm i -S @erickcrus/react-native-recaptcha react-native-webview react-native-reanimatedSee the react-native-webview Getting Started Guide.
See the react-native-reanimated Getting Started Guide.
With JavaScript:
import React, { useRef } from 'react';
import { View, Button } from 'react-native';
import Recaptcha from 'react-native-recaptcha';
const App = () => {
const recaptcha = useRef();
const send = () => {
console.log('send!');
this.recaptcha.current.open();
}
const onVerify = token => {
console.log('success!', token);
}
const onExpire = () => {
console.warn('expired!');
}
return (
<View>
<Recaptcha
ref={recaptcha}
hideBadge={true}
hideLoader={true}
siteKey="<your-recaptcha-public-key>"
baseUrl="http://my.domain.com"
onVerify={onVerify}
onExpire={onExpire}
size="invisible"
/>
<Button title="Send" onPress={send} />
</View>
);
}Or with TypeScript:
import React, { useRef } from 'react';
import { View, Button } from 'react-native';
import Recaptcha, { RecaptchaHandles } from "react-native-recaptcha";
// ...
export const Component: React.FC = () => {
const recaptcha = useRef<RecaptchaHandles>();
const send = () => {
console.log('send!');
recaptcha.current?.open();
};
const onVerify = (token: string) => {
console.log('success!', token);
};
const onExpire = () => {
console.warn('expired!');
}
return (
<View>
<Recaptcha
ref={recaptcha}
siteKey="<your-recaptcha-public-key>"
baseUrl="http://my.domain.com"
onVerify={onVerify}
onExpire={onExpire}
size="invisible"
/>
<Button title="Send" onPress={send} />
</View>
);
};For more details, see the Sample Project or try the Online demo.
| Name | Value | Default | Description |
|---|---|---|---|
| headerComponent | React Element |
A component to render on top of Modal. | |
| footerComponent | React Element |
A component to render on bottom of Modal. | |
| loadingComponent | React Element |
A custom loading component. | |
| webViewProps | WebViewProps | Override the WebView props. | |
| onVerify | function(token) |
(Required) A callback function, executed when the user submits a successful response. The reCAPTCHA response token is passed to your callback. | |
| onExpire | function() |
A callback function, executed when the reCAPTCHA response expires and the user needs to re-verify. | |
| onError | function(error) |
A callback function, executed when reCAPTCHA encounters an error (usually network connectivity) and cannot continue until connectivity is restored. If you specify a function here, you are responsible for informing the user that they should retry. | |
| onClose | function() |
A callback function, executed when the Modal is closed. | |
| theme | 'dark' or 'light' |
'light' |
The color theme of the widget. |
| size | 'invisible', 'normal' or 'compact' |
'normal' |
The size of the widget. |
| siteKey | string |
(Required) Your sitekey. | |
| hideBadge | boolean |
(Opitional) Hide the google badge | |
| hideLoader | boolean |
(Opitional) Hide the loading animation | |
| baseUrl | string |
(Required) The URL (domain) configured in the reCAPTCHA setup. (ex. http://my.domain.com) | |
| lang | string |
Language code. | |
| style | ViewStyle |
Customize default style such as background color. | |
| enterprise | boolean |
false |
(Experimental) Use the new reCAPTCHA Enterprise API. |
Note: If lang is not set, then device language is used.
| Name | Type | Description |
|---|---|---|
| open | function |
Open the reCAPTCHA Modal. |
| close | function |
Close the reCAPTCHA Modal. |
Note: If using size="invisible", then challenge run automatically when open is called.
New features, bug fixes and improvements are welcome! For questions and suggestions, use the issues.
The MIT License (MIT)
Copyright (c) 2020 Douglas Nassif Roma Junior
See the full license file.

