Maps in minutes. Powered by the Mapbox API.
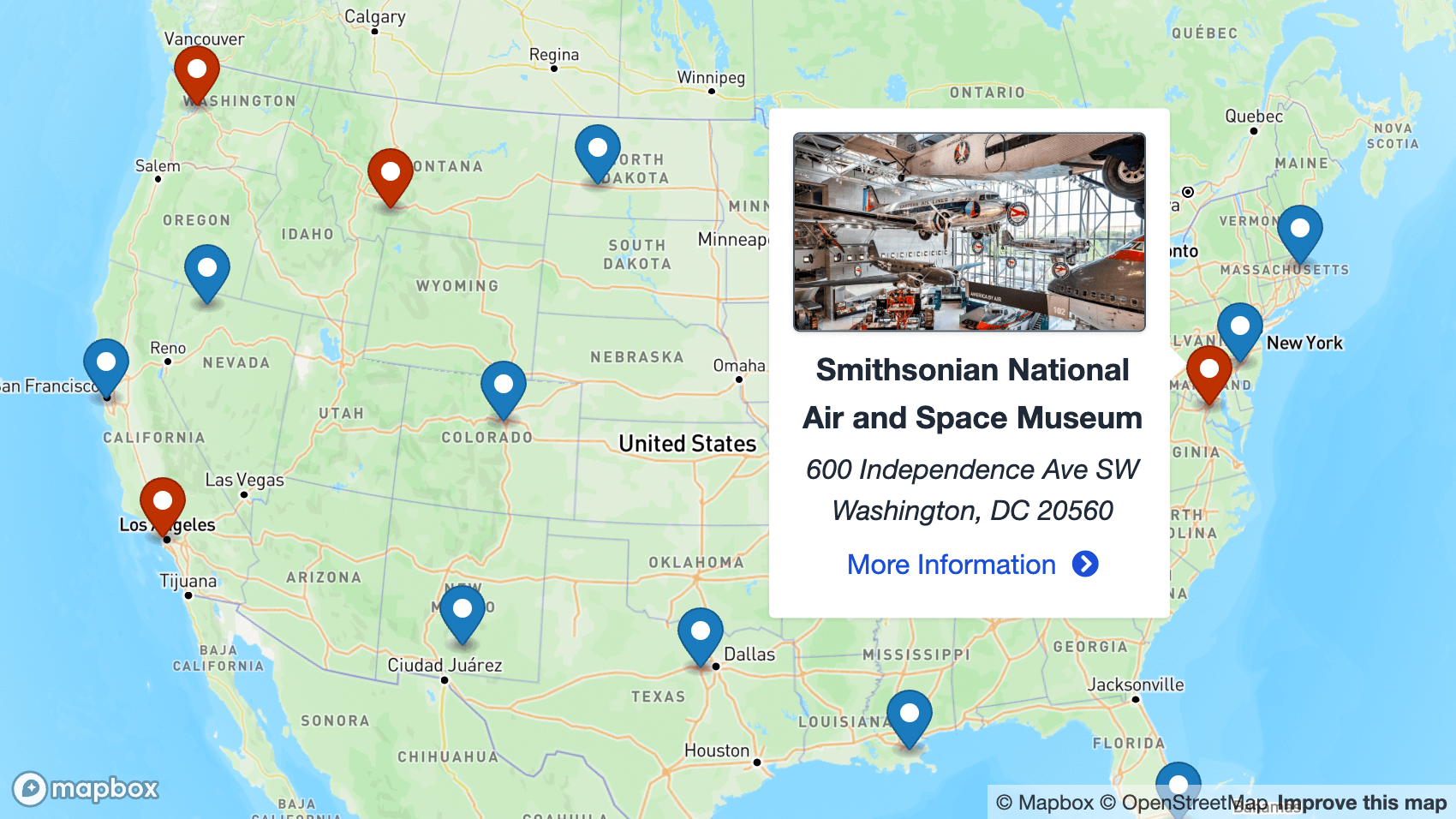
Create flexible Dynamic Maps
Add markers, use popups, change marker icons, style maps, and much, much more...
Universal API works across JavaScript, Twig, and PHP
The plugin features a powerful universal API which is nearly identical across multiple programming languages...
// JavaScript
const map = mapbox.map()
.markers(locations, options)
.style(mapStyle)
.center(coords)
.zoom(level);{# Twig #}
{% set map = mapbox.map()
.markers(locations, options)
.style(mapStyle)
.center(coords)
.zoom(level) %}// PHP
$map = Mapbox::map()
->markers($locations, $options)
->style($mapStyle)
->center($coords)
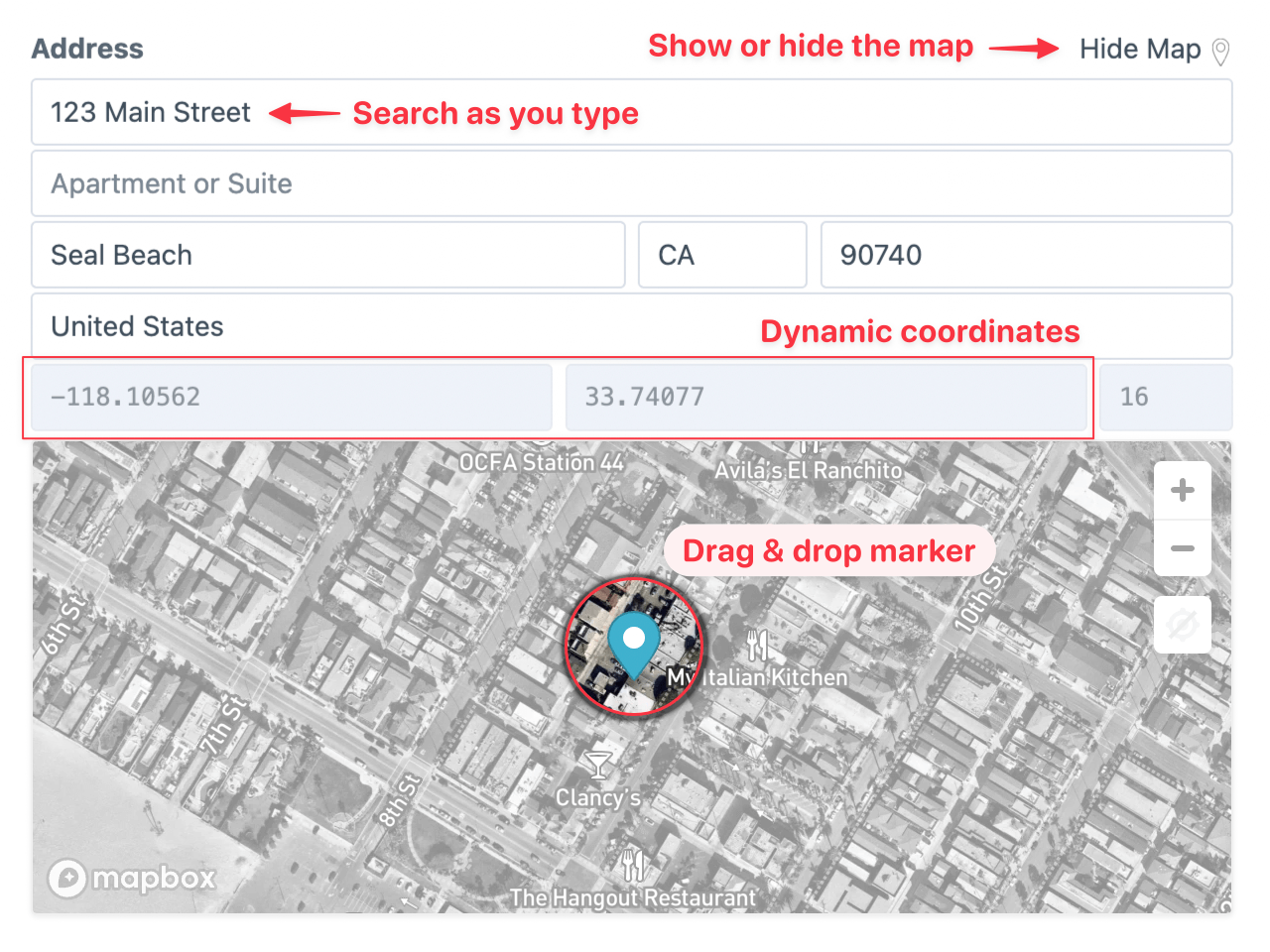
->zoom($level);Includes an easy-to-use Address Field
When managing your Craft data, each location can be set with a convenient Address field...
To get started, see the complete installation instructions ➡️
Once the plugin is installed, a Mapbox Access Token will also be required.
If you haven't already, flip through the complete plugin documentation. The examples above are just the tip of the iceberg, there is so much more that is possible!
And if you have any remaining questions, feel free to reach out to us (via Discord is preferred).
On behalf of Double Secret Agency, thanks for checking out our plugin! 🍺