-
Notifications
You must be signed in to change notification settings - Fork 0
JavaScript_Frameworks
- Single-Page Applications (SPAs)
- JavaScript frameworks
- Web Components
- You may not need a framework
- Your task
- Sources / reading material
Single-page applications (SPAs) load a single HTML file and dynamically load new content from the server. They avoid complete page loads after the initial load and can offer a smoother user experience (at the cost of a longer initial load). Typically they include some client-side logic to manage multiple views instead of loading new HTML pages. They also make it easier (compared to multi-page applications) to preserve state across multiple views.


SPAs will often separate content and layout in the client. When content and layout are combined the result typically looks like the below example.
<div class="commute">
<h2>
Maria Husmann's commute
</h2>
<p>
<span>This is Maria</span>
</p>
<img src="/photos/maria/portrait.png" />
<p>Maria commutes from Zug</p>
<img src="/photos/places/zug.png" />
<p>to Emmenbrücke</p>
<img src="/photos/places/emmenbruecke.png" />
</div>When content and layout are separated, the layout will contain a basic structure of the website and possibly placeholder elements. The content itself is often represented in JSON and then inserted by the client through JavaScript interaction with the DOM.
<div class="commute">
<h2>
<span class="person"></span>'s commute
</h2>
<p class="intro">
This is <span class="person"></span>
</p>
<img class="portrait" />
<p class="commute-start"></p>
<img class="start" />
<p class="commute-destination"></p>
<img class="destination" />
</div> {
"first_name": "Maria",
"last_name": "Husmann",
"start": "Zug",
"destination": "Emmenbrücke",
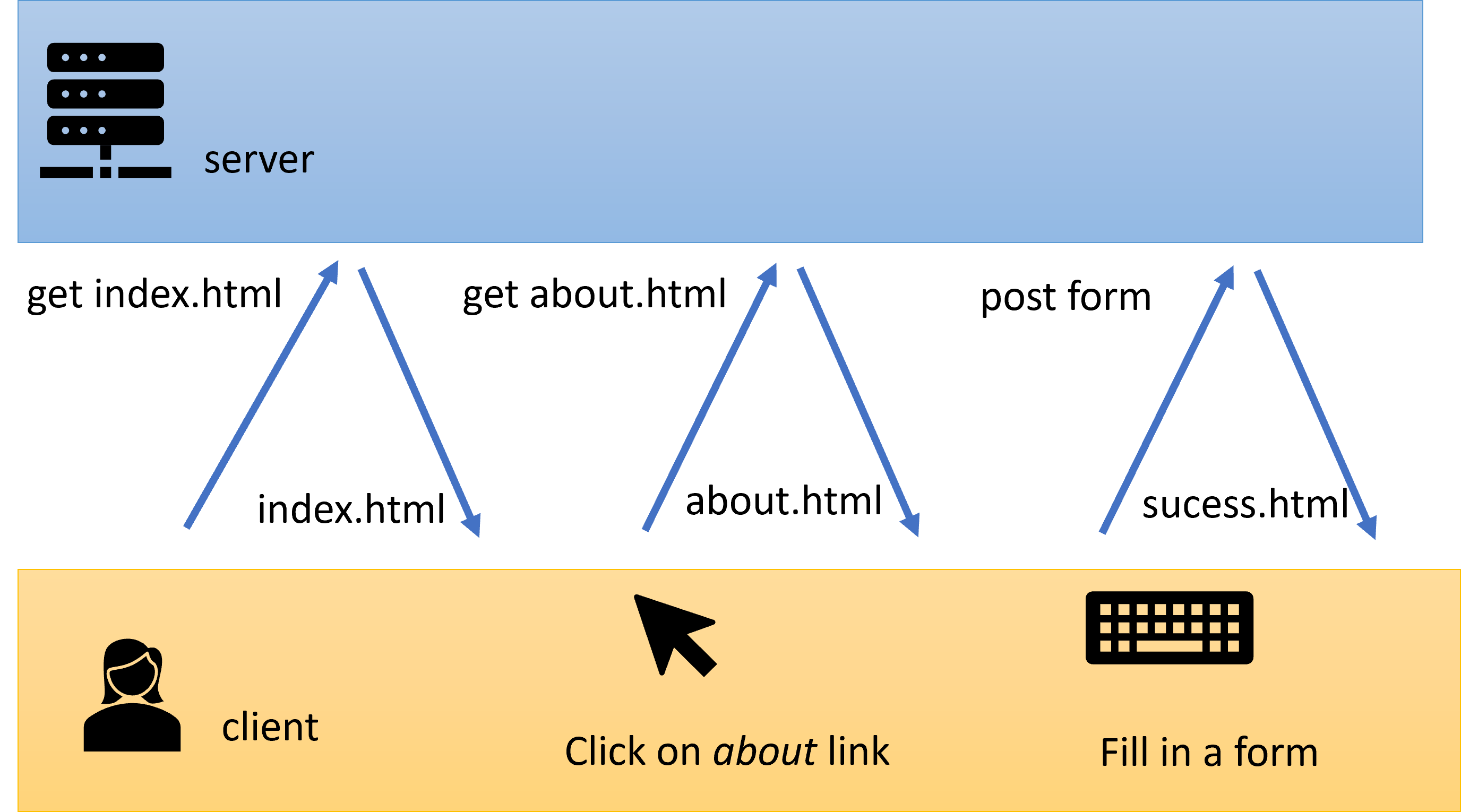
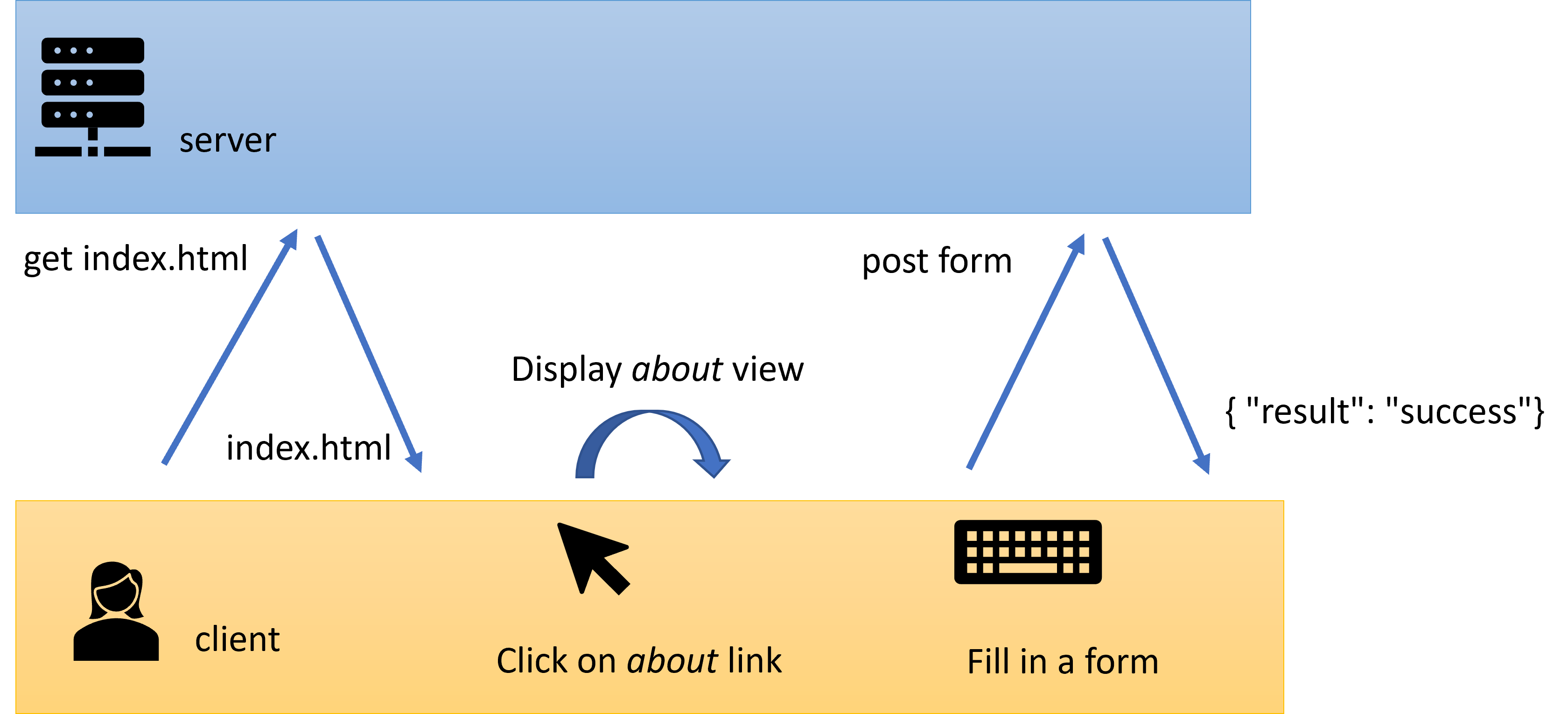
}In the classic multi-page application model, any time the user navigates around the website (by clicking a link or submitting a form), the URL of the page changes and a new HTML file is requested from the server. In client-side routing, these URL changes are captured by the client (=browser) and the client logic determines what to display. The client may still request content from the server, but typically this would be JSON data rather than new HTML page (see multi-page application and SPA figures above)
Search engines crawl websites and index them. When content is loaded dynamically with JavaScript, it is harder from crawlers to find the content. Google has published some best practices for search engine optimization (SEO) with JavaScript
JavaScript framework play a big part in modern software development. They can help structure code, encourage re-use of code and provide all sorts of tooling for developers. Today, job descriptions for front-end or fullstack development positions will almost always ask for experience with a client-side JavaScript framework. Which one you have expierence with is often of less importance (at least for junior positions), so don't worry too much about choosing the right one.
-
Declarative rendering: The separation of content and layout is supported through declarative rendering. The frameworks each have slightly different template syntax.
<div class="commute"> <h2> {{ person.fields.firstname }} {{ person.fields.lastname }}'s commute </h2> <p> This is <span class="person">{{ person.fields.firstname }}</span> </p> <img :src="person.fields.photo.fields.file.url" /> <p>{{ person.fields.firstname }} commutes from {{ start.fields.name }}</p> <img :src="start.fields.photo.fields.file.url" /> <p>to {{ destination.fields.name }}</p> <img :src="destination.fields.photo.fields.file.url" /> </div>
-
Component model: Instead of having one giant file that contains the whole application, JavaScript frameworks offer mechanisms to split the code base into components. The components can then be used in multiple location through the application. Components can exist at the level of views (= page) or UI elements (for example a card element).
Below is an illustration from the Vue documentation.
-
Virtual DOM: Some frameworks (Vue and React, not Angular) have a virtual DOM that is kept in memory. It links the declarative representation of the UI and updates the real DOM when necessary. To do so efficiently, algorithms have been developed to detect changes between two versions of virtual DOM (for example React's reconciliation).
-
Routing: Support for client-side routing is integrated into the framework or offered as an add-on.
- Angular / AngularJS: Initial release as AngularJS in 2010, complete re-write in 2016 and released under the name Angular. Developed by Google.
- React: Released in 2013 by Facebook.
- Vue: Released in 2014, developed by Evan You and maintened by an open-source community.
Things to consider include
- Community support
- Maturity & long term support
- Quality of the documentation
- Size & performance
- Developer habitability
- Features
- Existing code, company guidelines
- License model
- Learning curve
- Financing, organization
- Ecosystem, tooling
- ...
If you're interested in looking at a small demo project implemented with different frameworks, have a look at TodoMVC. Note that the project is older and may not use the newest version of each framework. Or have a look at how Wikimedia debated the choice in this RFC.
JavaScript framework bring an overhead compared to plain HTML & JavaScript websites (sometimes called VanillaJS). The framework JavaScript code needs to be downloaded and executed in addtion of your application code.
The JavaScript frameworks mentioned above solve address some of the challenges that arose when developers started to build more complex applications with JavaScript. A major feature of these frameworks is support for re-usable components. For example, a special card element can be written once and re-used in multiple places. However, re-use is only supported well within the same framewok and it is not advisable to mix and match components from React, Vue, and Angular in single website.
To bring a component model natively to the web platform, a set of new standards has been created. The standards support encapsulation, templating and the custom elements natively in the web platfrom through shadow DOM, HTML templates and custom elements.
Frameworks exist for web components that provide syntactic sugar and additional features on top of the web standards, for example Stencil or lit. Vue also integrates the web component standards and can integrate native web components as well as export Vue components as web components (see docs).
Remember that you can write websites without a JavaScript framework and not every websites needs to be a Single Page Application. If your content is relatively static and simple, you may have better performance with an old-school website consisting of one or more linked HTML files.
-
Work through the Vue tutorial (or the framework of your choice). You can choose from:
-
Create a simple application that displays the commutes of your team
- Single-Page Applications vs. Multi-Page Applications
- App shell model
- MDN Introduction to JavaScript Frameworks
- Wikimedia RFC: Adopt a modern JavaScript framework for use with MediaWiki
- TodoMVC
- Angular
- React
- React Virtual DOM
- React License issue
- Vue
- Performance: Making Sense of the JS Framework Benchmark
- Towards a Unified Theory of Web Performance
- MDN Web Components
- CSS tricks: an introduction to Web Components
- Lit web component framework
- Stencil web component framework
- Vue and web components
- Client-side routing in Vanilla JS
- Martin Splitt on Search Engine Optimization
- JavaScript SEO bascis
- Advanced Vue: State management with reactivity
- Advanced Vue: Pinia store
Studio Web & Mobile Design & Engineering 1 – 2022 © Digital Ideation, HSLU, Maria Husmann und Hanna Züllig
Projektbriefing
Workshop Konzept
Design Inhalte
